安装依赖:
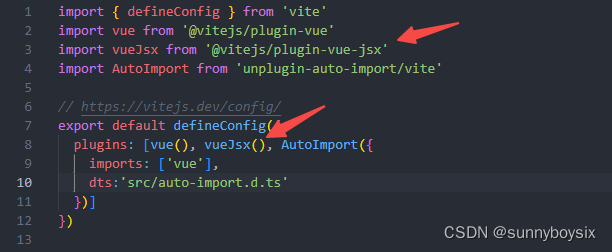
npm install @vitejs/plugin-vue-jsx -Dvite.config.ts


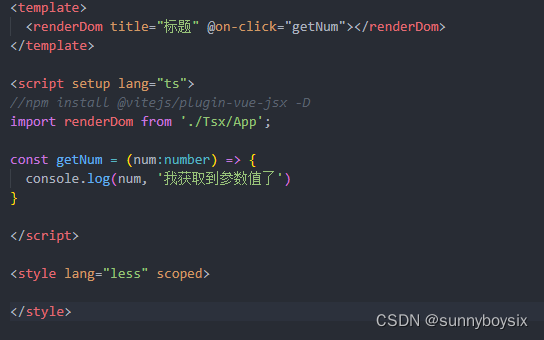
<template>
<renderDom title="标题" @on-click="getNum"></renderDom>
</template>
<script setup lang="ts">
//npm install @vitejs/plugin-vue-jsx -D
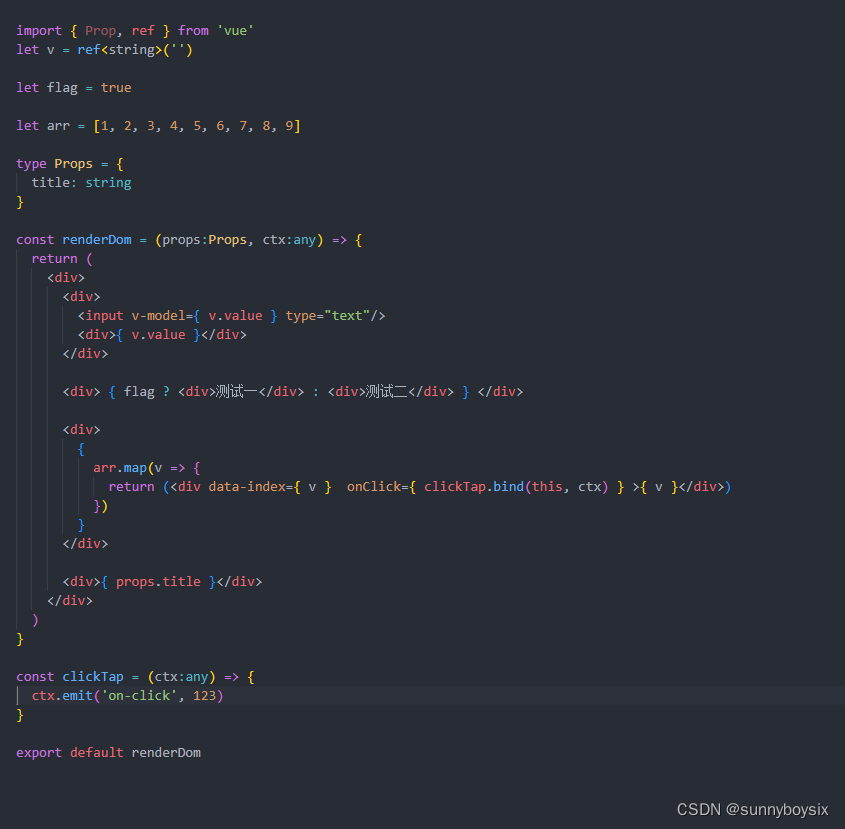
import renderDom from './Tsx/App';
const getNum = (num:number) => {
console.log(num, '我获取到参数值了')
}
</script>
<style lang="less" scoped>
</style>
<template>
<renderDom title="标题" @on-click="getNum"></renderDom>
</template>
<script setup lang="ts">
//npm install @vitejs/plugin-vue-jsx -D
import renderDom from './Tsx/App';
const getNum = (num:number) => {
console.log(num, '我获取到参数值了')
}
</script>
<style lang="less" scoped>
</style>

































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








