使用Angularjs和Vue.js对比
之前项目都是使用Angularjs,在初步使用Vue.js后做一个简答的对比笔记
- #首先当然是Hello World了
~vue.js
<div id="app">
{{ message }}
</div>new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
}
})
~Angularjs
<div ng-app="myApp" ng-controller="myCtrl">
{{message}}
</div>var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.message = "Hello world";
});2.#双向数据绑定
~vue.js
<div id="app">
<p>{{ message }}</p>
<input v-model="message">
</div>new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
}
})
~Angular.js
<div ng-app="myApp" ng-controller="myCtrl">
<p>{{message}}</p>
<input ng-model="message">
</div>var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.message = "Hello world!";
});3.#渲染列表
~vue.js
<div id="app">
<ul>
<li v-for="name in names">
{{ name.first }}
</li>
</ul>
</div>new Vue({
el: '#app',
data: {
names: [
{ first: 'summer', last: '7310' },
{ first: 'David', last:'666' },
{ first: 'Json', last:'888' }
]
}
})~Angularjs
<div ng-app="myApp" ng-controller="myCtrl">
<li ng-repeat="name in names">{{name.first}}</li>
</div>var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.names = [
{ first: 'summer', last: '7310' },
{ first: 'David', last:'666' },
{ first: 'Json', last:'888' }
]
});4.#处理用户输入
~vue.js
<div id="app">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">Reverse Message</button>
</div>new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
})~Angularjs
<div ng-app="myApp" ng-controller="myCtrl">
<p>{{ message }}</p>
<button ng-click="reverseMessage()">Reverse Message</button>
</div>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.message = "Hello world!";
$scope.reverseMessage = function() {
this.message = this.message.split('').reverse().join('')
}
});
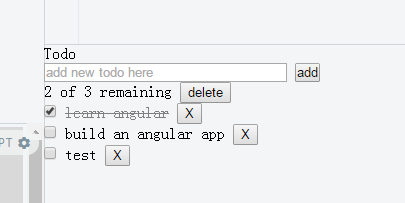
5#综合测试
~vue.js
<div id="app">
<h2>Todo</h2>
<form>
<input type="text" v-model="todoText" size="30"
placeholder="add new todo here" v-on:keyup.enter="addTodo">
<input class="btn-primary" type="submit" v-on:click="addTodo" value="add">
</form>
<span>{{remaining()}} of {{todos.length}} remaining</span>
<button v-on:click="remove">delete</button>
<ul>
<li v-for="todo in todos">
<input type="checkbox" v-model="todo.done">
<span class="done-{{todo.done}}">{{todo.text}}</span>
<button v-on:click="removeTodo($index)">X</button>
</li>
</ul>
</div>new Vue({
el: '#app',
data: {
todoText: '',
todos: [
{text:'learn vue', done:true},
{text:'build an vue app', done:false},
{text:'test', done:false}
]
},
methods: {
addTodo: function () {
var text = this.todoText.trim()
if (text) {
this.todos.push({ text: text, done:false})
this.todoText = ''
}
},
remaining : function() {
var count = 0;
this.todos.forEach(function(item) {
count += item.done ? 0 : 1;
});
return count;
},
removeTodo: function (index) {
this.todos.splice(index, 1)
},
remove : function() {
var oldTodos = this.todos;
this.todos = [];
oldTodos.forEach(function(item) {
if (!item.done)
this.todos.push(item);
});
}
}
})~Angularjs
<div ng-app="myApp">
<h2>Todo</h2>
<div ng-controller="TodoCtrl">
<form ng-submit="addTodo()">
<input type="text" ng-model="todoText" size="30"
placeholder="add new todo here">
<input class="btn-primary" type="submit" value="add">
</form>
<span>{{remaining()}} of {{todos.length}} remaining</span>
<button ng-click="delete()">delete</button>
<ul>
<li ng-repeat="todo in todos">
<input type="checkbox" ng-model="todo.done">
<span class="done-{{todo.done}}">{{todo.text}}</span>
<button ng-click="removeTodo(this)">X</button>
</li>
</ul>
</div>
</div>
<style>
.done-true {
text-decoration: line-through;
color: grey;
}
</style>
var app = angular.module('myApp', []);
app.controller('TodoCtrl', function($scope){
$scope.todos = [
{text:'learn angular', done:true},
{text:'build an angular app', done:false},
{text:'test', done:false}
];
$scope.addTodo = function() {
$scope.todos.push({text:$scope.todoText, done:false});
$scope.todoText = '';
};
$scope.remaining = function() {
var count = 0;
angular.forEach($scope.todos, function(todo) {
count += todo.done ? 0 : 1;
});
return count;
};
$scope.delete = function() {
var oldTodos = $scope.todos;
$scope.todos = [];
angular.forEach(oldTodos, function(todo) {
if (!todo.done) $scope.todos.push(todo);
});
};
$scope.removeTodo = function (index) {
$scope.todos.splice(index, 1)
};
});
























 1794
1794

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








