addEventListener 第三个参数默认是 false false为冒泡事件 true为捕获事件,下面看实例

代码这样实现的话是不是应该先打印子元素child 在打印parent呢,下面看代码实现效果。

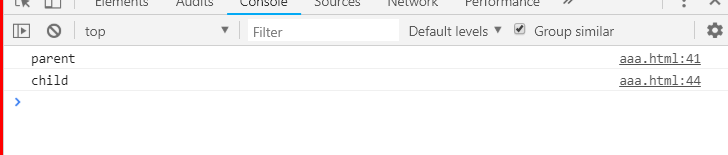
首先打印了parent父级元素 ,然后在打印了 child 子元素 ,但是代码的子元素事件为false是冒泡事件,冒泡事件是从最里面的慢慢冒泡到最顶部 ,打印结果不应该是先打印child后打印parent呢,为什么会这样呢,是因为你点击了子元素执行事件,子元素事件为冒泡,当冒泡到父元素时,父元素为捕获事件,(捕获事件是从最外部的盒子想最里面查找)所以是先打印了父级元素parent再打印child子元素,下面把父元素的捕获事件改为冒泡事件 ,就是说true改为false

再次点击子元素child 看打印结果

打印结果为 child parent 因为子元素也是冒泡,子元素冒泡到父元素父元素也为冒泡,一层层向上打印,所以是child parent




















 333
333











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








