1.清除浮动:通过在浮动元素的末尾添加一个空元素,设置 clear:both属性;
或者在浮动元素末尾加
br ,br 有clear=“all | left | right | none”
缺点:并不能解决高度坍塌问题,而且改变html结构,不推荐。
<style type="text/css">
.box1{
width: 200px;
border: 2px solid #0f0;
}
.box1 .child-1{
float: left;
height: 100px;
width: 100px;
background: #fd0;
}
.box1 .child-2{
float: left;
height: 100px;
width: 100px;
background: #fba;
}
.box2{
width: 200px;
height: 150px;
border: 2px solid #00f;
}
</style>
<body>
<div class="box1">
<div class="child-1">child-1</div>
<div class="child-2">child-2</div>
<div style="clear: both;"></div>
</div>
<div class="box2"></div>
</body>
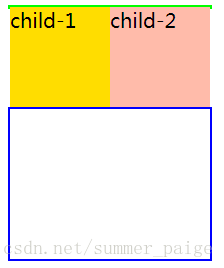
最上面绿色显示为一条线,代表高度坍塌。
2.闭合浮动方式:
通过设置父元素overflow:hidden.或者overflow:auto或者display:table 属性来闭合浮动
<style type="text/css">
.box1{
width: 200px;
border: 2px solid #0f0;
overflow:hidden;
}
.box1 .child-1{
float: left;
height: 100px;
width: 100px;
background: #fd0;
}
.box1 .child-2{
float: left;
height: 100px;
width: 100px;
background: #fba;
}
.box2{
width: 200px;
height: 150px;
border: 2px solid #00f;
}
</style>
<body>
<div class="box1">
<div class="child-1">child-1</div>
<div class="child-2">child-2</div>
</div>
<div class="box2"></div>
</body>
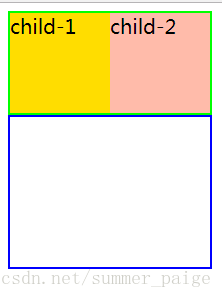
绿色框框由浮动元素高度撑起
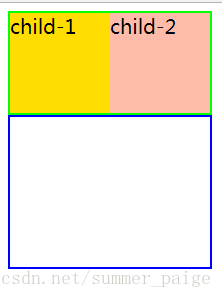
- 使用伪元素:父元素after.
style type="text/css">
.box1{
width: 200px;
border: 2px solid #0f0;
}
.box1:after{
content:"."; display: block; height:0; clear:both; visibility:hidden;
}
.box1 .child-1{
float: left;
height: 100px;
width: 100px;
background: #fd0;
}
.box1 .child-2{
float: left;
height: 100px;
width: 100px;
background: #fba;
}
.box2{
width: 200px;
height: 150px;
border: 2px solid #00f;
}
</style>
<body>
<div class="box1">
<div class="child-1">child-1</div>
<div class="child-2">child-2</div>
</div>
<div class="box2"></div>
</body>























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








