本文主要通过使用jquery_treeview工具来介绍web前端树状结构的生成
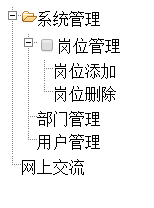
先展示下最终生成的样式
下面就具体介绍下工具的使用过程:
1. 首先下载工具(网上有很多这样的工具,这里介绍jquery_treeview,我的博客会附上工具文件)。
2. 建立自己想实现的html 文件(为了方便测试,建议把html文件建在工具文件的根目录下)。
3. 编辑html文件,首先必须导入js与css文件,根据自己情况选择文件路径
<script type="text/javascript" src="lib/jquery.js"></script>
<script type="text/javascript" src="jquery.treeview.js"></script>
<link rel="stylesheet" type="text/css" href="jquery.treeview.css">4.根据需要通过标签<ul>、<li>来写想要实现的树状结构,不要忘记给顶层<ul>加上id属性,比如下面代码:
<ul id="root">
<li>系统管理
<ul>
<li>岗位管理</li>
<li>部门管理
<ul>
<li>aaa</li>
<li>bbb</li>
</ul>
</li>
<li>用户管理</li>
</ul>
</li>
<li>网上交流</li>
</ul>5.显示最终的树状结构,具体代码实现:
<!-- 显示为树状结构 -->
<script type="text/javascript">
$("#root").treeview();
</script>6.这样就可以通过浏览器访问了,当然这只不过是实现功能上已经解决了,但是具体的显示样式可以通过修改css样式来进行更改。
本文章只是通过对jquery_treeview介绍来使得一些不怎么接触jQuery的同志们可以实现对自己稍微复杂的页面效果,当然网上还有很多类似这样的小工具,但是他们的使用过程都是非常相似的。如果想设计出突出自己个性的效果那么就马上投入到学习jQuery的队伍当中来吧!
























 1309
1309











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








