一:基本方向
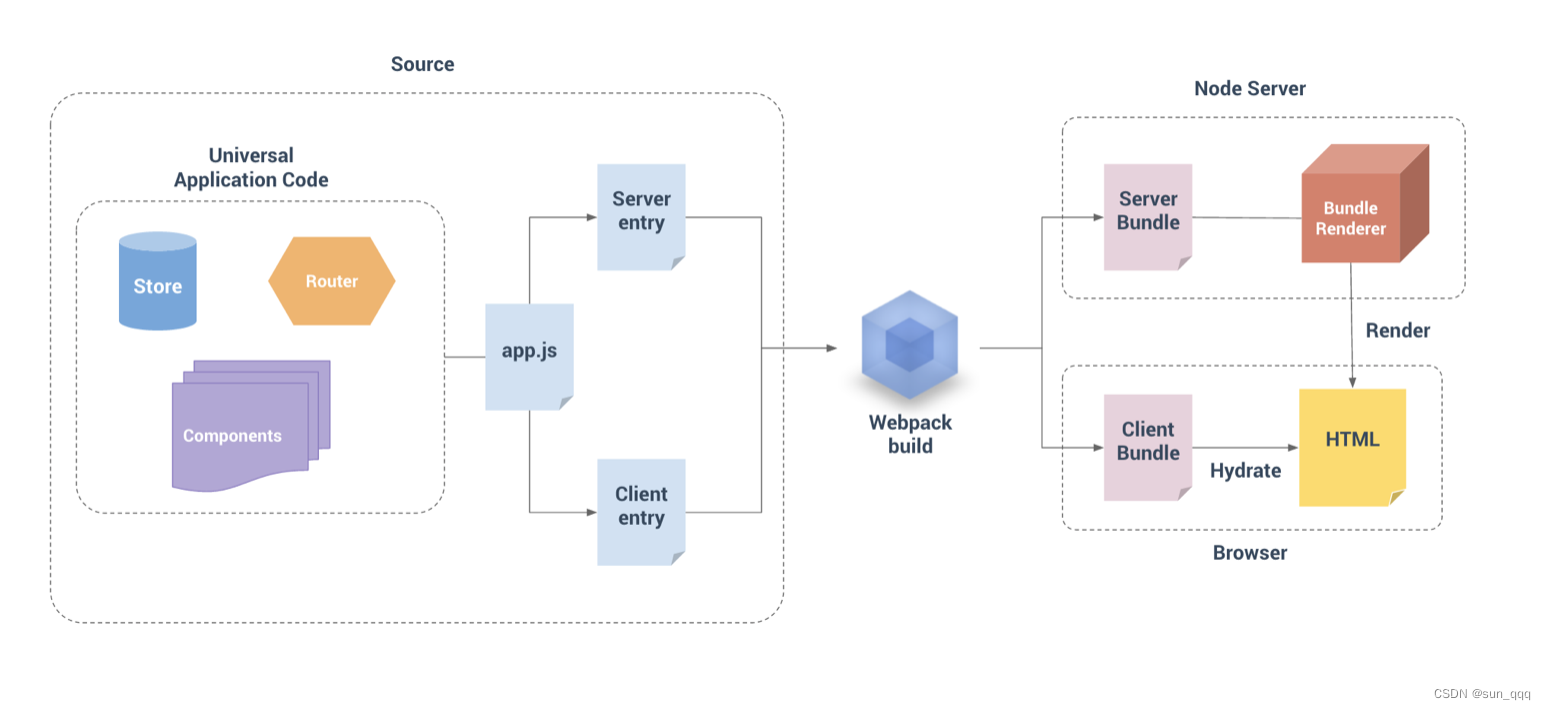
原理

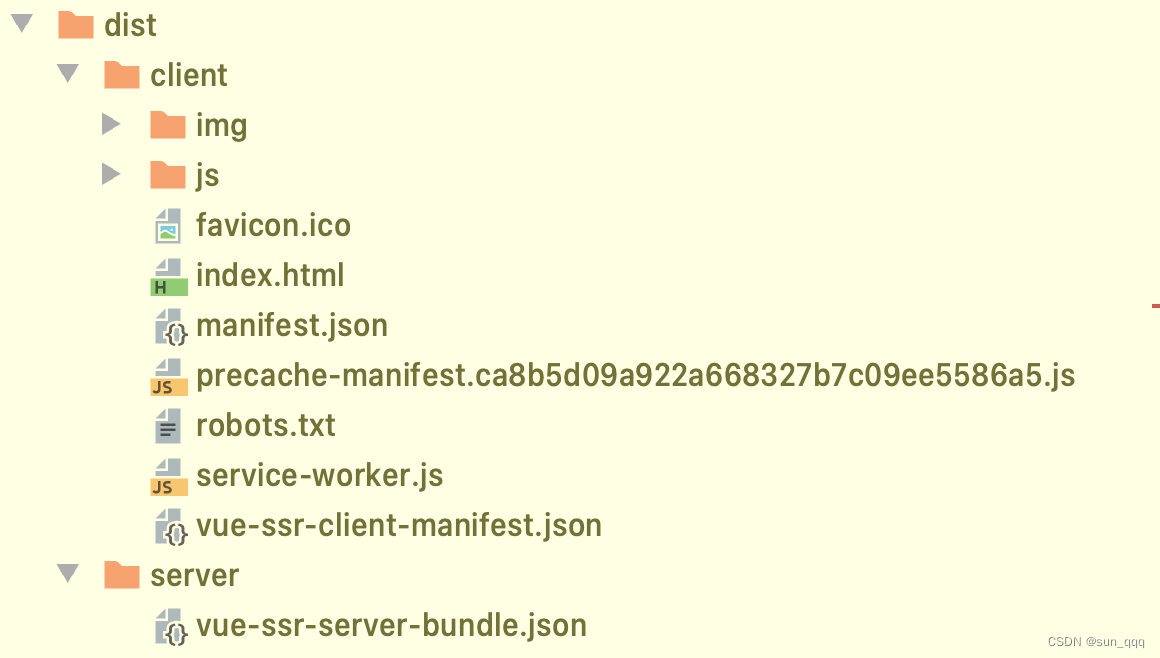
改造后的项目目录

二:为什么修改main.js?
在Vue 2中实现SSR需要对应用程序进行改造,其中主要涉及到以下两个文件:
main.js:用于创建 Vue 实例,将其挂载到 DOM 上,并添加路由器和其他插件。router.js:用于定义应用程序的路由器。
在传统的SPA应用程序中,我们在main.js中创建Vue实例,并在其中引入路由器,然后将Vue实例挂载到DOM上。但是,在SSR中,我们需要将Vue实例和路由器作为导出函数的一部分来创建,以便服务器端能够执行和呈现应用程序。
在router.js中,我们需要将路由器定义为导出函数,以便服务器端能够访问路由器并根据请求路径渲染相应的组件。
因此,为了将Vue 2应用程序改造为SSR应用程序,我们需要修改main.js和router.js文件。






















 1393
1393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










