设置UILabel控件的圆角,使用UILabel的属性来实现
// 设置UILabel控件的圆角
// 也可以利用控件的尺寸和圆角半径,产生一个圆
label.layer.cornerRadius = 5;
// 超出主层边界的内容统统剪掉(没有圆角的原因)
// 这句话在ios6中不需要设置,但在ios7中需要设置一次,因为在ios7中默认为NO
// label.layer.masksToBounds = YES;
// 是label的属性,相当于上边那句话,间接操作图层
label.clipsToBounds = YES;
另一种方法:使用QuartzCoer的框架
这里只做一下QuartzCoer的框架添加的笔记 --只是记录没地方写了
QuartzCoer在ios7以上中不需要添加,但是在ios6中需要手动添加,添加步骤如下:
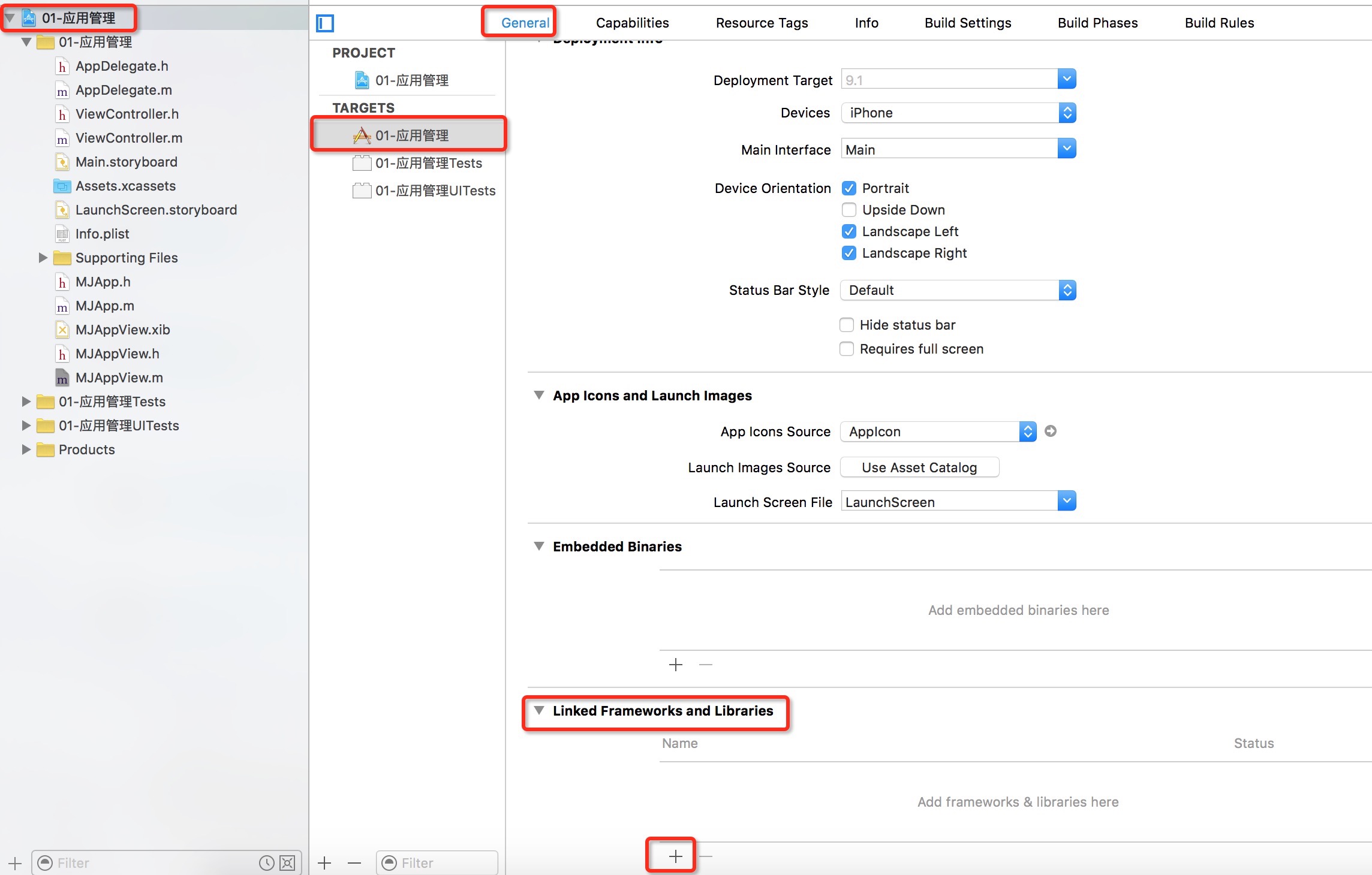
1) 在项目中找到如下属性:

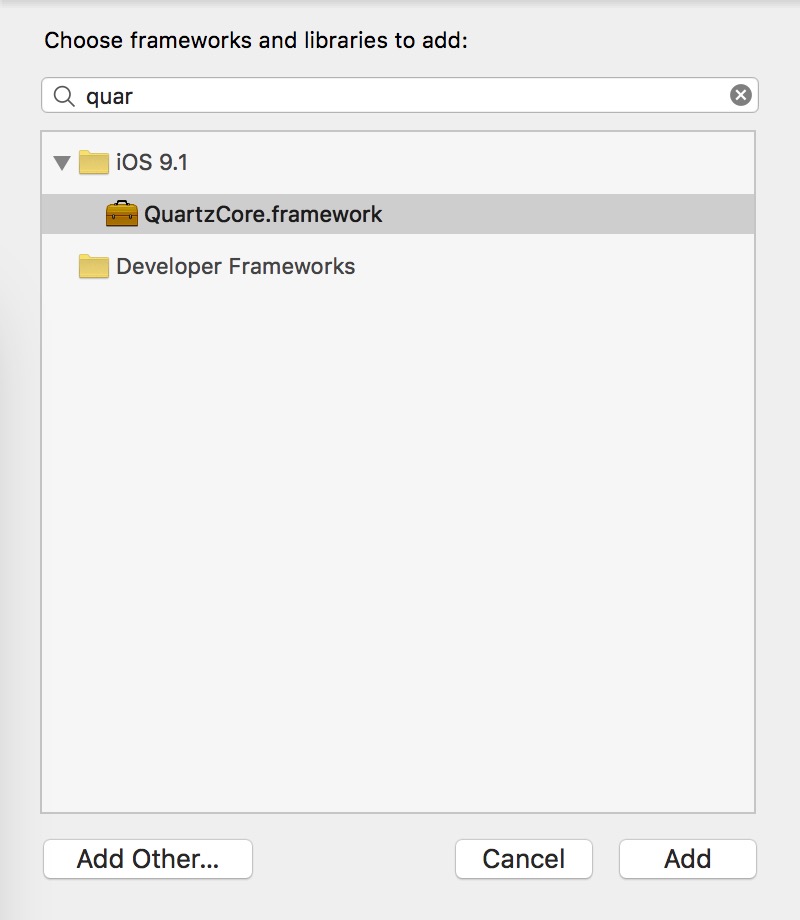
2)点击加号,在弹出框中搜索,添加即可,如下:























 8257
8257

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








