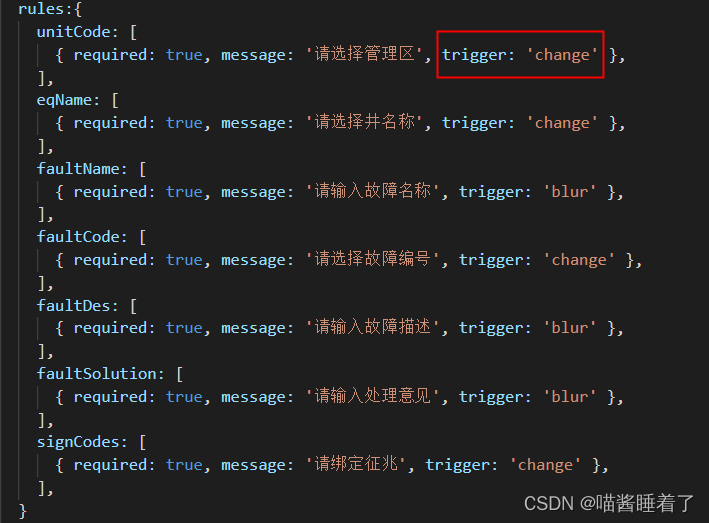
问题1:校验提示信息不消失
1.下拉框使用change触发

2.form需要给予定义

问题2.赋值不生效问题
1.使用set赋值
this.$set(this.form, 'eqName', value)
2.下拉框的改变事件强制刷新
<el-form-item label="井名称" prop="deviceName">
<el-select v-model="addEditForm.deviceName" filterable placeholder="请选择" clearable @change="selectPlatform" style="width:92%">
<el-option
v-for="item in addWellData"
:key="item.jmc"
:label="item.jmc"
:value="item.jmc"
/>
</el-select>
</el-form-item>
selectPlatform(){
this.$forceUpdate()//强制更新
},





















 1826
1826











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








