有多种方法:
1.使用TextElement
2.使用Label属性或与lyr文件或mxd文件结合进行标注
3.使用AnnotateLayerPropertiesCollection对象进行复杂标注
其中,第二种方法的代码为:
这种方法的一个简化是,在ArcMap中事先设定好图层标记的属性,保存为mxd或lyr文件,程序中只使用
pGeoFeatureLayer.DisplayAnnotation和pGeoFeatureLayer.DisplayField设定显示的字段以及是否显示。
在ArcMap中设定的一些细节为:
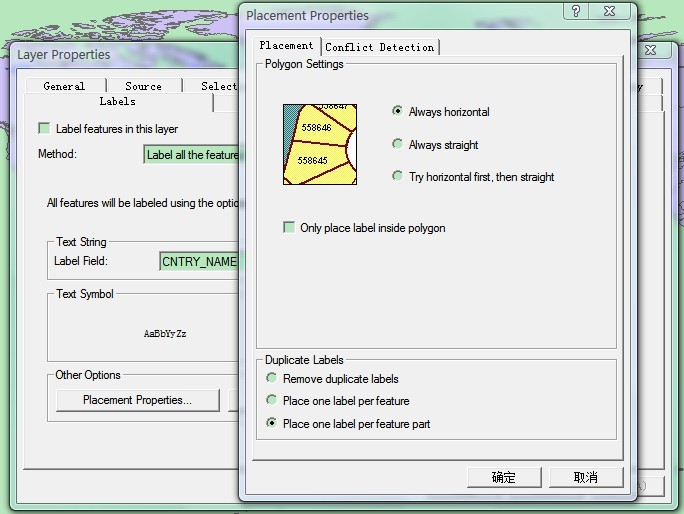
1.设定标记是否重复、是否每个图元一个标记、或每个图元的每一部分都有一个标记,如图:

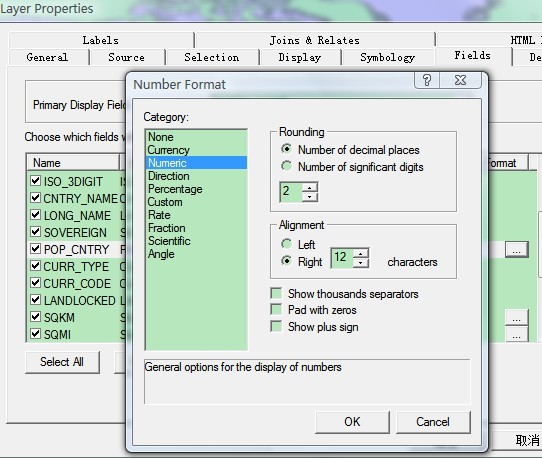
2.如何设定label只保留两位小数,如图:

还可以设置其他更为丰富的格式。






















 619
619











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








