一、普通报表空行隐藏(js实现)
二、前言
- C友留言需求:

- 意思应该是两个表格 A 和 B,同框展示时,只想对A表格的设置空行隐藏,而B表格不受任何影响(即:不随A表格的隐藏而隐藏)
三、分析问题
- 目前的问题是,针对这种情况,我们可能想到聚合报表,但是聚合聚合报表,如果两个表格,看似两个模块,但是其实还是一个table,所以说隐藏都同时隐藏了,如下面视频:
聚合报表隐藏空行效果--多表格
- 当然,可能有别的解决方法,目前我没想到,如果各位有,也可以交流一下
- 所以就想到了决策报表,请往下看……
四、决策报表隐藏空行
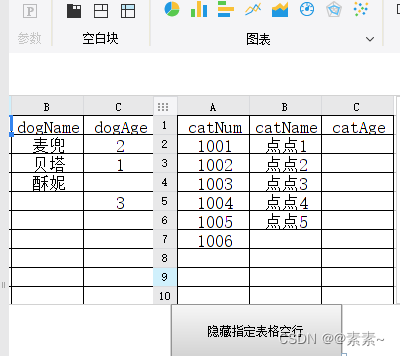
1.简单设计的样板

2.实现效果
帆软隐藏空行--多个表格隐藏其中一个表格的效果
3.js代码
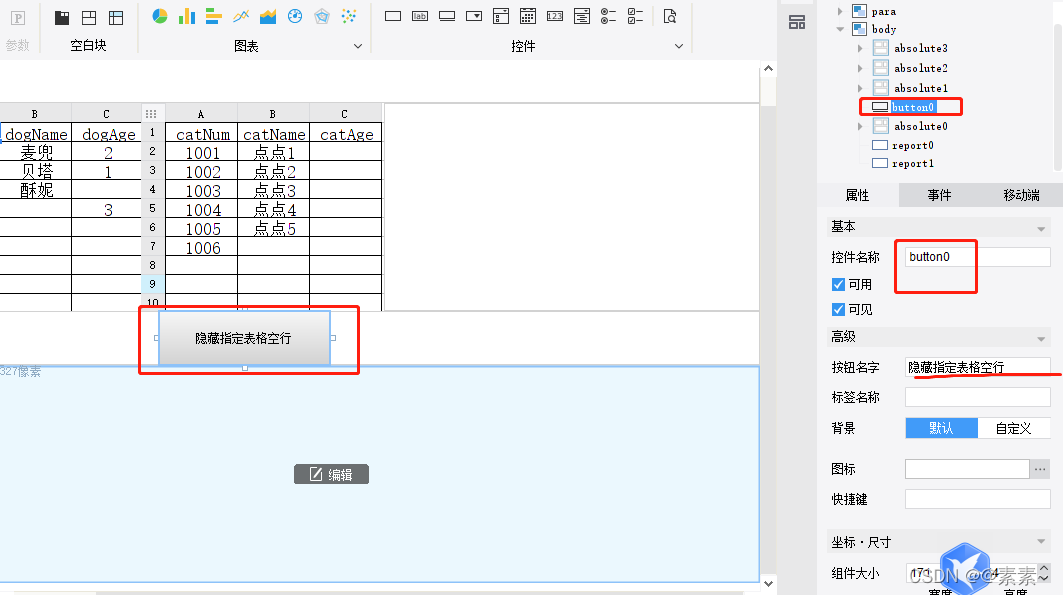
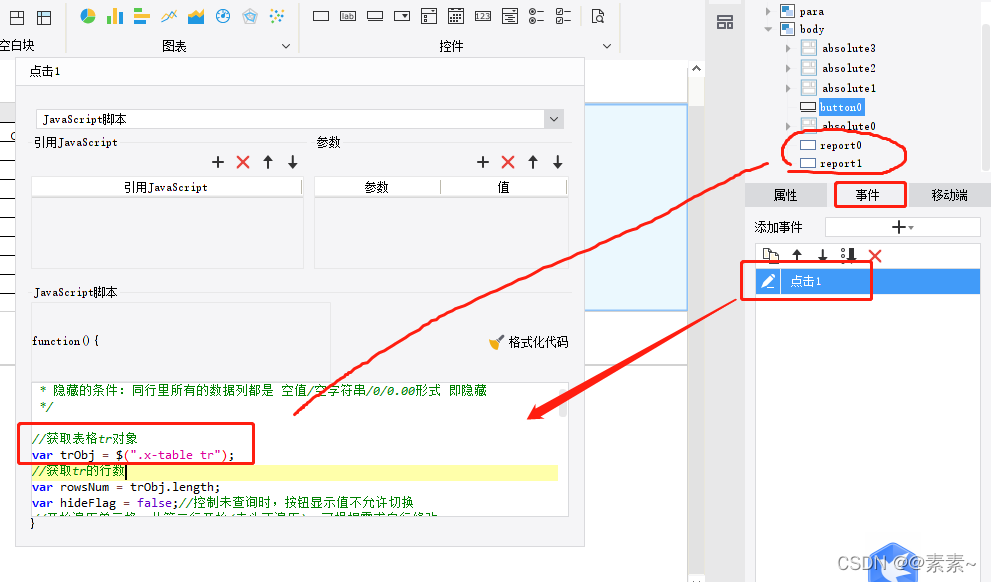
截图步骤
- 这个代码其实跟【普通报表空行隐藏(js实现)】的代码是一样的,如图:


- 我这里只是简单实现了效果,没有更改,获取表格tr对象的,可以跟据report0、report1组件名优化,指定隐藏哪个表格的空行,自己官网搜搜函数怎么写,可以优化优化
实现代码
/*
* 通过遍历表格每行的单元格进行单元格的拼接,来控制表格空行的隐藏
* 隐藏的条件:同行里所有的数据列都是 空值/空字符串/0/0.00形式 即隐藏
*/
//获取表格tr对象
var trObj = $(".x-table tr");
//获取tr的行数
var rowsNum = trObj.length;
var hideFlag = false;//控制未查询时,按钮显示值不允许切换
//开始遍历单元格,从第二行开始(表头不遍历)--可根据需求自行修改
for(var i = 1; i < rowsNum; i++) {
var td = trObj.eq(i).find("td");
var trStrs = "";//用来拼接各行需要遍历的单元格
//遍历tr中的对象td,从第二列开始----可根据需求自行修改
for(var j = 1; j < td.length; j++) {
//_val是每个单元格值
var tdValue = td.eq(j).text();
//去除空格
tdValue = $.trim(tdValue);
//判断是否是空,如果不为空弹出单元格值(可根据需要更改)
if(tdValue!="" && tdValue!=0){
//如果是td是0.0000格式,也可以用0来判断
trStrs += tdValue;
}
}
if(trStrs==null || trStrs=="" || trStrs==0){
//隐藏空行或者0
//alert("隐藏:::"+trStrs);
$("#r-"+i+"-0").toggle();
hideFlag = true;//是否需要隐藏标志设为true
}else{
//非0 非空的 不隐藏
//alert("展示:::"+trStrs);
}
}
//点击按钮显示值切换(“隐藏指定表格空行”与“显示空行”切换)
var button = this.options.form.getWidgetByName("button0");
if((button.getValue()=="隐藏指定表格空行") && hideFlag==true){
button.setValue("显示空行");
}else{
button.setValue("隐藏指定表格空行");
}
//buttonValue.setVisible(false);
//$("#fr-btn-BUTTON0").html("显示空行");//注意:控件名button0字母必须大写 这个也可以,但是value值不改变,只改变了页面显示的值,样式也改了
























 5942
5942











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










