CSS布局
-
单列布局:将一个元素作为布局容器。通常设置一个较小的宽度(最大宽度),来保证不用宽度分辨率下显示一致。
缺点很明显:分辨率很大的屏幕(4K),两边的空白会很大。 -
两列布局:左侧一列宽度固定,右侧一列,宽度撑满父元素。
-
三列布局:中间部分撑满,左右两侧,固定宽度
-
拓展一:垂直布局,将页面分为上中下三部分。上下固定,中间部分填满。
-
拓展二:栅格布局
做法思路:
- 次要布局写上固定宽度,主要布局撑满。
- 添加媒体查询。
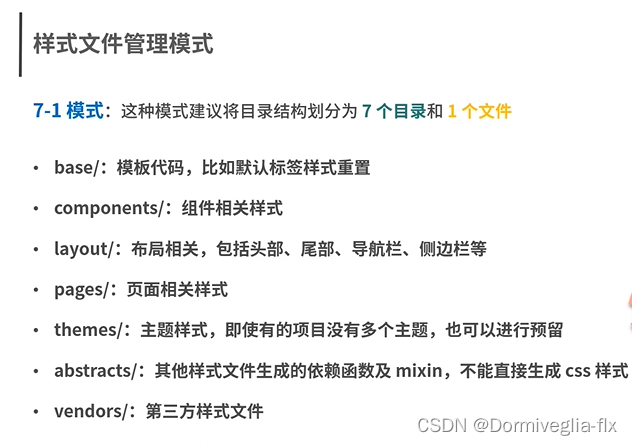
如何管理CSS 代码目录?

一个文件是main.scss 文件,相当于入口文件,别的都放里面。
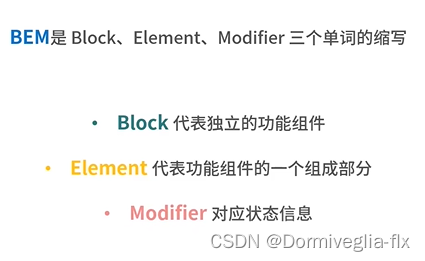
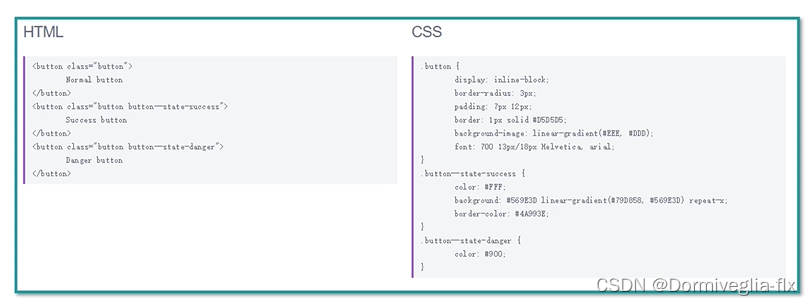
分多个目录的话,会有命名冲突,那如何解决命名冲突?



box-sizing:border-box
盒子模型:实际宽高是由: padding + border + content 组成
设置:box-sizing:border-box以后。
将border和padding数值包含在width和height之内。
这样的好处就是修改border和padding数值盒子的大小不变
image的宽度的问题:
display:inline;行内元素。width、height、margin、padding不好用 。
display:block; 块级元素,独占一行,上面的都好用
display:inline-block;行内块级元素。
1.像行内元素一样不用换行。
2.width、height等等都好用。
image的宽度的问题:
即max-width: 100%和width:100%的区别
max-width:保证图片最大显示为其自身的100%(即最大只可以显示为自身那么大)。
如果包含图片的元素(比如包含图片的body或div)比图片固有宽度小,图片会缩放占满最大可用空间。
width:100%:即图片的自动缩放。会导致它显示得跟它的容器一样宽。在容器比图片宽得多的情况下,图片会被无谓地拉伸。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








