HTML5+CSS3自制特效
ul li横排显示效果
代码:
<html>
<head>
<style>
/* ul li以横排显示 */
/* 所有class为menu的div中的ul样式 */
div.menu ul{
list-style:none; /* 去掉ul前面的符号 */
margin: 0px; /* 与外界元素的距离为0 */
padding: 0px; /* 与内部元素的距离为0 */
width: auto; /* 宽度根据元素内容调整 */
}
/* 所有class为menu的div中的ul中的li样式 */
div.menu ul li{
float:left; /* 向左漂移,将竖排变为横排 */
}
/* 所有class为menu的div中的ul中的a样式(包括尚未点击的和点击过的样式) */
div.menu ul li a, div.menu ul li a:visited{
background-color: #465c71; /* 背景色 */
border: 1px #4e667d solid; /* 边框 */
color: #dde4ec; /* 文字颜色 */
display: block; /* 此元素将显示为块级元素,此元素前后会带有换行符 */
line-height: 1.35em; /* 行高 */
padding: 4px 20px; /* 内部填充的距离 */
text-decoration: none; /* 不显示超链接下划线 */
white-space: nowrap; /* 对于文本内的空白处,不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。 */
}
/* 所有class为menu的div中的ul中的a样式(鼠标移动到元素中的样式) */
div.menu ul li a:hover{
background-color: #bfcbd6; /* 背景色 */
color: #465c71; /* 文字颜色 */
text-decoration: none; /* 不显示超链接下划线 */
}
/* 所有class为menu的div中的ul中的a样式(鼠标点击元素时的样式) */
div.menu ul li a:active{
background-color: #465c71; /* 背景色 */
color: #cfdbe6; /* 文字颜色 */
text-decoration: none; /* 不显示超链接下划线 */
}
</style>
</head>
<body>
<div class="menu">
<ul>
<li><a href="javascript:void(0);">主页</a></li>
<li><a href="javascript:void(0);">工作日志</a></li>
<li><a href="javascript:void(0);">设备运行记录</a></li>
<li><a href="javascript:void(0);">其他</a></li>
</ul>
</div>
</body>
</html>示意图:
![]()
一闪一闪亮晶晶的动画特效
<!DOCTYPE html>
<html>
<head>
<style>
div{
width:100px;
height:100px;
border:1px solid black;
position:absolute;
}
#ddd{
background-color:blue;
}
#df
{
background-color:red;
animation:mymove 1s infinite;
-webkit-animation:mymove 1s infinite; /*Safari and Chrome*/
}
@keyframes mymove
{
from {opacity:0;}
to {opacity:1;}
}
@-webkit-keyframes mymove /*Safari and Chrome*/
{
from {opacity:none;}
to {opacity:block;}
}
</style>
</head>
<body>
<div id="ddd"></div>
<div id="df"></div>
</body>
</html>示意图:

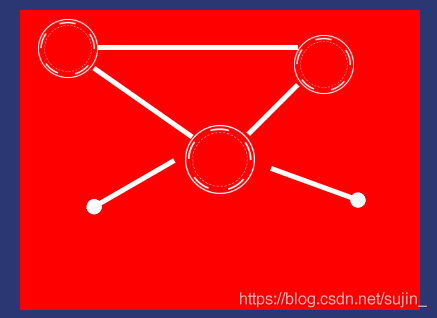
圆球分支斜线
采用CSS3的transform:rotate(145deg)设计。有一个很不错的网址,可以设置div的宽高和方向。点击链接 将CSS3变换语法转换为IE可以理解的东西, 不使用JavaScript 来获得旋转,缩放和倾斜等效果,链接最后还说明了如何去兼任IE的显示问题。
示意图:

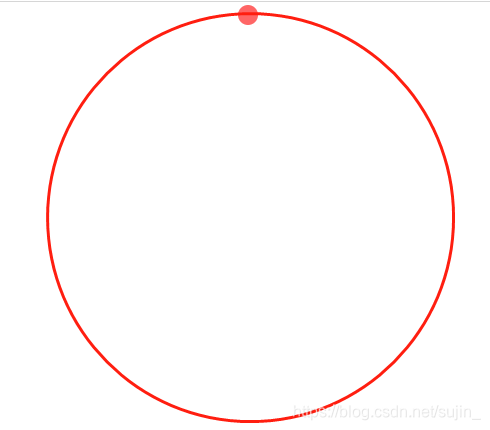
圆形轨迹移动效果
采用CSS3动画制作,小球会沿着轨迹去环绕一圈。
示意图:

如果大家需要源码,可以在我的资源库进行下载,如果有任何疑问,大家也可以在下方留言 点击链接
------------如果大家喜欢湮顾千古的博客,可以点击左上角的关注哦。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








