为了让样式只在组件内起作用,可以在sty标签中添加scoped
<style scoped>
</style>但是会有一个问题是,里面的引入子组件是不会被该父组件中的样式影响
//父组件中的内容
<template>
<div class="home">
<h3>我是父组件</h3>
<HelloWorld/>//引入的子组件
</div>
</template>
//样式
<style scoped>
h3 {
color: red !important;
}
</style>//子组件内容
<template>
<div>
<h3>我是子组件</h3>
</div>
</template>页面效果展示 :

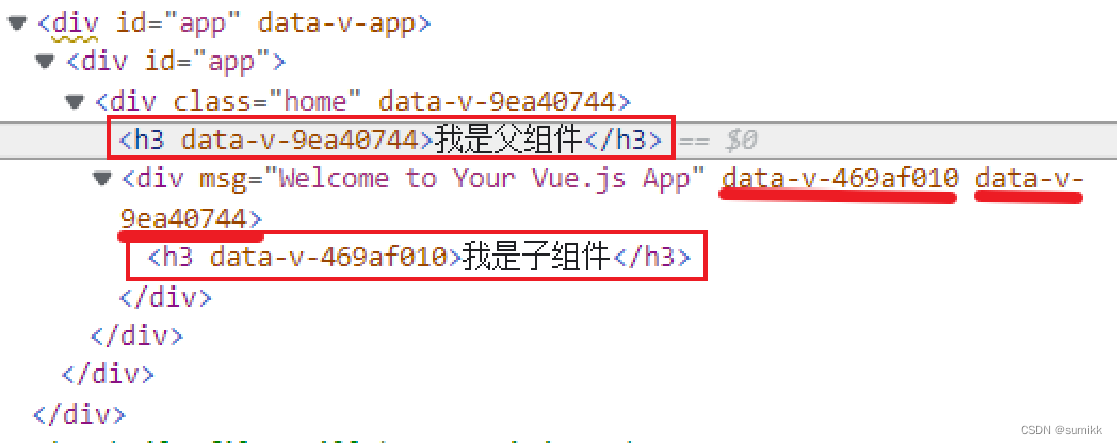
造成原因:
当给组件style中添加scoped时,当前组件上所有元素都会添加一个自定义属性“data-v-xxxx”,(每个scoped对应的xxxx都不同)然后样式会根据这个自定义属性添加上样式 当在父组件引入子组件,子组件只有在最外层的标签上添加了父组件中对应自定义属性,而子组件内的元素没有父组件的自定义属性,因此子组件无法添加上样式






















 1366
1366











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








