<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!--code标签:只是表示计算机代码。但是浏览器只会显示等宽字体,不会保留代码格式,需配合pre--> <pre> <code> StringBuffer sb=new StringBuffer(); for(String s:arr){ sb.append(s) } </code> </pre> <br/> <!--bdo:表示文本方向;dir="ltr" 从左往右left to right dir="rtl"从右往左 --> <bdo dir="rtl">天道酬勤</bdo> <br/> <!--sup:上标文本--> X<sup>2</sup> <br/> <!--sub:下标文本--> log<sub>2</sub>3 <br/> S<sub>2</sub>O<sub>4</sub> <br/> <p>一起 学习</p><!--空格--> <br/> <!--转义符 1.版权符号:© 2.左尖括号<: < 右尖括号>:&rt 3.空格符:  4.斜线:> 5.斜线:&frasl 5.斜线:&frasl --> ⁄ </body> </html>
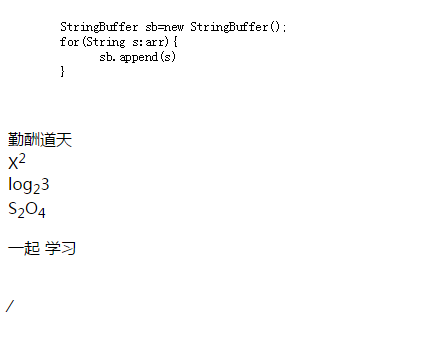
运行后






















 301
301

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








