本方法是使用第三方库
1.下载全省市区的数据
npm install element-china-area-data -S
- 如果使用vscode运行报错,就使用
管理员打开cmd来到你前端对应的文件夹位置 - 再次执行该命令
2.下载完成后导入使用
import {
provinceAndCityData,
pcTextArr,
regionData,
pcaTextArr,
codeToText,
} from "element-china-area-data";
// provinceAndCityData:省市二级联动数据,汉字+code
// regionData:省市区三级联动数据
// pcTextArr:省市联动数据,纯汉字
// pcaTextArr:省市区联动数据,纯汉字
// codeToText:是个大对象,属性是区域码,属性值是汉字 用法例如:codeToText[‘110000’]输出北京市
- 可按需引用,也可全部引用
3.具体使用
只需要注意return里的两个变量- 我使用的是纯汉字传入后端
export default {
name: "Code",
dicts: ['base_status'],
data () {
return {
pcaTextArr,
selectedOptions: [],
- 表单导入使用
- 我是在后端处理该数据的,所以
v-model="form.addressArray"
<el-form-item
label="客户地址"
prop="addressArray"
>
<template>
<div id="app">
<el-cascader
size="large"
:options="pcaTextArr"
v-model="form.addressArray" // 前端处理请绑定selectedOptions
clearable
>
</el-cascader>
</div>
</template>
</el-form-item>
- 格式:

4.数据处理
传入后端的数据格式是数组
- 比如
["北京市","市辖区","东城区"] - 如果后端是字符串接该变量,就需要前端使用
join方法处理你接收变量的数组selectedOptions - 如果后端
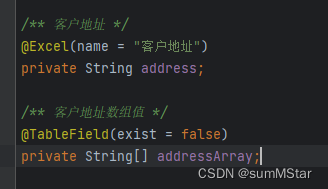
实体类是用String[]接可以在后端使用String.join处理成字符串拼接, - 或者分为多个列(省、市、区列)的表分别插入
- 我的处理方式,用
addressArray接收,处理后放入address存入数据库

该组件体验链接:级联选择器





















 6874
6874











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








