servlet主要应用于B/S结构,用来充当一个请求控制处理的角色。
当浏览器发送一个请求时,由servlet接受并对其执行相应的业务逻辑处理,最后对浏览器作出回应。
通过servlet处理表单数据,实现添加用户信息功能。
并将添加信息放到servletcontext中,然后通过JSP页面查看
1)创建名为“User”的类,封装用户的信息的javabean
package com.xhd.bean;
/**
* 用户信息对象
* @author Li YongQiang
*
*/
public class User {
// 用户姓名
private String name;
// 性别
private String sex;
// 家庭住址
private String add;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
public String getAdd() {
return add;
}
public void setAdd(String add) {
this.add = add;
}
}
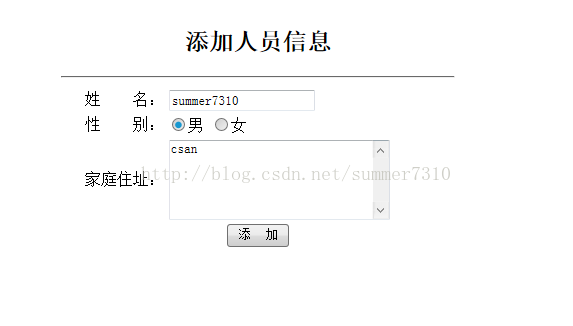
<%@ page language="java" contentType="text/html; charset=GB18030"
pageEncoding="GB18030"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GB18030">
<title>添加人员信息</title>
<script type="text/javascript">
function check(form){
with(form){
if(name.value == ""){
alert("姓名不能为空!");
return false;
}
if(add.value == ""){
alert("家庭住址不能为空!");
return false;
}
}
}
</script>
</head>
<body>
<form action="AddServlet" method="post" οnsubmit="return check(this);">
<table align="center" width="400">
<tr>
<td align="center" colspan="2">
<h2>添加人员信息</h2>
<hr>
</td>
</tr>
<tr>
<td align="right">姓 名:</td>
<td>
<input type="text" name="name">
</td>
</tr>
<tr>
<td align="right">性 别:</td>
<td>
<input type="radio" name="sex" value="男" checked="checked">男
<input type="radio" name="sex" value="女">女
</td>
</tr>
<tr>
<td align="right">家庭住址:</td>
<td>
<textarea rows="5" cols="30" name="add"></textarea>
</td>
</tr>
<tr>
<td align="center" colspan="2">
<input type="submit" value="添 加">
</td>
</tr>
</table>
</form>
</body>
</html>3)创建处理表单数据的servlet对象Addservlet,在其中重写超类HttpServlet对象中的doPost()方法
package com.lyq.servlet;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.lyq.bean.User;
/**
* Servlet implementation class AddServlet
*/
public class AddServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
@SuppressWarnings("unchecked")
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 设置request的编码格式
request.setCharacterEncoding("GB18030");
// 获取用户姓名
String name = request.getParameter("name");
// 获取性别
String sex = request.getParameter("sex");
// 获取家庭住址
String add = request.getParameter("add");
// 实例化User
User user = new User();
// 对姓名赋值
user.setName(name);
// 对性别赋值
user.setSex(sex);
// 对家庭住址赋值
user.setAdd(add);
// 获取ServletContext对象
ServletContext application = getServletContext();
// 从ServletContext中获取users
List<User> list = (List<User>) application.getAttribute("users");
// 判断List是否为null
if(list == null){
// 实例化list
list = new ArrayList<User>();
}
// 将user添加到List集合中
list.add(user);
// 将List放置于Application范围中
application.setAttribute("users", list);
// 创建RequestDispatcher对象
RequestDispatcher dispatcher = request.getRequestDispatcher("manager.jsp");
// 请求转发到manager.jsp页面
dispatcher.forward(request, response);
}
}
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
id="WebApp_ID" version="2.5">
<display-name>10.2</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<!-- Servlet声明 -->
<servlet>
<!-- Servlet名称 -->
<servlet-name>AddServlet</servlet-name>
<!-- Servlet类名 -->
<servlet-class>com.lyq.servlet.AddServlet</servlet-class>
</servlet>
<!-- Servlet映射 -->
<servlet-mapping>
<!-- Servlet名称 -->
<servlet-name>AddServlet</servlet-name>
<!-- Servlet映射URL地址 -->
<url-pattern>/AddServlet</url-pattern>
</servlet-mapping>
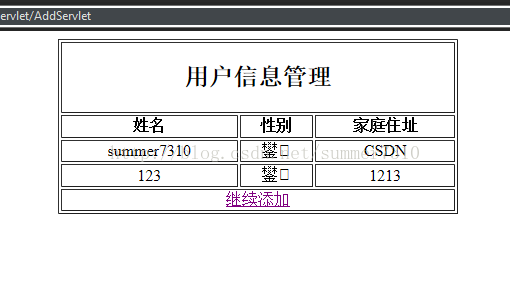
</web-app>5)创建“manager.jsp”用于显示输出所添加的人员数据
<%@ page language="java" contentType="text/html; charset=GB18030"
pageEncoding="GB18030"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<%@page import="java.util.List"%>
<%@page import="com.lyq.bean.User"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GB18030">
<title>用户信息管理</title>
</head>
<body>
<table align="center" border="1" width="400">
<tr>
<td align="center" colspan="3">
<h2>用户信息管理</h2>
</td>
</tr>
<tr align="center" style="font-weight: bold;">
<td>姓名</td>
<td>性别</td>
<td>家庭住址</td>
</tr>
<%
List<User> list = (List<User>)application.getAttribute("users");
if(list != null){
for(User user : list){
%>
<tr align="center">
<td><%=user.getName()%></td>
<td><%=user.getSex()%></td>
<td><%=user.getAdd()%></td>
</tr>
<%
}
}
%>
<tr>
<td align="center" colspan="3">
<a href="index.jsp">继续添加</a>
</td>
</tr>
</table>
</body>
</html>























 755
755

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








