1.Filter的概念
Filter也称之为过滤器,它是Servlet技术中比较激动人心的技术,WEB开发人员通过Filter技术,对web服务器管理的所有web资源:例如Jsp, Servlet, 静态图片文件或静态 html 文件等进行拦截,从而实现一些特殊的功能。例如实现URL级别的权限访问控制、过滤敏感词汇、压缩响应信息等一些高级功能。
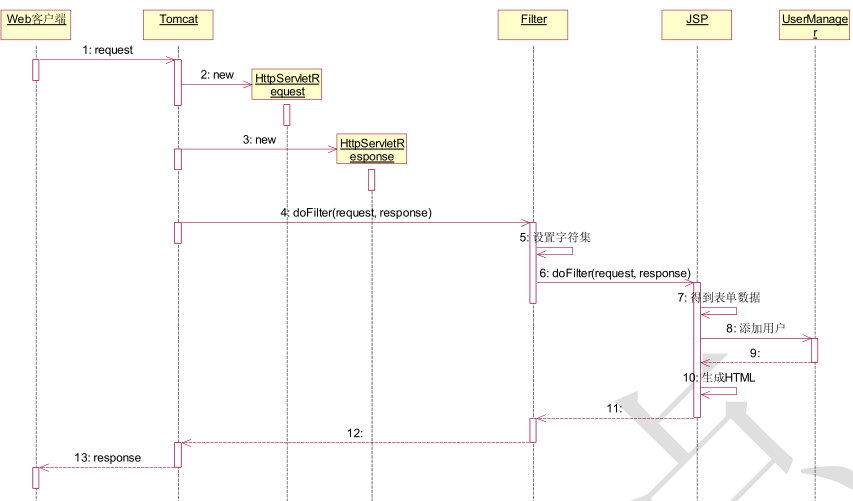
2.Filter的执行过程
1.客户端发起request请求,
2.tomcat接收到客户端的请求,创建HttpServletRequest(request,response)和HttpSevletResponset(request,response)对象,然后调用doFilter(request,response)方法,进入Filter
3.由于Filter拦截了请求,所以可以在Filter中过滤,可以设置字符集,可以拦截敏感字,
4.Filter过滤器可以有多个,先设置字符集,再设置敏感字,是一条链
5.过滤完成后,调用chain.doFilter(request, response),完成过滤,继续请求jsp。
3.Filter测试Demo
统一为request请求设置字符集为UTF-8
web.xml:
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<display-name></display-name>
<!-- <welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list> -->
<filter>
<filter-name>CharsetEncodingFilter</filter-name>
<filter-class>com.bjpowernode.drp.util.filter.CharsetEncodingFilter</filter-class>
<init-param>
<!-- 配置字符集,传参UTF-8到CharsetEncodingFilter -->
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CharsetEncodingFilter</filter-name>
<url-pattern>*.jsp</url-pattern> <!-- 对所有的jsp生效 -->
</filter-mapping>
</web-app>
CharsetEncodingFilter:
filter处理类,在tomcat启动时创建的
package com.bjpowernode.drp.util.filter;
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
/**
* 使用Filter,处理字符集
* @author shm
*
*/
public class CharsetEncodingFilter implements Filter {
private String encoding; //字符集
/**
* 关闭tomcat时销毁对象
*/
public void destroy() {
System.out.println("destory==============");
}
/**
* 调用过滤器时执行
*/
public void doFilter(ServletRequest request, ServletResponse response,
FilterChain chain) throws IOException, ServletException {
request.setCharacterEncoding(encoding); //设置字符集
System.out.println(">>>>>>>>>>>>>>>>request");
chain.doFilter(request, response); //继续往下走
System.out.println(">>>>>>>>>>>>>>>>response");
}
/**
* 此方法会在启动tomcat时执行
*/
public void init(FilterConfig arg0) throws ServletException {
encoding = arg0.getInitParameter("encoding"); //接收web.xml中param-value配置的参数
System.out.println("init=============="+encoding);
}
}
4.url-pattern主要的四种匹配方式
<url-pattern>/*</url-pattern> 匹配根路径下的全部请求
② 路径匹配
<url-pattern>/test/list.do</url-pattern>
③ 扩展名匹配
<url-pattern>*.do</url-pattern> struts1
<url-pattern>*.jsp</url-pattern> 匹配全部html结尾的请求
<url-pattern>*</url-pattern> 不能用*,否则报错






















 3003
3003

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








