1. 问题描述
在A页面写了echarts,初始化dom元素加载,显示正常.当切换到B页,再切换回A页面时,echarts加载不出来.
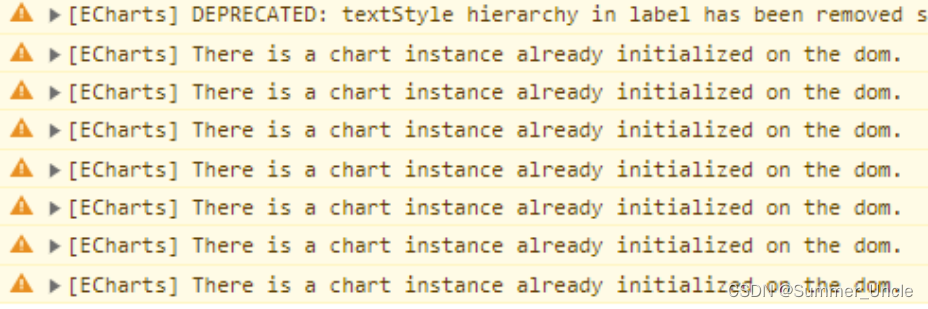
f12召唤出来看看报错,没有问题,但是有这样的警告

渲染echarts的dom元素上多了一个" echarts_instance "的属性,这是用来表示唯一性的.
2. 问题解决
如下初始化可解决问题
const echarts = document.querySelector('....')
echarts.removeAttribute("_echarts_instance_")//移除唯一标识
let myEcharts = echarts.init(echarts )





















 5952
5952











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








