最近做的项目需要本地数据库的存储,个人比较懒,不想自己写sql语句,所以在网上找了一些ORM开源项目,有Entity Framework,Dapper,NHibernate,NBear等,经过比较选用了Entity Framework这个开源框架。(PS:原因就不多说了,网上有大神做过分析了)
本地数据库选用微软推荐的slqlite,对于少量数据的存储,完全足够了。
1.新建一个UWP测试工程
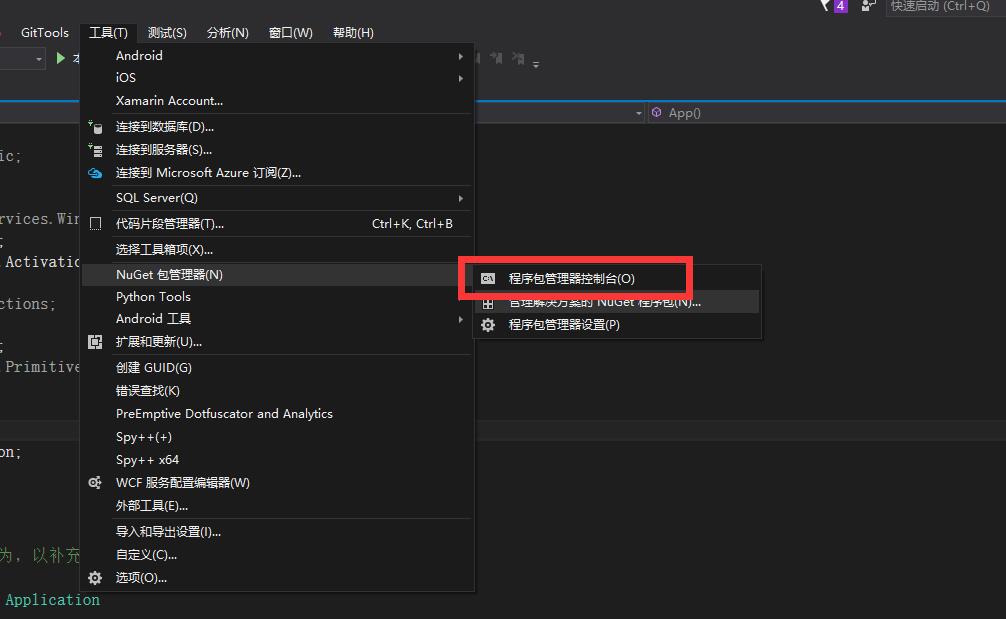
2.打开程序包管理器控制台
3.添加EnitityFramework包引用
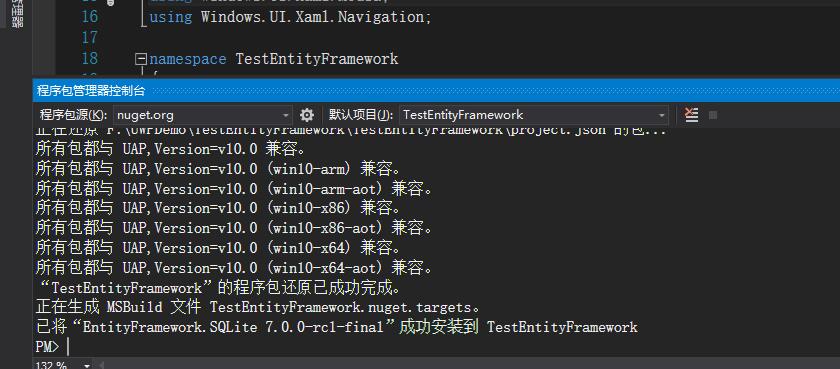
在程序控制台上输入Install-Package EntityFramework.SQLite –Pre,回车,安装完成后提示已将“EntityFramework.SQLite 7.0.0-rc1-final”成功安装到 TestEntityFramework
在程序控制台上输入Install-Package EntityFramework.Commands –Pre,回车,安装完成后提示已将“EntityFramework.Commands 7.0.0-rc1-final”成功安装到 TestEntityFramework

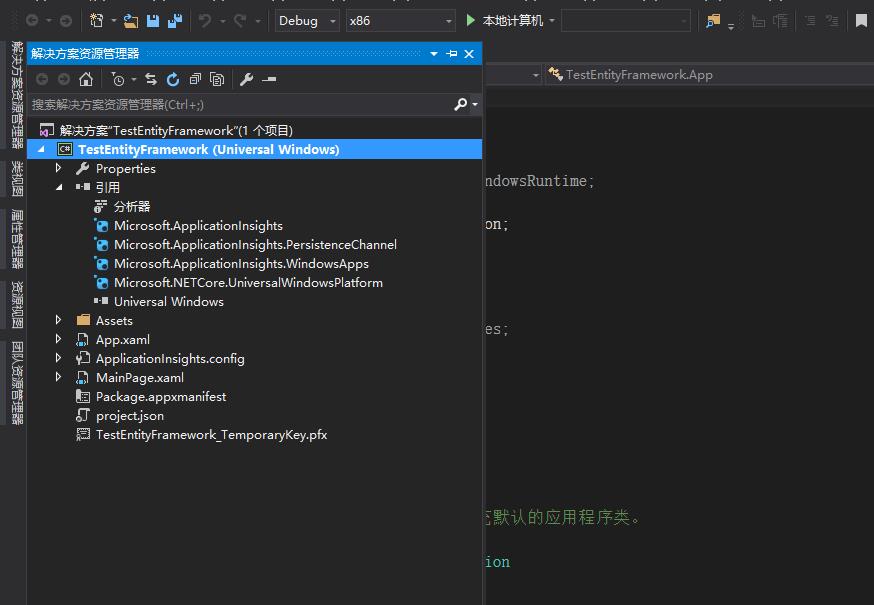
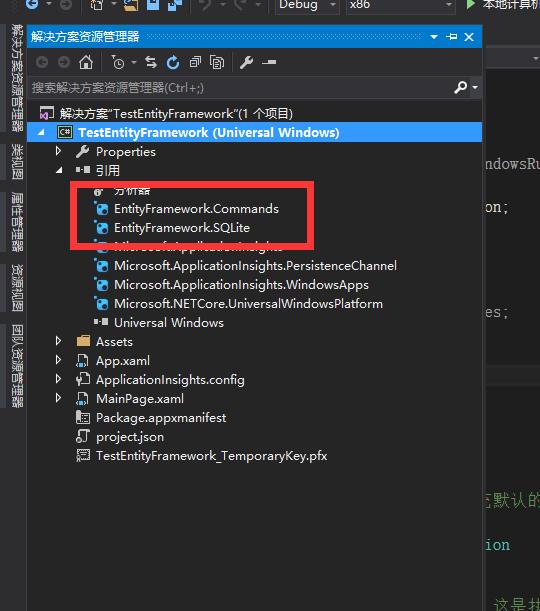
这时候可以查看一下项目引用是否将这两个包添加进来了。如下图所示,那么恭喜您,添加成功可以运用了。
4.添加employees表结构
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace TestEntityFramework.Models
{
/// <summary>
/// 设置数据库表名
/// </summary>
[Table(name: "employees")]
public class employees
{
/// <summary>
/// ID不为空设置为Required
/// </summary>
[Required]
public string ID { get; set; }
public string Name { get; set; }
public string Sex { get; set; }
public string Age { get; set; }
}
}
5.创建数据库操作EfDbContext类
using Microsoft.Data.Entity;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace TestEntityFramework.Models
{
public class EfDbContext : DbContext
{
public DbSet<employees> Employees { get; set; }
protected override void OnConfiguring(DbContextOptionsBuilder optionsBuilder)
{
// 配置数据库名
optionsBuilder.UseSqlite("Filename=Company.db");
}
}
}6.创建差分文件Migration
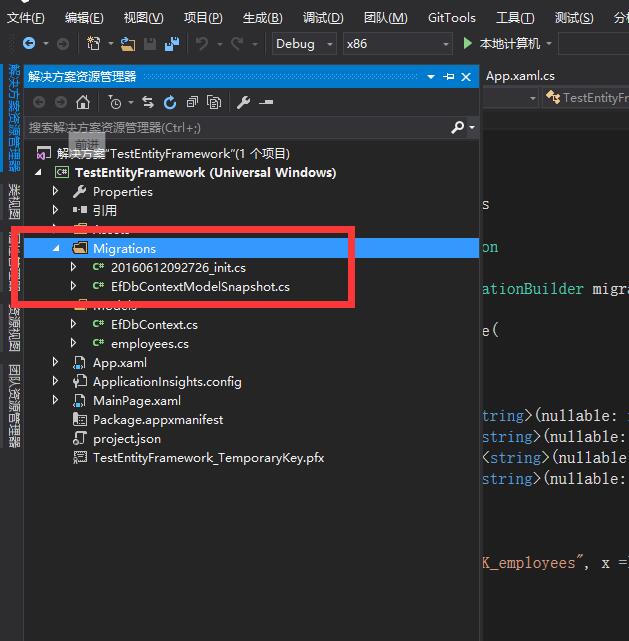
使用add-migration 标记 创建差分文件Migration。这个标记可以自己定义,不要重复就可以。在程序包管理器中执行:add-migration initDb。出现下图所示提示,表示创建差分文件成功。

创建成功后可以看到解决方案中会自动创建Migrations文件夹以及相应的文件内容(这就是Entity Framework强大之处)。
7.生成数据库文件
创建成功后,就需要将我们定义的数据模型转换到数据表中。很简单只需要在App.xaml.cs的构造函数中添加几行代码就可以。
public App()
{
Microsoft.ApplicationInsights.WindowsAppInitializer.InitializeAsync(
Microsoft.ApplicationInsights.WindowsCollectors.Metadata |
Microsoft.ApplicationInsights.WindowsCollectors.Session);
this.InitializeComponent();
this.Suspending += OnSuspending;
using (var db = new EfDbContext())
{
db.Database.Migrate();
}
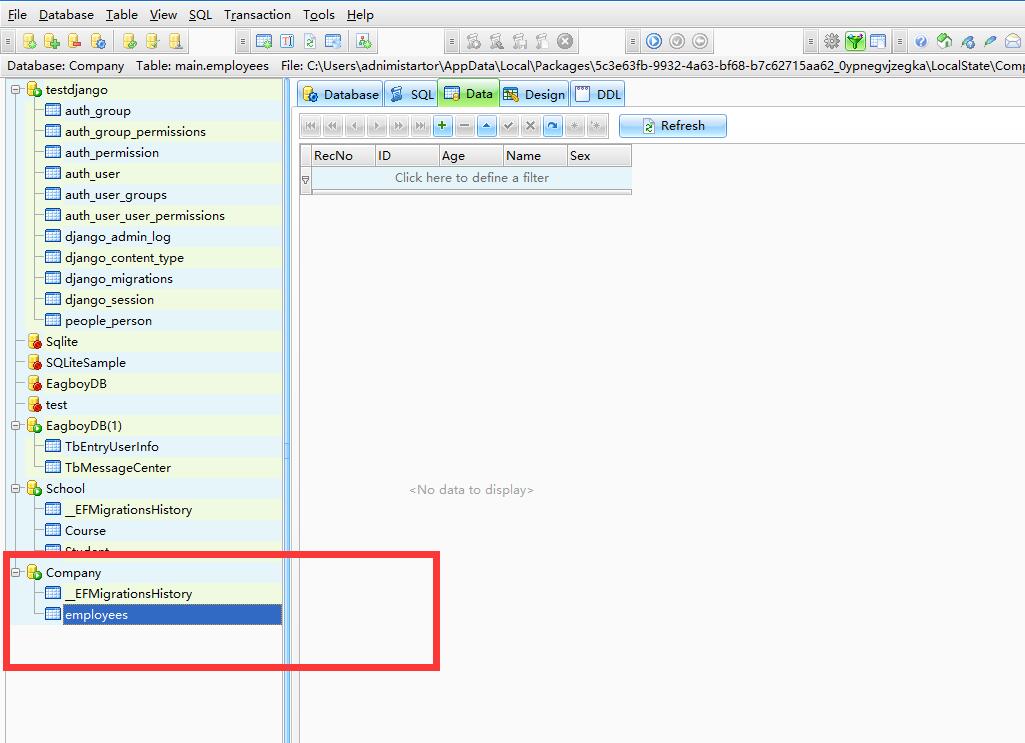
}OK,运行一下,就可以在本地文件夹下看到数据库文件了。

其中,employees表是我们自己创建的表,__EFMigrationsHistory表则是我们创建的差分文件日志。
对于数据库的操作可以查看下一篇文章。



























 1053
1053

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








