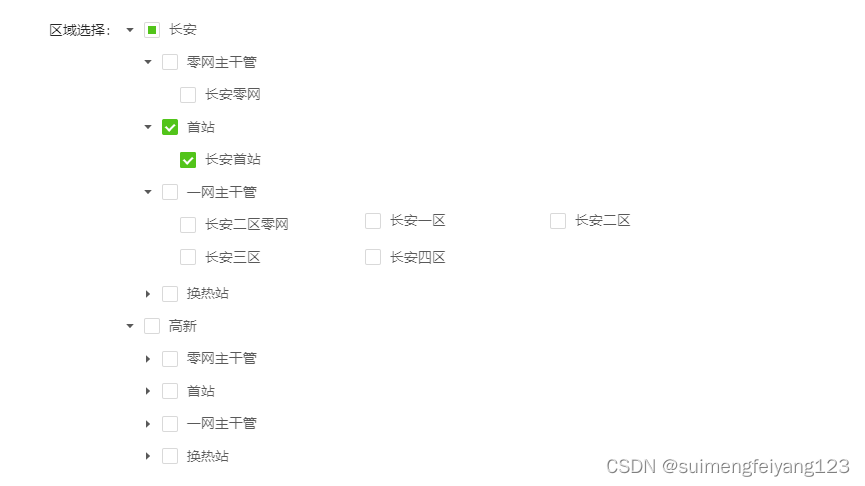
如同当点击长安首站的时候不需要获取首站的值

<a-tree
:checkable="true" :tree-data="buildTreeData"
v-model="comidList" :defaultExpandAll="true"
@check="onCheck"
>
</a-tree>
onCheck(checkedKeys, info) {
this.comidList = [];
info.checkedNodes.forEach(item=>{
if(item.data.props.isLast){//过滤掉父级id的值
this.comidList.push(item.data.props.value)
}
})
},





















 5336
5336











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








