对于SlidingDrawer,官网上是这样解释的:SlidingDrawer将内容隐藏在屏幕之外,并且允许用户通过拖动handle将内容显示到屏幕上。一个SlidingDrawer由两个子View组成:一个“handle”和一个“content”。注意:SlidingDrawer在API17中已经弃用。
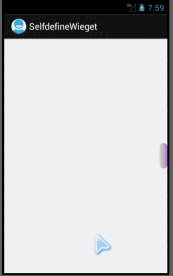
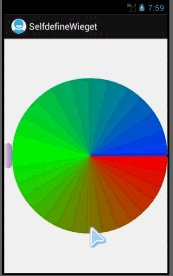
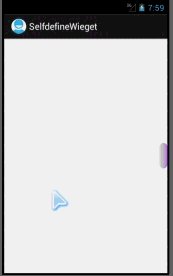
下面通过一个简单示例来学习该控件,先看看效果图:
看代码:
1、widget_sliding_drawer.xml
<?xml version="1.0" encoding="utf-8"?>
<SlidingDrawer xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/sliding_drawer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:content="@+id/content"
android:handle="@+id/handle" >
<ImageView
android:id="@+id/handle"
android:layout_width="15dip"
android:layout_height="50dip"
android:src="@drawable/seek_bar_style" />
<LinearLayout
android:id="@+id/content"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/seek_bar_thum" />
</LinearLayout>
</SlidingDrawer>2、activity——WidgetsSlidingDrawerActivity , 只添加了一句代码——setContentView。
package com.xy.zt.selfdefinewieget;
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
public class WidgetsSlidingDrawerActivity extends Activity implements OnTouchListener {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.widget_sliding_drawer);
}
public boolean onTouch(View v, MotionEvent event) {
return false;
}
}
3、在ViewData.java中添加如下内容(此部分内容可选)
public static final int SLISING_DRAWER_ID = QUICK_CONTACT_BADGE_ID + 1;
public static final String SLIDING_DRAWER_NAME = "SlidingDrawer";
private static final ViewData mSlidingDraer = new ViewData(SLIDING_DRAWER_NAME,
SLISING_DRAWER_ID);
View_Datas.add(mSlidingDraer);case ViewData.SLISING_DRAWER_ID:
intent.setClass(mContext, WidgetsSlidingDrawerActivity.class);
mContext.startActivity(intent);
break;






















 3247
3247











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








