table 鼠标悬停时高亮背景颜色的修改
.el-table tbody tr:hover>td { background-color: #颜色 } 或 .el-table__body-wrapper tbody tr:hover>td{ background-color: #颜色 } 就可以了
如果添加了fixed 上面设置的鼠标悬浮颜色可能一部分无效了
原因是:
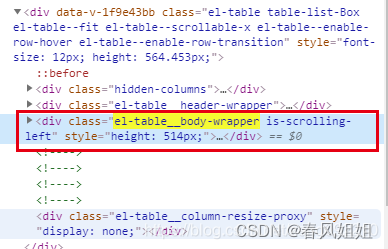
我们先看一下elements的设置前后结构变化对比;主要看 el-table__body-wrapper
设置前

设置后 (我设置的fixed='left' 和 fixed="right")

可以看出多出了 绿色框中的内容,再去看看绿色框中的内容就是固定的列;
所以原因很明显了,我们之前只是设置了.el-table__body-wrapper 的浮动颜色
解决方法1:继续添加css
// 如果使用了stripe斑马纹 可能需要加!important
.el-table__fixed tbody tr:hover>td { //左边固定
background-color: #颜色;
}
.el-table__fixed-right tbody tr:hover>td { //右边固定
background-color: #颜色;
}
解决方法2:经1楼指教 第二种解决方法 更加完美
// 如果使用了stripe斑马纹 可能需要加!important
.el-table__body .el-table__row.hover-row td{
background-color: #颜色;
}





















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








