在web开发过程中,验证环节不可缺少。其中可以分为客户端和服务端两部分的验证:客户端,就是通过写js代码来实现对提交表单的验证;服务端,就是通过写逻辑编写java代码来实现表单的验证,在实际开发过程中他们都各自发挥不同的作用。下面就基于客户端表单验证来简单介绍jquery旗下的一个验证框架jquery.validate。
首先,通过这个框架我们可以迅速验证一些常见的输入,还可以自己扩充自己的验证方法,并且对国际化也有很好的支持。所以说jquery.validate对web开发来说非常实用的。
步骤:
1.导入的jQuery.js与jquery.validate.js等文件,注意顺序不要颠倒
<script type="text/javascript" src="jquery.js">
<script type="text/javascript" src="jquery.metadata.js">
<script type="text/javascript" src="jquery.validate.js">2.指定哪个(或哪些)表单要在提交前先进行验证
<script type="text/javascript">
$(function(){
$("#testForm").validate();
});
</script>注意:上面函数中“#testForm”意思是寻找Id属性,很多情况直接写成“form”表示直接对整个表单进行验证。
<script type="text/javascript">
$(function(){
$("form").validate();
});
</script>3.指定每个字段的验证规则
<input type="text" name="loginName" class="required">效果图如下:
基础使用过程
把验证规则写到字段元素的class属性中
用户名:<input type="password" name="password" class="required">
电子邮件:<input type="text" name="email" class="required email">
密码:<input type="password" name="password" id="password1"
class="{required: true, minlength: 3}">
再次输入密码:<input type="password" name="password2"
class="{equalTo:'[#password1]'} required">以上用了两种方式:
1,指定多个class名称(验证规则),多个class名称之间用空格隔开,如:class=”required email”。
2,使用JSON对象,指定多个属性,如:class=”{required: true, minlength: 3}”。可以为某验证规则指定所用的参数,如minlength规则需要指定最小长度,这里为3。
3,混合使用,如:class=”{equalTo:’[#password1]’} required”。
说明:
1,如果使用第2种方式(JSON对象),就必须引入:jquery.metadata.js,作用是解析JSON对象。
2,如果表单字段的name不能重复,则只有最前面的配置起作用。
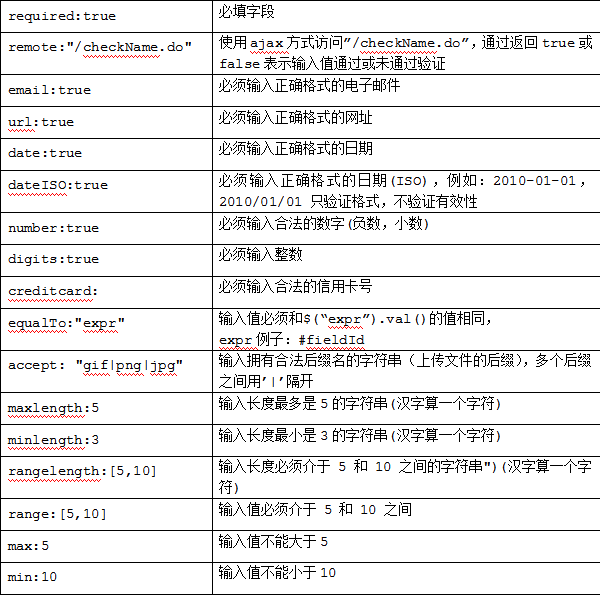
内置验证规则:
插件掩码可以自己在网上下载。


























 4081
4081

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








