前言
在 web 开发过程中,经常需要使用表格来展示数据。而表头作为表格的重要组成部分,对于数据展示和信息传达起着至关重要的作用。但是,在实际开发中,我们可能会遇到一些特殊情况,比如表头需要显示斜杠。这种情况下,该如何解决呢?本文将为大家介绍解决该问题的方法,帮助你轻松应对这类表格显示需求。
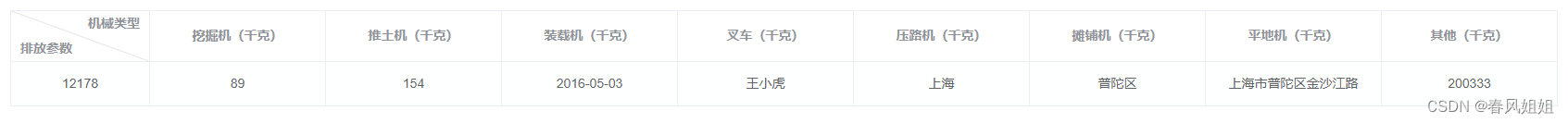
效果图

html
<div>
<el-table :data="tableData" border stripe>
<el-table-column prop="year" label="机械类型" width="150" align="center">
<el-table-column prop="year" label="排放参数" align="center" width="150"></el-table-column>
</el-table-column>
<el-table-column prop="fenopda" label="挖掘机(千克)" align="center"></el-table-column>
<el-table-column prop="dwaiod" label="推土机(千克)" align="center"></el-table-column>
<el-table-column prop="date" label="装载机(千克)" align="center"></el-table-column>
<el-table-column prop="name" label="叉车(千克)" align="center"></el-table-column>
<el-table-column prop="province" label="压路机(千克)" align="center"></el-table-column>
<el-table-column prop="city" label="摊铺机(千克)" align="center"></el-table-column>
<el-table-column prop="address" label="平地机(千克)" align="center"></el-table-column>
<el-table-column prop="zip" label="其他(千克)" align="center"></el-table-column>
</el-table>
</div>
data
data() {
return {
//模拟的假数据
tableData: [{
date: '2016-05-03',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路',
zip: 200333,
dwaiod:"154",
fenopda:"89",
year:"12178"
}]
}
},
核心 css
<style scoped>
/*::v-deep 这里主要的作用就是用来强制修改element默认的样式*/
::v-deep .el-table thead.is-group th {
background: none;
padding: 0px;
}
::v-deep .el-table thead.is-group tr:first-of-type th:first-of-type {
border-bottom: none;/*中间的横线去掉*/
}
::v-deep .el-table thead.is-group tr:first-of-type th:first-of-type div.cell {
text-align: right;/*上边文字靠右*/
}
::v-deep .el-table thead.is-group tr:last-of-type th:first-of-type div.cell {
text-align: left;/*下边文字靠左*/
}
/*核心代码*/
::v-deep .el-table thead.is-group tr:first-of-type th:first-of-type:before {
content: "";
position: absolute;
width: 1px;
height: 100px;/*斜线的长度*/
top: 0;
left: 0;
background-color: grey;
opacity: 0.2;
display: block;
transform: rotate(-43deg);/*调整斜线的角度*/
transform: rotate(-70deg);/*调整斜线的角度*/
-webkit-transform-origin: top;
transform-origin: top;
}
::v-deep .el-table thead.is-group tr:last-of-type th:first-of-type:before {
content: "";
position: absolute;
width: 1px;
height: 100px;/*斜线的长度*/
bottom: 0;
right: 0;
background-color: grey;
opacity: 0.2;
display: block;
transform: rotate(-45deg);/*调整斜线的角度*/
transform: rotate(-70deg);/*调整斜线的角度*/
-webkit-transform-origin: bottom;
transform-origin: bottom;
}
::v-deep .el-table thead.is-group th{
height: 27.4px;
}
</style>
展示效果

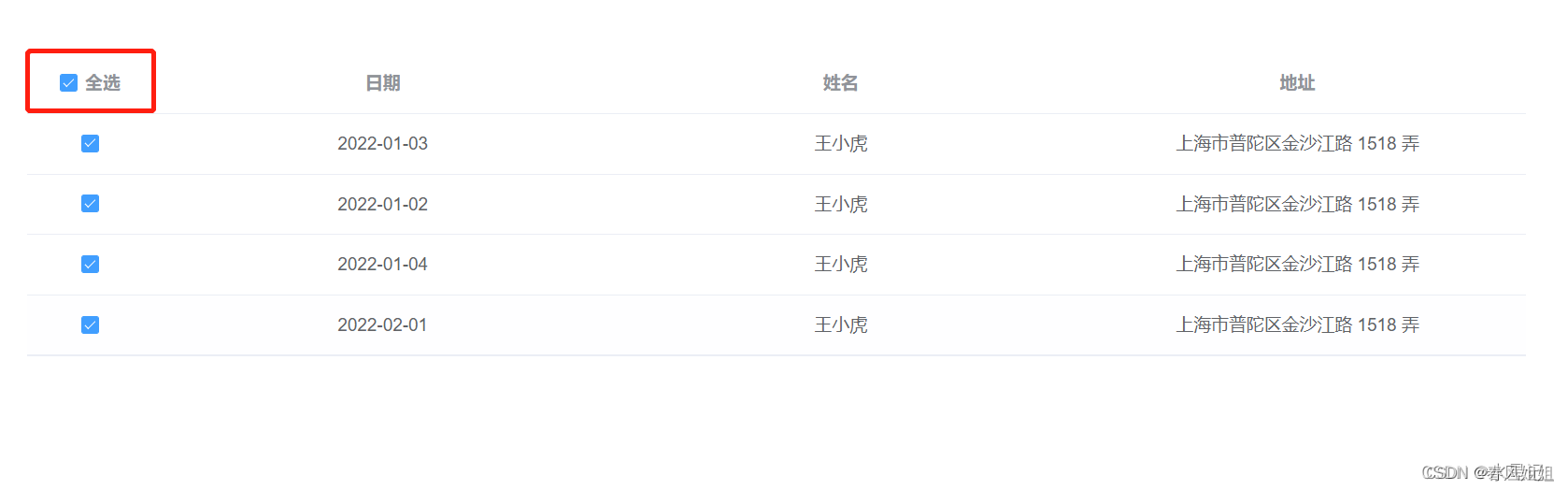
拓展延伸
表格多选框后面增加 全选 字样。
<style scoped>
::v-deep .el-table__header .el-table-column--selection .cell .el-checkbox:after {
font-weight: bold;
color: rgb(144, 147, 153);
margin-left: 6px;
font-size: 14px;
content: "全选";
}
</style>






















 807
807











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








