一.css 层叠样式表
css的写法 分三类
1.行内样式:样式只有当前标签可用,写法比较繁琐,这种写法要极力避免。
<p>
电脑<span style="color: red;font-size: 40px">1</span>元起
</p>2.内部样式:只在当前页面可用,比行内写要好一些。缺点:多个页面无法共用一个样式。
<head>中加style标签
<style type="text/css">
#price{
color: red;
font-size: 40px;
}
</style>body中写
<p>
电脑<span id="price">1</span>元起
</p>3.外部样式 推荐写法! 样式可以复用。做到了样式和文件的分离。link标签引用样式。、
在“first.css”文件中编辑
#price{
color: red;
font-size: 40px;
}在".html"文件中
head中编辑link标签
<link rel="stylesheet" href="../../css/first.css"/>
body中
<p>
电脑<span id="price">1</span>元起
</p>
二.样式优先级
行内样式的优先级比内部样式高
内部样式的优先级比外部样式高
注意:以上效果的实现要符合“就近原则”
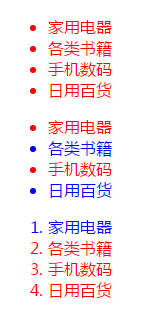
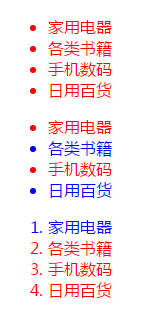
三.选择器--三种
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
/*标签选择器 作用于当前页面的所有匹配标签*/
li{color: red;}
/*类选择器 作用于当前页面所有class值为a1的标签*/
.a1{color: blue;}
/*ID选择器 id在当前页面具有唯一性*/
#firstline{color: blue;}
</style>
<title></title>
</head>
<body>
<!--标签选择器-->
<ul>
<li>家用电器</li>
<li>各类书籍</li>
<li>手机数码</li>
<li>日用百货</li>
</ul>
<!--类选择器-->
<ul>
<li>家用电器</li>
<li class="a1">各类书籍</li>
<li>手机数码</li>
<li class="a1">日用百货</li>
</ul>
<!--ID选择器 -->
<ol>
<li id="firstline">家用电器</li>
<li>各类书籍</li>
<li>手机数码</li>
<li>日用百货</li>
</ol>
</body>
</html>






















 205
205

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








