JS高级:函数高级
原型与原型链
函数的prototype属性
- 每个函数都有一个prototype属性,它默认指向一个object空对象(即 原型对象):Object不满足
- 原型对象中有一个constructor属性,指向函数对象
function Fun () {
}
console.log(Fun.prototype) //默认指向空对象(没有属性)
console.log(Fun.protype.constructor) //Fun
给原型对象添加属性(方法)
- 作用:函数的所有实例对象自动拥有原型中的属性
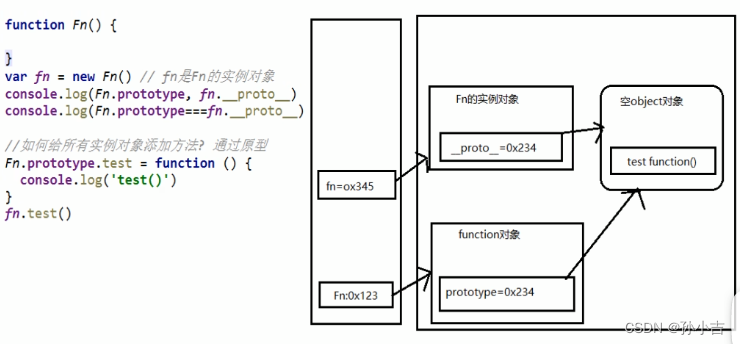
显式原型与隐式原型
function Fn() {} //内部语句:this.prototype = {}
- 每个函数function都有一个prototype,即显式原型(属性):
console.log(Fn.prototype) - 每个实例对象都有一个__proto__,为隐式原型(属性):
var fn = new Fn() //内部语句:this.__proto__ = Fn.prototype console.log(fn.__proto__) - 对象的隐式原型的值为其对应构造函 数的显示原型的值:
console.log(Fn.prototype === fn.__proto__) //true - 内存结构

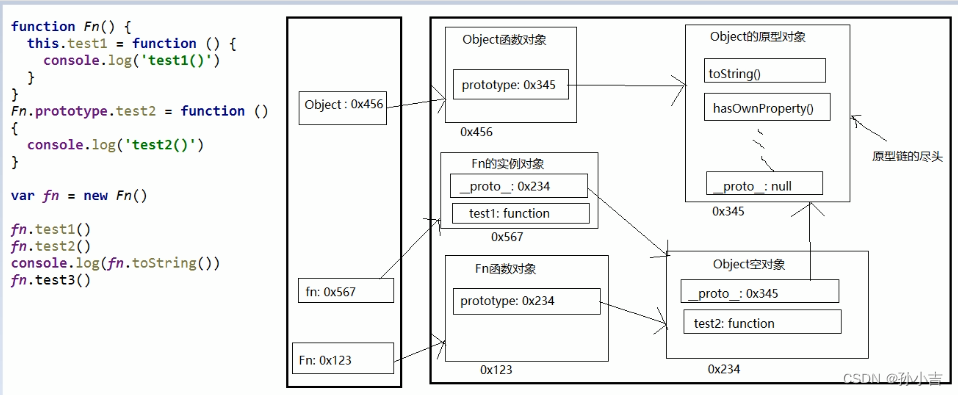
原型链
- 访问一个对象的属性时,
** 先在自身属性中查找,找到返回
** 如果没有,再沿着__proto__这条链向上查找,找到返回
** 如果最终没找到,返回undefined
** 作用:查找对象的属性(方法)

- Function是它自身的实例
Function = new Function() - 所有函数都是Function的实例,包含
FunctionFunction.__proto__ === Function.prototype //true - Object的原型对象是原型链尽头
Object.prototypr.__proto__ //null
属性问题
- 读取对象的属性问题时,会自动到原型链中查找
- 设置对象的属性值时,不会查找原型链,如果当前对象中没有此属性,直接添加次属性并设置其值
- 方法一般定义在原型中,属性一般通过构造函数定义在对象本身上(!important)
function Person(name, age) {
this.name = name
this.age = age
}
Person.prototype.setName = function(name){
this.name = name
}
var p1 = new Person('Tom', 12)
p1.setName('Bob')
console.log(p1.name) //Bob
var p2 = new Person('Jack', 12)
p2.setName('Cat')
console.log(p2.name) //Cat
console.log(p1.__proto === p2.__proto__) //true
探索instanceof
- instanceof如何判断?
- 答:A instanceof B,如果B函数的显式原型对象在A对象的原型链上,返回true,否则返回false
面试题
function A () {
}
A.prototype.n = 1
var b = new A()
A.prototype = {
n: 2,
m: 3
}
var c = new A()
console.log(b.n, b.m, c.n, c.m) //1,undefined,2,3
function F(){}
Object.prototype.a = function(){
console.log('a')
}
Function.prototype.b = function(){
console.log('b()')
}
var f = new F()
f.a() //a()
f.b() //报错
F.a() //a()
F.b() //b()
执行上下文与执行上下文栈
变量提升与函数提升
先执行变量提升,在执行函数提升
变量声明提升
通过var定义的变量,在定义语句之前就可以访问到
值:undefined
console.log(b) //undefined
var b = 3
函数声明提升
通过function声明的函数,在之前就可以直接调用
值:函数定义(对象)
执行上下文
全局执行上下文
- 在执行全局代码前将window确定为全局执行上下文
- 对全局数据进行预处理:
** var定义的全局变量==>undefined,添加为window的属性
** function声明的全局函数==>赋值(fun),添加为window的方法
** this==>赋值(window)
函数执行上下文
- 在调用函数,准备执行函数体之前,创建对应的函数执行上下文对象
- 对局部数据进行预处理:
** 形参变量==>赋值(实参),添加为执行上下文的属性
** arguments==>赋值(实参列表),添加为执行上下文的属性
** var定义的全局变量==>undefined,添加为执行上下文的属性
** function声明的全局函数==>赋值(fun),添加为执行上下文的方法
** this==>赋值(调用函数的对象) - 开始执行函数体代码
执行上下文栈
- 在全局代码执行前,JS引擎创建一个栈来存储管理所有的执行上下文对象
- 在全局执行上下文(window)确定后,将其添加到栈中(压栈)
- 在函数执行上下文创建后,将其添加到栈中
- 在当前函数执行完后,将栈顶的对象移除(出栈)
- 当所有的代码执行完后,栈中只剩window
面试题
function a(){}
var a
console.log(typeof a) //'function'
if (!(b in window)) {
var b = 1;
}
console.log(b) //undefined
var c = 1
function c(c){
console.log(c)
}
c(2) //报错
等于
var c
function c(c){
console.log(c)
}
c = 1
c(2)
作用域与作用域链
作用域
- 一个代码段所在的区域
- 全局作用域
- 函数作用域
- 作用:隔离变量,不同作用域上同名变量不会有冲突
作用域与执行上下文
区别1
- 全局作用域之外,每个函数会创建自己的作用域,作用域在函数定义时就已经确定了,而不是在函数调用时
- 全局执行上下文环境是在全局作用域确定之后,js代码马上执行之前创建
- 函数执行上下文是在调用函数时,函数体大妈之前创建
区别2
- 作用域是静态的,只要函数定义好了就一直存在,且不会再变化
- 上下文环境是动态的,调用函数时创建,函数调用结束时上下文环境就会被释放
联系
- 执行上下文从属于所在的作用域
- 全局上下文环境==>全局作用域
- 函数上下文环境==>对应的函数使用域
作用域链
- 多个上下级关系的作用域形成的链,方向由内到外
- 查找变量时沿着作用域链查找
面试题
var x = 10
function fn() {
console.log(x)
}
function show(f){
var x = 20
f()
}
show(fn) //10
var fn = function(){
console.log(fn)
}
fn() //function(){console.log(fn)}
var obj = {
fn2: function(){
console.log(fn2)
console.log(this.fn2) //function
}
}
obj.fn2() //报错
闭包
理解
如何产生闭包
当一个嵌套的内部(子)函数引用了嵌套的外部(父)函数的变量(函数)时,产生闭包
理解
- 理解一:闭包是嵌套的内部函数
- 理解二:包含被应用变量(函数)的对象
- 闭包存在于嵌套的内部函数中
产生闭包的条件
函数嵌套+内部函数引用外部函数的数据
常见的闭包
将函数作为另一个函数的返回值
function fn1() {
//闭包已经产生(函数提升,内部函数对象已经创建)
var a = 2
function fn2() {
a++
console.log(a)
}
return fn2
}
var f = fn1()
f() //3
f() //4
f = null //闭包死亡(包含闭包的函数对象成为垃圾对象)
将函数作为实参传递给另一个函数调用
function showDelay(msg, time) {
setTimeout(function () {
alert(msg)
}, time)
}
showDisplay('atguigu', 2000)
作用
- 使用函数内部的变量在函数执行完后,仍然存活在内存中,延长了局部变量的生命周期
- 让函数外部可以操作到函数内部的数据
- 函数执行完后,函数内部声明的局部变量一般不存在,存在于闭包中的变量才可能存在
生命周期
产生:在嵌套内部函数定义执行完时就产生
死亡:在嵌套的内部函数成为垃圾对象时
应用:定义JS模块
具有特定功能的js文件
将所有的数据和功能都封装在一个函数内部
只向外暴露一个包含n个方法的对象或函数
模块的使用者,只需要通过模块暴露的对象调用方法即可
** var f = module()然后调用
** 立即调用,window.module{}然后调用
缺点与解决
- 函数执行完后,函数内的局部变量没有释放,占用内存时间会变长
- 容易造成内存泄露
- 能不用闭包就不用
- 及时释放
面试题
var name = "The Window"
var object = {
name : "My Object",
getNameFunc : function(){
return function(){
return this.name
}
}
}
alert(object.getNameFunc()()) //The Window
var name2 = "The Window"
var object2 = {
name2 : "My Object",
getNameFunc : function(){
var that = this;
return function(){
return that.name2
}
}
}
alert(object.getNameFunc()()) //My Object
function fun(n,o) {
console.log(o)
return {
fun:function(m){
return fun(m,n);
}
};
}
var a = fun(0); a.fun(1); a.fun(2); a.fun(3); //undefined, 0,0,0
var b = fun(0).fun(1).fun(2).fun(3); //undefined, 0,1,2
var c = fun(0).fun(1); c.fun(2); c.fun(3); //undefined, 0,1,1





















 1223
1223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








