简单的ListView使用。
使用一个ListView的Activity可以继承ListActivity,更方便的调用ListView。
package com.example.org.suju.work7;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.os.Bundle;
import android.app.Activity;
import android.app.ListActivity;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ListAdapter;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.TextView;
import android.widget.Toast;
/**
*
* @author Administrator
*ListView通常都是搭配一个适配器使用,这里使用SimpleAdapter适配器,使用指定视图显示数据
*
*/
public class MainActivity extends ListActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//定义数据,一个ArrayList,元素类型为Map<String, Object>
ArrayList<Map<String, Object>> array = new ArrayList<Map<String, Object>>();
Map<String, Object> map1 = new HashMap<String, Object>();
map1.put("user", "save");
map1.put("value", R.drawable.save);
array.add(map1);
/** 每个map对应将要映射到指定视图View的数据。这里和user.xml对应,user对应TextView
value对应ImageView
*/
map1 = new HashMap<String, Object>();
map1.put("user", "bold");
map1.put("value", R.drawable.bold);
array.add(map1);
map1 = new HashMap<String, Object>();
map1.put("user", "find");
map1.put("value", R.drawable.find);
array.add(map1);
map1 = new HashMap<String, Object>();
map1.put("user", "cut");
map1.put("value", R.drawable.cut);
array.add(map1);
/** 自定义一个Adapter
* 第一个参数为当前Activity,第二个array为指定需要显示的数据集合
* 第三个参数是将要显示每行数据的View布局,
* 第四个参数是字符数组,对应View布局中的id名称
* 第五个参数是int数组,对应布局文件中的id。
*/
MyAdapter adapter = new MyAdapter(this, array, R.layout.user,
new String[]{"user", "value"},
new int[]{R.id.user, R.id.value});
//设置适配器
setListAdapter(adapter);
}
@Override
protected void onListItemClick(ListView l, View v, int position, long id) {
// 响应list点击事件
super.onListItemClick(l, v, position, id);
TextView user = (TextView) v.findViewById(R.id.user);
Toast.makeText(this, "你选择了:" + user.getText(), 1000).show();
System.out.println("debug:" + user.getText());
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
/**
*
* @author Administrator
* 继承SimpleAdapter 实现的适配器
*
*/
class MyAdapter extends SimpleAdapter
{
private LayoutInflater layout;
public MyAdapter(Context context, List<? extends Map<String, ?>> data,
int resource, String[] from, int[] to) {
super(context, data, resource, from, to);
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
View result = super.getView(position, convertView, parent);
//获取LayoutInflater的实例对象
layout = getLayoutInflater();
if (result == null) {
//载入指定布局
layout.inflate(R.layout.user, null);
}
return result;
}
}
}
布局文件
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ListView android:id="@id/android:list" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:drawSelectorOnTop="true"
android:scrollbars="vertical" />
</LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
>
<ImageView
android:id="@+id/value"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
/>
<TextView
android:id="@+id/user"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="22px"
/>
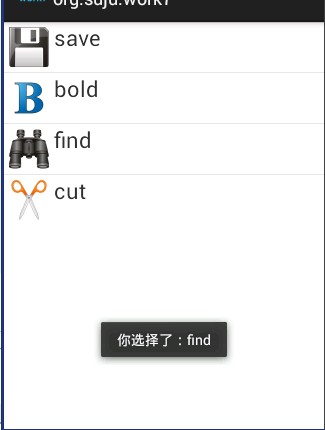
</LinearLayout>显示效果:






















 1203
1203

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








