(1)渲染添加用户的对话框

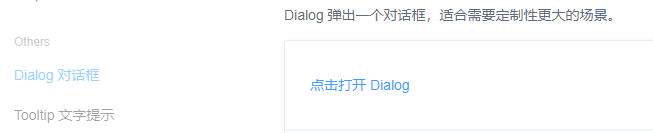
先引入Dialog组件
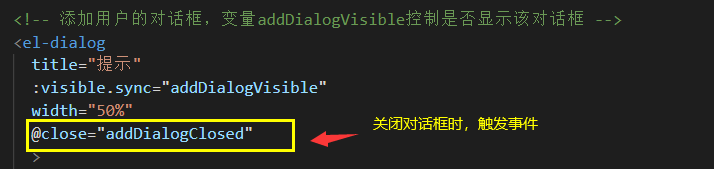
1. 添加对话框,并设置控制对话框是否显示的变量addDialogVisible
![]()

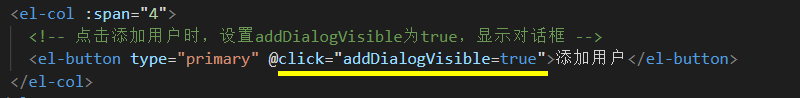
2. 为“添加用户”按钮添加点击事件

3. 点击添加用户,显示:

(2)渲染添加用户的表单


1. 在内容区域添加表单

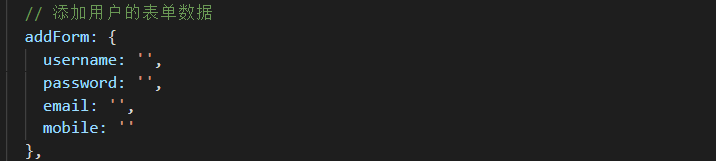
2. 创建添加的用户列表

3. 创建规则

4. 效果图

(3)自定义邮箱和手机号的校验规则

1. 先定义一个箭头函数作为校验规则

2. 在具体规则中,通过validator来使用我们定义的规则

3. 效果图:

4. 自定义的邮箱和手机号的验证规则
// 验证邮箱的规则(三个参数表示:验证规则,要校验的值,回调函数)
var checkEmail = (rules, value, cb) => {
// 验证邮箱的正则表达式
const regEmail = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(\.[a-zA-Z0-9_-])+/
// 合法的邮箱
if (regEmail.test(value)) {
return cb()
}
// 不合法的邮箱
cb(new Error('请输入合法的邮箱'))
}
// 验证手机号的规则
var checkMobile = (rules, value, cb) => {
// 验证手机号的正则表达式
const regMobile = /^(0|86|17951)?(13[0-9]|15[0123456789]|17[678]|18[0-9]|14[57])[0-9]{8}$/
// 合法的手机号
if (regMobile.test(value)) {
return cb()
}
// 不合法的手机号
cb(new Error('请输入合法的手机号'))
}(4)实现添加表单的重置操作
关闭添加用户的对话框后,再打开该对话框时,还会显示上次已填写的内容,因此需要对其进行重置操作
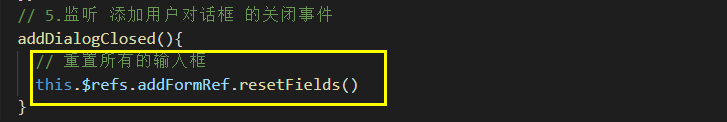
1. 监听对话框的关闭事件

2. 监听到关闭事件后,重置对话框


(5)实现添加用户前的表单预校验
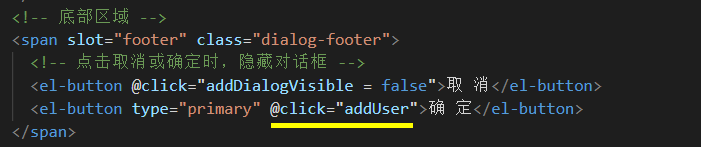
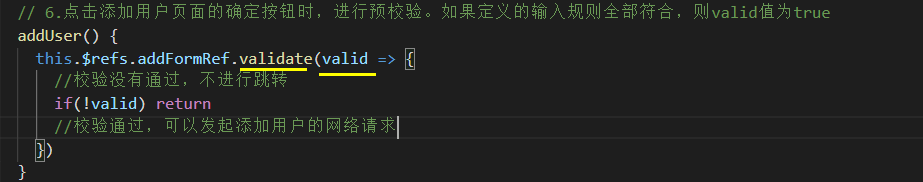
1. 为添加用户界面的确定按钮添加点击事件。
(点击时进行预校验,如果符合所有的输入规则,则校验通过)


(6)调用API接口,完成添加用户的操作



添加用户信息:























 793
793











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








