1.过程简介
(1)写一个post接口
(2)引入fs文件读写模块
(3)数据存储
2.接口代码
这里就不详细介绍,可参考之前的博客
const express = require('express');//引入express
const multer = require('multer'); // 用于处理文件上传
const path = require('path');//获取当前地址模块
const app = express();//创建应用对象
app.use(express.json());//获取请求体的中间件
const fs = require('fs')//引入文件读取模块
const savePath = path.join(__dirname, './json/text.json')//定义保存路径
//封装文件读取功能函数
function read(res, address) {
return new Promise((resolve, reject) => {
fs.readFile(address, (ero, data) => {
if (ero) return res.status(500).send({
message: '服务器内部错误'
})
resolve(JSON.parse(data.toString() || '[]'))
})
})
}
//封装文件写入功能模块
function save(res,mes,address){
fs.writeFile(address,JSON.stringify(mes),(ero)=>{
if (ero) return res.status(500).send('服务器内部错误')
})
}
//post 文本传输
app.post('/savePassword', async (request, response) => {
const data = request.body
data.id = new Date().getTime()
const list = await read(response,savePath)
list.push(data)
save(response,data,savePath)
response.status(200).send(data:{message:'文本存储成功'})
const visitorIP = request.headers['x-forwarded-for'] || request.connection.remoteAddress;
console.log(data, '获取的请求参数');
console.log(visitorIP, '请求者的地址');
})
//4. 监听端口启动服务
app.listen(9000, () => {
console.log("服务已经启动, 9000 端口监听中....");
});
app.all('*', (req, res) => {
res.status(400).send('访问的路径错误')
})
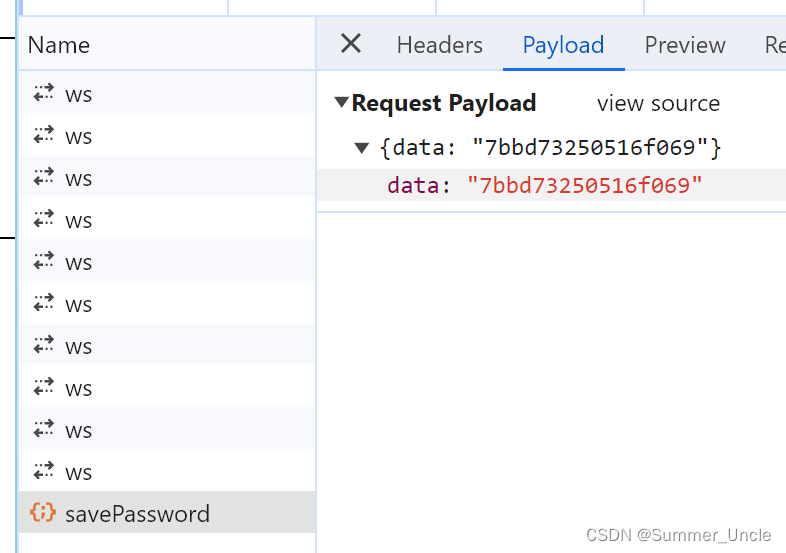
3.效果
前端请求

后端存储

4.问题
fs模块的读写是异步操作,需要注意.这里使用async await语法糖获取结果.fs读取json数据后转为对象数据的形式,可以进行增删改查的操作.注意,保存操作是整体覆盖式的







 本文介绍了如何在Node.js中使用Express框架创建一个POST接口,处理文件上传并实现异步的fs模块读写,存储json数据。重点讲解了如何处理文件操作的异步性以及如何在后端进行文本数据的存储和覆盖式更新。
本文介绍了如何在Node.js中使用Express框架创建一个POST接口,处理文件上传并实现异步的fs模块读写,存储json数据。重点讲解了如何处理文件操作的异步性以及如何在后端进行文本数据的存储和覆盖式更新。














 3960
3960











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








