我本来的目的:是想实现鼠标移动到select下拉框上,下拉框自动展开。
原先思路:使用onmouseover()鼠标事件调用一个openSelect()函数,函数中调用onclick()方法,以为就可以了(代码如下),我想得太简单了。
<head>
<script type="text/javascript">
<!--
function openSelect(obj){
var element=document.getElementById("student");
element.onclick();
}
-->
</script>
</head>
<body>
<input type="text" value="选择用户:" />
<select id="student" onmouseover="openSelect(this);">
<option value="--请选择--">--请选择--</option>
<option value="123">123</option>
<option value="456">456</option>
<option value="789">789</option>
</select>
</body>我在网上进行了一下的搜索:
1. javascript鼠标移动到select下拉框自动展开
2. javasctipt鼠标悬停select自动展开
3. ………..等一系列,
结果都没有我想要的结果,除了鼠标的一些事件mouseover等没有我想要的结果。有人说可以用div模拟一个下拉框,但那不是我想要的我想要的是鼠标移动到上面可以自动展开;也有人说select没有自动展开属性,然后我去W3Cw3cschool地址找了select有哪些属性如下图:

瞬间明白了,原来我以为我调用element.onclick();方法就是点击了下拉列表,这是大错特错!!!!!!
后来我又在百度找我想要的结果,研究了半天,最终让我找到一个东西,可以让我实现我想要的结果(高手还是有的,让我瞬间膜拜!),最终代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>事件编程</title>
<script type="text/javascript">
<!--
function openSelect(obj){
var element=document.getElementById("student");
element.onclick = demo();
//document.getElementById("student").onclick();
}
function demo(){
student.focus();
var WshShell = new ActiveXObject("Wscript.Shell");
try {
WshShell.SendKeys("%{DOWN}");
} catch(e){}
WshShell.Quit;
}
-->
</script>
</head>
<body>
<center>
<input type="text" value="选择用户:" />
<select id="student" onmouseover="openSelect(this);">
<option value="--请选择--">--请选择--</option>
<option value="123">123</option>
<option value="456">456</option>
<option value="789">789</option>
</select>
</center>
</body>
</html>解决问题的核心代码是以下这个函数:
function demo(){
student.focus();
var WshShell = new ActiveXObject("Wscript.Shell");
try {
WshShell.SendKeys("%{DOWN}");
} catch(e){}
WshShell.Quit;
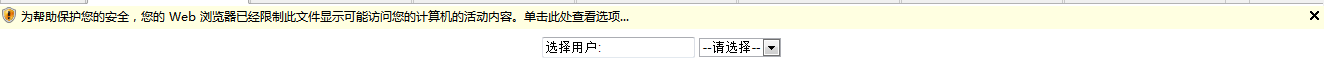
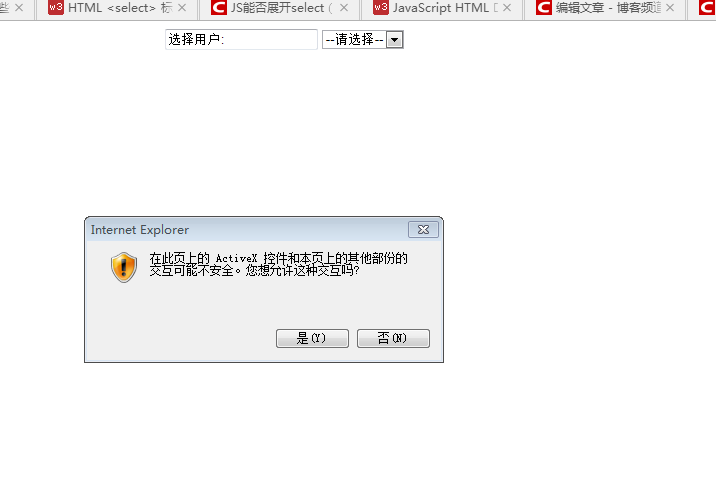
}当然这个函数我不懂,高手说“下面代码好像只能在IE下出效果”,我试了一下的确如此而且还会有一下问题(大概说的就是什么安全性问题,我没有仔细研究过):

还有:
所以根据以上我总结一下:虽然上面提到的解决方案可以实现鼠标移动到select下拉框自动展开功能,但是存在一些问题,比如安全性问题、浏览器兼容性问题等,也就是说我觉得可能在实际开发情况下用它可能不太合适,很多解决方法是用div模拟一个select来实现一样的效果。虽然研究了一个上午,但是还是学到东西了,中间都想放弃不管它了,但是大脑里面一直觉得肯定有能够实现的,所以一直各种查资料,就当纪念一下说服自己吧O(∩_∩)O哈哈~,希望我这小小的学习能给一些后来的朋友一些帮助,如果看到我这篇文章的人知道有更好的解决思路希望你能分享给我,共同学习共同进步。

























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








