有些伙伴听到做三级联动就觉得很难,单你看了这个你会觉得很简单的,说白了就是两个2级联动。这个demo是在ssm的基础上用通过json+ajax实现的!可能做的不好,希望大家见解!
这里用到jsonArray这个这个类,所以关于这个类的包及相关包(比如:commons-beanutils-1.9.2.jar,commons-collections-3.2.2.jar等)一定要齐。在这里说声抱歉,我就只放关键代码,想看完整的还要麻烦大家去下载完整项目
包的下载路径是:http://download.csdn.net/detail/sun2015_07_24/9400816
项目的下载路径是:http://download.csdn.net/detail/sun2015_07_24/9400832
先看效果
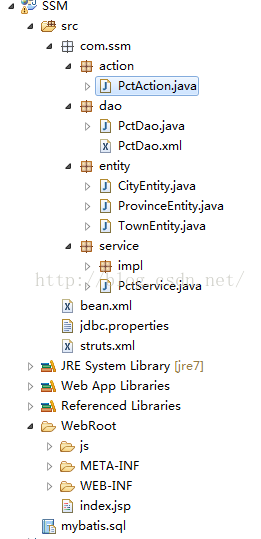
项目路径
action类
package com.ssm.action;
import java.io.IOException;
import java.util.List;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONArray;
import org.apache.struts2.ServletActionContext;
import com.opensymphony.xwork2.ActionSupport;
import com.ssm.entity.CityEntity;
import com.ssm.entity.ProvinceEntity;
import com.ssm.entity.TownEntity;
import com.ssm.service.PctService;
/**
* 省市镇三级联动action
*
*/
public class PctAction extends ActionSupport {
private static final long serialVersionUID = 1L;
private List<ProvinceEntity> provinceList;
private List<CityEntity> cityList;
private List<TownEntity> townList;
private PctService pctService;
private String pid;
private String cid;
/**
* 查询所有省份
*
* @return
*/
public String queryProvince() {
provinceList = pctService.queryProvince();
return SUCCESS;
}
/**
* 查询对应省份的城市
*
* @return
* @throws IOException
*/
public void queryCity() throws IOException {
HttpServletResponse response = ServletActionContext.getResponse();
//防止乱码
response.setCharacterEncoding("UTF-8");
cityList = pctService.queryCity(pid);
//list转换为json
JSONArray json = JSONArray.fromObject(cityList);
response.getWriter().print(json.toString());
response.getWriter().flush();
response.getWriter().close();
}
/**
* 查询对应城市的城镇
*
* @return
* @throws IOException
*/
public void queryTown() throws IOException{
HttpServletResponse response = ServletActionContext.getResponse();
response.setCharacterEncoding("UTF-8");
townList = pctService.queryTown(cid);
//list转换为json
JSONArray json = JSONArray.fromObject(townList);
response.getWriter().print(json.toString());
response.getWriter().flush();
response.getWriter().close();
}
}
js代码
</pre><pre name="code" class="html"><script type="text/javascript">
$().ready(function(){
$("#province").change(
function() {
$.ajax( {
type : "post",
url : "<%=basePath %>/queryCity.do",
data : "pid=" + $("#province").val(),
cache : false,
dataType : "json",
success : function(json) {
var str = "<option>请选择</option>";
$("#city").html("");
for ( var i = 0; i < json.length; i++) {
str += "<option value='" + json[i].cid
+ "'>" + json[i].cname
+ "</option>";
}
$("#city").append(str);
$("#town").html("");
$("#town").append("<option>请选择</option>");
},
error : function() {
alert("请与管理员联系");
}
});
});
$("#city").change(
function() {
var params = $("#city").val();
$.ajax( {
type : "post",
url : "<%=basePath %>/queryTown.do",
data : "cid=" + params,
cache : false,
dataType : "json",
success : function(json) {
var str = "<option>请选择</option>";
$("#town").html("");
for ( var i = 0; i < json.length; i++) {
str += "<option value='" + json[i].tid
+ "'>" + json[i].tname
+ "</option>";
}
$("#town").append(str);
},
error : function() {
alert("请与管理员联系");
}
});
});
})
</script>boby代码
<body>
<s:select theme="simple" id="province" headerKey="" headerValue="请选择" list="provinceList" listKey="pid" listValue="pname" />
<select id="city" name="city"><option>请选择</option></select>
<select id="town" name="town"><option>请选择</option></select>
</body>

























 370
370

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








