【问】浏览器渲染机制了解吗?
【答】浏览器的渲染过程大概为:
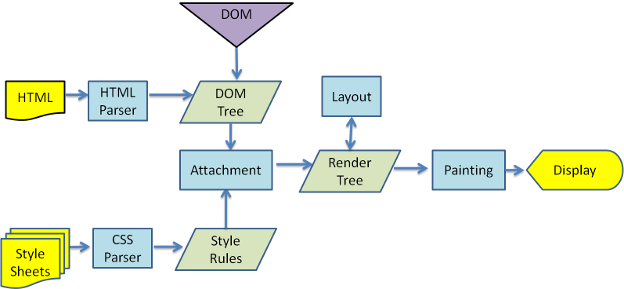
- 解析html文件,构建dom树,同时下载引用的css文件
- 解析css文件,构建css树
- 合并dom树和css树,形成渲染树render tree
- 布局(layout),根据render tree计算节点位置关系等
- 绘制(painting),根据节点关系绘制页面
除了以上,还涉及两个重要概念:
回流(reflow):某元素的变化影响了布局,就需要从根html重新渲染,这个过程叫做reflow
重绘(repaint):某元素的变化只涉及改变颜色等不影响其他元素时,只会发生该区域的重绘
异步:有些情况下,浏览器优化机制会批量处理变化,reflow和repaint不会立即发生。
【问1】根据渲染机制如何优化?
整体思路是尽量减少频繁操作dom,如将多次修改dom合并为一次,
【扩展1】:webkit内核渲染图
参考1: 浏览器渲染原理及流程
参考2: 简述浏览器渲染机制






















 1221
1221











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








