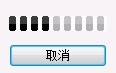
效果如下图:
wait.gif 图片效果:
.h文件
#ifndef WAITDIALOG_H
#define WAITDIALOG_H
#include <QtGui/QDialog>
#include <QtGui/QLabel>
#include <QtGui/QMovie>
class WaitDialog : public QDialog
{
Q_OBJECT
public:
explicit WaitDialog(QWidget *parent = 0);
~WaitDialog();
inline int getRet(){return m_ret;};
private slots:
void btnClose();
private:
QMovie *movie;
QLabel *label;
QPushButton *btnEsc;
Bool m_isRet;
QVBoxLayout* layou;
};
#endif // WAITDIALOG_H
.cpp文件
#include "WaitDialog.h"
WaitDialog::WaitDialog(QWidget*parent): QDialog(parent),m_isRet(0)
{
QVBoxLayout* layout=new QVBoxLayout;
btnEsc = new QPushButton(this); //添加取消按钮
btnEsc->setText("取消");
label = new QLabel(this);
this->setFixedSize(120,80);
//设置透明用
//setWindowOpacity(0.5);
//取消对话框标题
//this->setWindowFlags(Qt::Dialog|Qt::CustomizeWindowHint);
//设置Margins
//this->setContentsMargins(0,0,0,0);
//label->setContentsMargins(0,0,0,0);
//this->setAutoFillBackground(true);
//取消对话框标题和边框
this->setWindowFlags(Qt::Dialog|Qt::FramelessWindowHint);
connect(btnEsc,SIGNAL(clicked()),this,SLOT(dlgEsc())); //取消事件
layout->addWidget(label);
layout->addWidget(btnEsc);
this->setLayout(layout);
movie = new QMovie("../images/wait.gif"); //添加动态的gif滚动条图片
label->setMovie(movie);
movie->start();
}
WaitDialog::~WaitDialog()
{
if (label !=NULL)
{
delete label;
label=NULL;
}
if (movie !=NULL)
{
delete movie;
movie = NULL;
}
if (btnEsc !=NULL)
{
delete btnEsc;
btnEsc = NULL;
}
}
void WaitDialog::dlgEsc()
{
m_isRet = true;
movie->stop();
}
























 1420
1420

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








