目录
(1)创建两个单文件组件:navbar 和 sidebar
对于单文件组件,需要提前定义在components文件夹下,并且每个组件占用一个文件
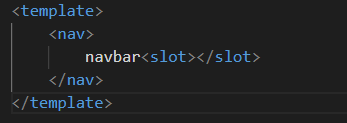
Navbar.vue文件

Sidebar.vue文件

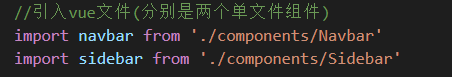
(2)在App.vue中引入两个单文件组件:navbar 和 sidebar
引入组件文件

定义全局组件 或 局部组件
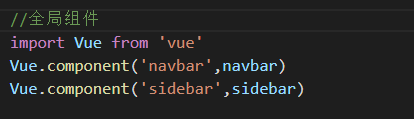
1.全局组件

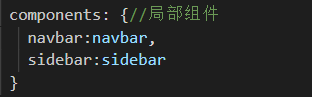
2.局部组件

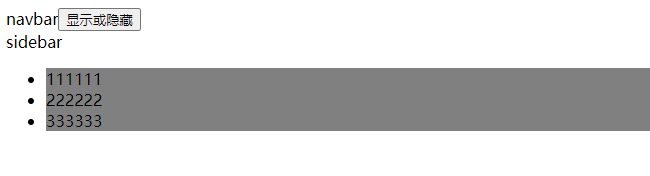
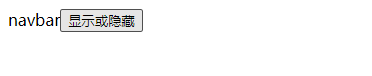
(3)实现显示或隐藏的功能
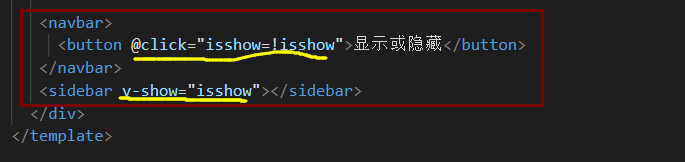
1.template部分

2.script部分


3.css部分



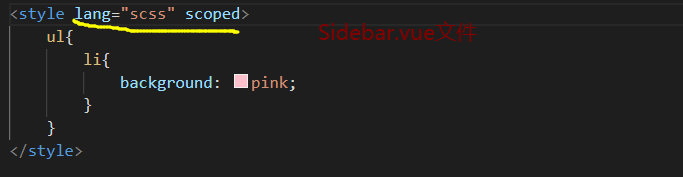
(4)scoped的应用
css样式加上该属性后,只影响该vue文件内的属性,且不会被其它文件的属性所影响
在(3)中sidebar直接受到了App.vue中css样式的影响,我们在sidebar.vue中重新为其定义样式,需加scoped(避免被App.vue中的样式覆盖)
























 522
522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








