![]()
为了做比较,默认的文本我添加了字号和颜色
<div class="test-label">
<!-- 默认文本格式 -->
<div>扁扁的糖是扁的</div>
</div>.test-label {
font-size: 16px;
color: #fff;
}1、超链接 <a>

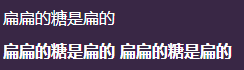
<a>扁扁的糖是扁的</a>这个应该用的不少,在定义了颜色的情况下,这个标签的样式等同于
a{
cursor: pointer;
}
2、加粗<b><strong>

<b>扁扁的糖是扁的</b>
<strong>扁扁的糖是扁的</strong>标签的样式等同于
b{
font-weight: bold;
}
3、删除线<s><del>

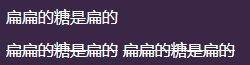
<s>扁扁的糖是扁的</s>
<del>扁扁的糖是扁的</del>![]()
建议使用<del>。
标签的样式等同于
del {
text-decoration: line-through;
}4、下划线<u>

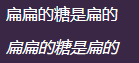
<u>扁扁的糖是扁的</u>
标签的样式等同于
u {
text-decoration: underline;
}5、水平线<hr />
![]()
<hr />标签的样式等同于
hr {
display: block;
unicode-bidi: isolate;
margin-block-start: 0.5em;
margin-block-end: 0.5em;
margin-inline-start: auto;
margin-inline-end: auto;
overflow: hidden;
border-style: inset;
border-width: 1px;
}6、斜体<i>

<i>扁扁的糖是扁的</i>标签的样式等同于
i {
font-style: italic;
}7、预格式化文本<pre>

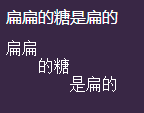
<pre>
扁扁
的糖
是扁的
</pre>pre 元素可定义预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。
<pre> 标签的一个常见应用就是用来表示计算机的源代码。
标签的样式等同于
pre {
display: block;
font-family: monospace;
white-space: pre;
margin: 1em 0px;
}8、上标<sup>

<div>
扁扁的糖是扁的
<sup>1</sup>
</div>标签的样式等同于
sup {
vertical-align: super;
font-size: smaller;
}9、下标<sub>

<div>
扁扁的糖是扁的
<sub>2</sub>
</div>标签的样式等同于
sub {
vertical-align: sub;
font-size: smaller;
}























 2313
2313











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








