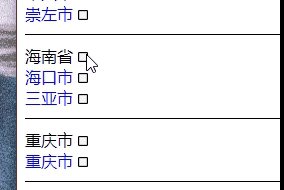
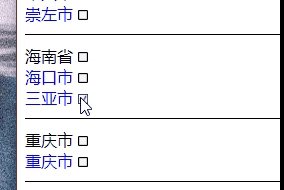
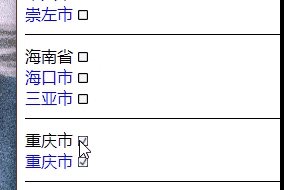
先看一下效果

需要做的就是这个效果 后边其实不是input框,我用的是img标签,会了img标签这种的,我觉得操控input框的checked属性跟这个也是同样的道理
$.ajax({
type: "get",
url: "city.json",
async: true,
success(data) {
var arr = []
arr = data.provinces
xuanran(arr)//这个xuanran()是我封装的方法
}
});//请求的数据是我本地的json数据 这个json数据也是我自己在网上找的
function xuanran(data) {
let str = ""
//这里渲染我用了双层for循环 在str相当于市 str2渲染的是市里的省份 里边img标签的图片是我自己电脑上的你们可以自己找图片代替
for(var i = 0; i < data.length; i++) {
let str2 = ""
for(let j = 0; j < data[i].cities.length; j++) {
str2 += `<div class="son">
${data[i].cities[j].name}
<img src="wei.jpg" class="sonImgs"/>
</div>`
}
str +=
`
<div class="ddd">
<span class="name">${data[i].name}</span>
<img src="wei.jpg" class="all" />
${str2}
</div>
`
}
$("#demo").html(str)
// 点击隐藏显示
$(".ddd").children(".son").css('display', 'block')
$(".ddd").click(function() {
if($(this).children(".son").css('display') == 'block') {
$(this).children(".son").css('display', 'none')
} else {
$(this).children(".son").css('display', 'block')
}
})
$(this).attr('src', 'wei.jpg')
// 点击全选
$(".all").click(function(e) {
e.stopPropagation()
if($(this).attr('src')=='wei.jpg') {
$(this).attr('src', 'gou.jpg')
$(this).parent().children(".son").children(".sonImgs").attr('src', 'gou.jpg')
} else {
$(this).attr('src', 'wei.jpg')
$(this).parent().children(".son").children(".sonImgs").attr('src', 'wei.jpg')
}
})
$(".sonImgs").attr('src','wei.jpg')
$(".all").attr('src','wei.jpg')
let arrParent = []
// 单选
$(".sonImgs").click(function(e){
e.stopPropagation()
if($(this).attr('src')=='wei.jpg'){
$(this).attr('src','gou.jpg')
}else{
$(this).attr('src','wei.jpg')
}
//arrParent 获取到 最大父元素中 class名字为sonImgs的元素 就是 img标签
arrParent = $(this).parent().parent().children(".son").children(".sonImgs")
// 循环这些个 img标签 如果市里的img标签的属性都是 wei.jpg 了 则 该市所在的省也应该是不选 则不必往下继续循环了 如果这些个img都被选中了 那么市也应该被选中
for(let i=0;i<arrParent.length;i++){
if(arrParent[i].src === "http://127.0.0.1:8849/React-recourse/city/wei.jpg"){
$(this).parent().parent().children("img").attr('src','http://127.0.0.1:8849/React-recourse/city/wei.jpg')
break;
}else{
$(this).parent().parent().children("img").attr('src','http://127.0.0.1:8849/React-recourse/city/gou.jpg')
}
}
})
}
代码可能有些臃肿…不过 贴出来 有不足的希望大家指正,共同进步




















 1058
1058











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








