Node.js
- Node.js® is an open-source, cross-platform JavaScript runtime environment.
Node.js®是一个开源、跨平台的JavaScript运行时环境。 - Recommended for most users
推荐大多数用户使用 - 哔哩哔哩安装视频
安装 node.js 的时候,会自动装npm - cmd输入node -v查看node版本,若出现版本号,说明安装成功
node -v

NRM
-
nrm 可以理解为 npm 源管理器,开发的npm registry 管理工具 nrm, 能够查看和切换当前使用的registry。
-
cmd输入npm install -g nrm -----全局安装nrm
npm install -g nrm
-
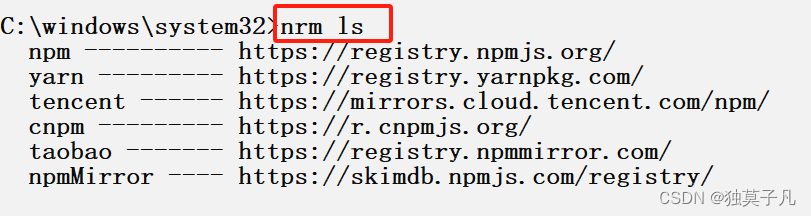
nrm ls查看可选源,星号代表当前使用源(查看当前镜像列表)
nrm ls

-
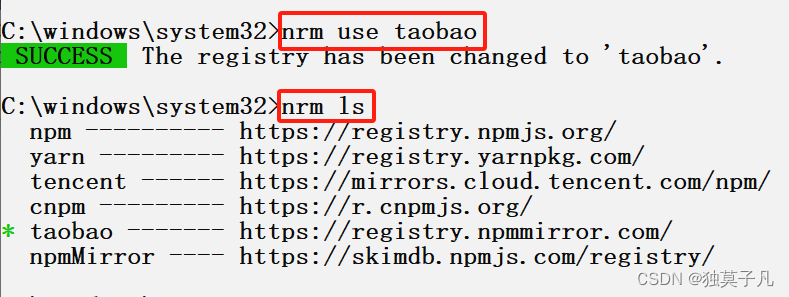
将npm下载源 切换成taobao的源
nrm use taobao

-
测试下 网速
nrm test taobao

VUE
Vue简介
Vue 2 已于 2023 年 12 月 31 日停止维护。
Vue CLI 介绍
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,致力于将 Vue 生态中的工具基础标准化。
- 安装 vue cli(下载过程需要一点时间)
npm install -g @vue/cli
- 测试一下是否安装成功vue -V或vue --version都行
vue -Vvue --version
出现版本号,说明安装成功。








 本文介绍了Node.js的开源特性,npm和NRM源管理工具在开发中的应用,以及Vue.js的现状(包括Vue2的停止维护)和VueCLI的安装与验证。
本文介绍了Node.js的开源特性,npm和NRM源管理工具在开发中的应用,以及Vue.js的现状(包括Vue2的停止维护)和VueCLI的安装与验证。














 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








