Axios传递参数后端用@RequestParam:
Axios请求头中的Content-Type常见的有3种:
- Content-Type:application/json: 请求体中的数据会以json字符串的形式发送到后端(Axios默认)
- Content-Type:application/x-www-form-urlencoded:请求体中的数据会以普通表单形式(键值对)发送到后端
- Content-Type:multipart/form-data:它会将请求体的数据处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以上传文件。
Axios默认的Content-type是application/json;charset=UTF-8,如果想要以表单的形式传递参数,只要修改{headers:{‘Content-Type’:‘application/x-www-form-urlencoded’}}配置即可。
axios.post(url,{jobNumber: '430525', password: '123'}, {headers: {'Content-Type':'application/x-www-form-urlencoded'}});
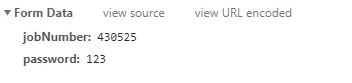
但是,改完以后发送请求,后端怎么都接收不到传过去的参数。我们打开浏览器的调试工具,可以发现这里的form Data形式的参数是将我们想要传的参数整个当成是一个key,其对应的value也是空的。
Form Data应该是一个键值对的形式。

GET:
如果是使用GET的话,就不用设置Content-Type,因为不是请求体传参 。
1.使用?或url传参
//?
axios.get('/toData?id=1')
.then(res=>{
console.log(res.data)
})
// url
axios.get('/toData/1')
.then(res=>{
console.log(res.data)
})
2.用params传参
axios.get(url,{params:{jobNumber: '430525', password: '123'}});
POST:
1.使用URLSearchParams对象
let myParams = new URLSearchParams()
myParams.append('jobNumber', '430525')
myParams.append(' password': '123')
axios.post(url,myParams, {headers: {'Content-Type':'application/x-www-form-urlencoded'}});
2.使用qs库
//npm install qs / cnpm install qs (安装了淘宝镜像的才可以使用)
//qs.parse()是将URL解析成对象的形式
//qs.stringify()是将对象 序列化成URL的形式,以&进行拼接
import qs from 'qs';
axios.post(url,qs.stringify({jobNumber: '430525', password: '123'}),
{headers: {'Content-Type':'application/x-www-form-urlencoded'}}
);
再次调取接口可以发现,请求参数已经是我们想要的了。

补充:如果数据一个对象数组,那么使用qs应该怎么传递。
格式化数组参数的三种方法:
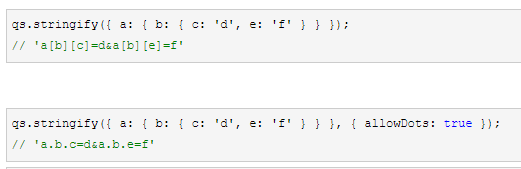
allowDots: true 有对象就点属性,没对象走下标。

qs.stringify({ a: [{b:'c'},{d:'e'}] }, { arrayFormat: 'indices', allowDots: true})
//'a[0].b=c&a[1].d=e'
qs.stringify({ a: [{b:'c'},{d:'e'}] }, { arrayFormat: 'brackets', allowDots: true})
//'a[].b=c&a[].d=e'
qs.stringify({ a: [{b:'c'},{d:'e'}] }, { arrayFormat: 'repeat', allowDots: true})
//'a.b=c&a.d=e'
//以下证明用@RequestParam接收对象以及存放对象的集合不可取!!!
var users=[{jobNumber: '430525', password: '123'},{jobNumber: '123125', password: '123'}];
qs.stringify({ users: this.users }, { arrayFormat: 'indices', allowDots: true})
//'users[0].jobNumber=430525&users[0].password=123&users[1].jobNumber=123125&users[1].password=123'
//如果不加allowDots: true的话
//'users[0][jobNumber]=430525&users[0][password]=123&users[1][jobNumber]=123125&users[1][password]=123'
qs.stringify({ users: this.users }, { arrayFormat: 'brackets' })
//'users[][jobNumber]=430525&users[][password]=123&users[][jobNumber]=123125&users[][password]=123'
qs.stringify({ users: this.users }, { arrayFormat: 'repeat', allowDots: true})
//'users.jobNumber=430525&users.password=123&users.jobNumber=123125&users.password=123'
//如果不加allowDots: true的话
//'users[jobNumber]=430525&users[password]=123&users[jobNumber]=123125&users[password]=123'
//使用@RequestParam去接收发现根本不行。记住:涉及到对象的都去用@RequestBody。
public String methodName (@RequestParam(value = "users[]") List<User> users) {}






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








