HTML5input元素的新属性 autocomplete:自动补全 autofocus:自动获得焦点 required:必填 placeholder:提示pattern:验证input模式
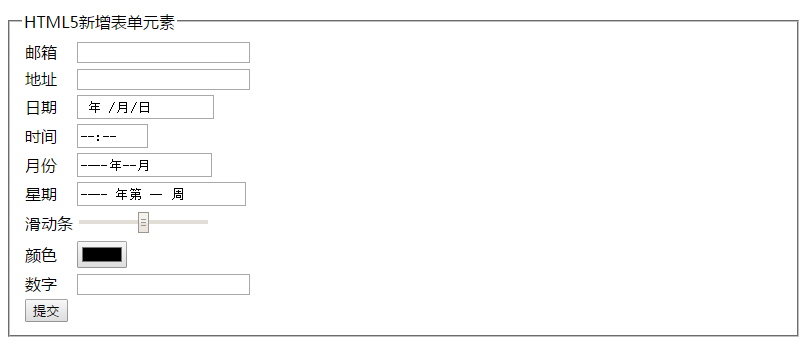
<form action="../02/libai.html"> <fieldset> <legend>HTML5新增表单元素</legend> <table> <tr> <td>邮箱</td> <td><input type="email" name="email"/></td> </tr> <tr> <td>地址</td> <td><input type="url" name="url"/></td> </tr> <tr> <td>日期</td> <td><input type="date" name="date"/></td> </tr> <tr> <td>时间</td> <td><input type="time" name="time"/></td> </tr> <tr> <td>月份</td> <td><input type="month" name="month"/></td> </tr> <tr> <td>星期</td> <td><input type="week" name="week"/></td> </tr> <tr> <td>滑动条</td> <td><input type="range" name="range"/></td> </tr> <tr> <td>颜色</td> <td><input type="color" name="color"/></td> </tr> <tr> <td>数字</td> <td><input type="number" name="number"/></td> </tr> <tr> <td><input type="submit"/></td> </tr> </table> </fieldset> </form>
HTML5新增form表单元素
最新推荐文章于 2024-06-02 10:00:34 发布






















 2340
2340

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








