ES6 2.0
数组的高级方法
-
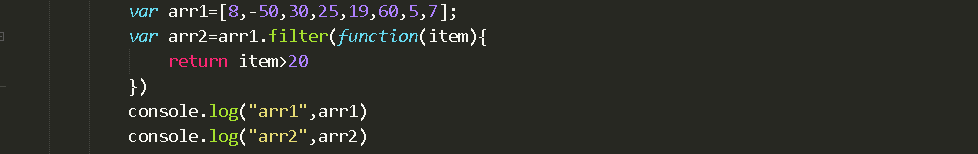
filter 过滤
返回一个新的数组如果回调函数返回true,当前元素保留,否则被过滤

-
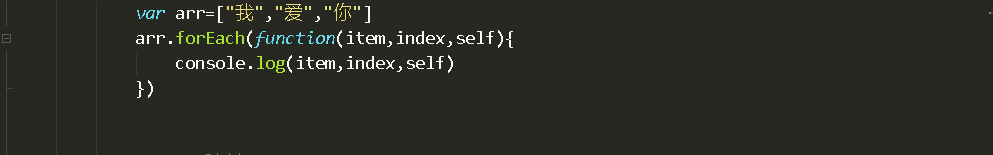
forEach() 遍历

-
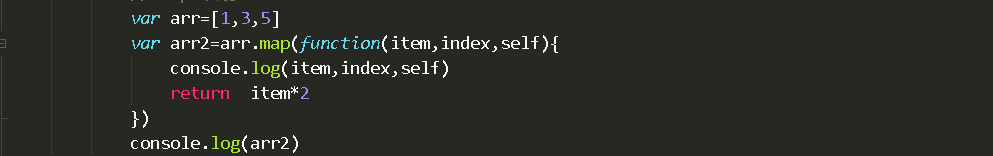
map映射

-
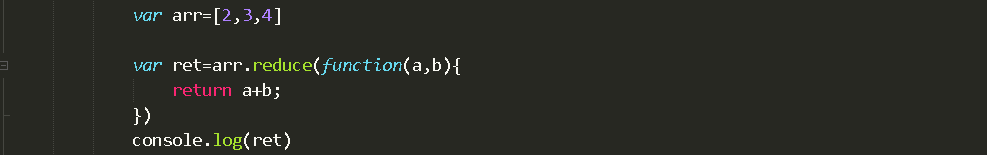
reduce累计 a,b两个参数,上一次计算结果是这一次的a

-
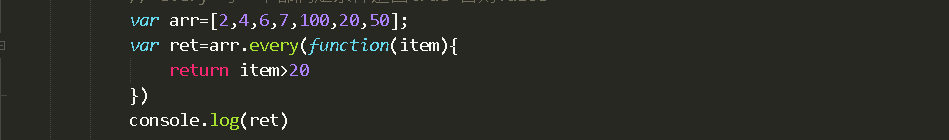
every 每个 每个都要满足条件 返回 true 否则false

-
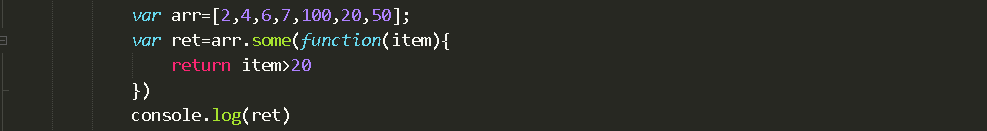
some 有一个 有一个满足就返回true 否则是false

-
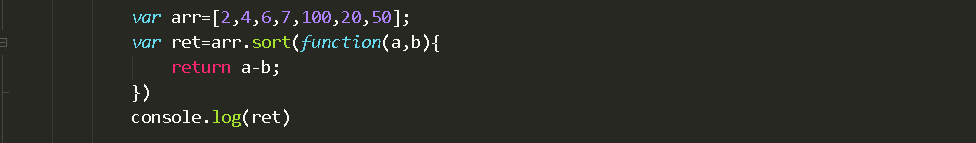
sort 排序

函数
- 箭头函数 =>
- =>前 函数的参数
- =>后 函数的执行语句 也是返回值
- 参数=>函数体
- 如果参数不是一个(),要用()包裹
- 多个执行语句用{}包裹,return 返回
- 如果return对象:return({})
- 箭头函数this指向上一层作用域
- 默认参数
- 当参数值为undefinde时使用默认值 funciton add(a,b=10){} b没给值,就使用默认值
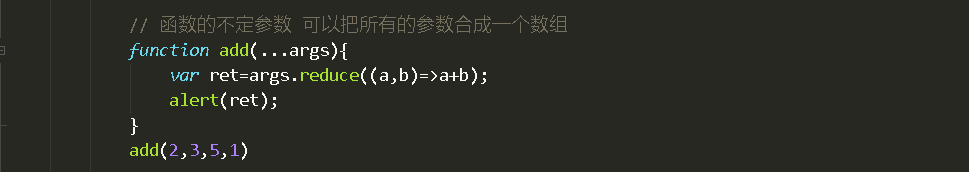
- 不定参数 可以把多个参数合成一个数组
- function add(…args){}
- args是一个参数组成的数组
- add(1,2) args=[1,2]
- add(2,4,6) args=[2,4,6]

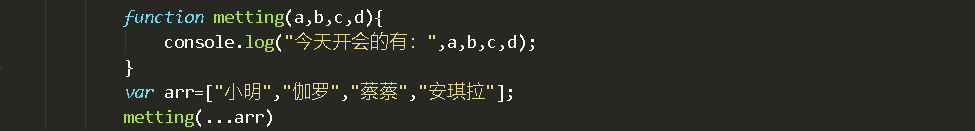
- 拓展参数
- var arr=[1,2,3,4]
function add(a,b,c){}
add(…arr)
调用函数把arr数组展开

- var arr=[1,2,3,4]
数组的新增方法
-
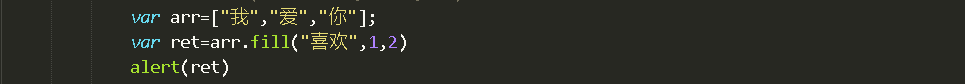
填充 fill
- fii(填充内容,start,end)

- fii(填充内容,start,end)
-
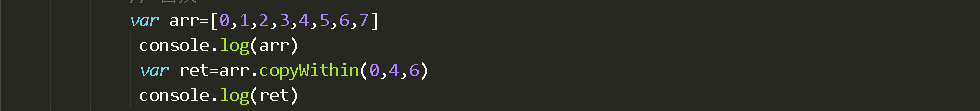
替换 copyWithin 从数组拷贝替换元素
- copyWithin(替换开始位置,拷贝开始位置,拷贝结束位置)

- copyWithin(替换开始位置,拷贝开始位置,拷贝结束位置)
-
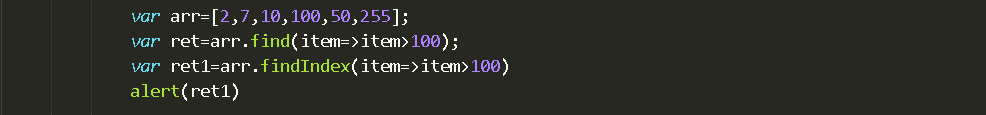
查找 find
- find 查找元素
- findIndex 查找下标
- includes 查找元素 返回 布尔值 true,false

ES6对象
- 简写


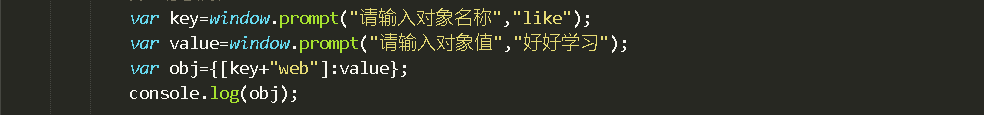
- 动态属性

- 对象继承






















 71
71











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








