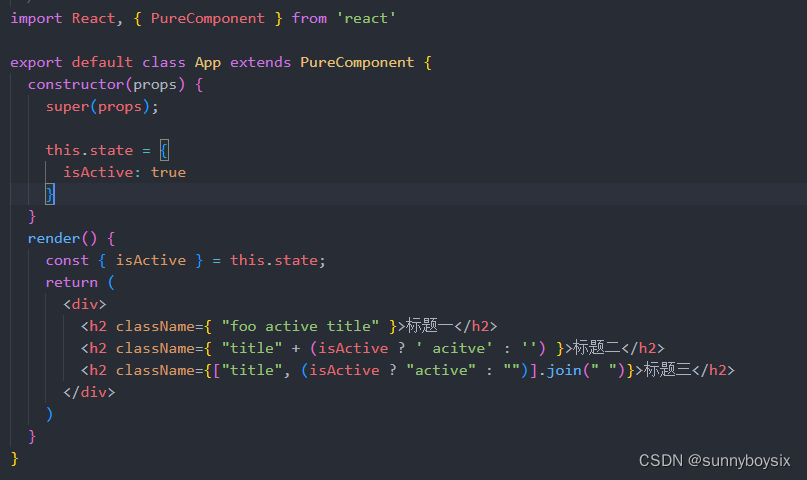
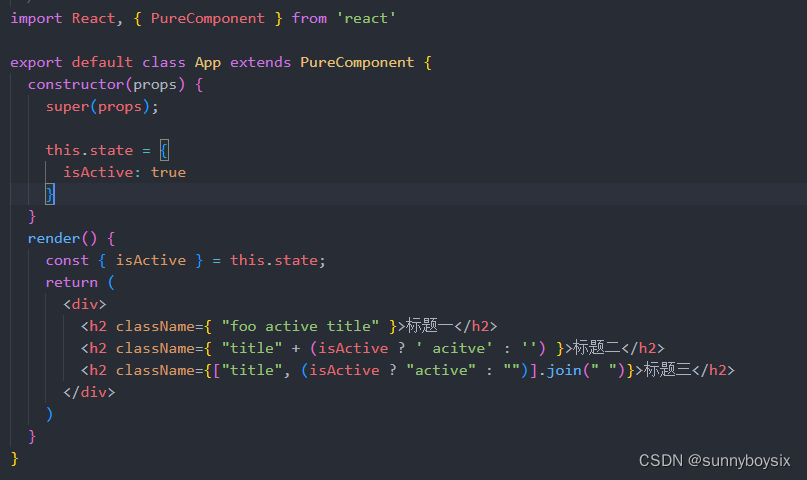
一 原生React中添加class方法

/*
* @Description:
* @Version: 2.0
* @Autor: sun
* @Date: 2022-10-20 22:57:55
* @LastEditTime: 2022-10-20 22:58:01
*/
import React, { PureComponent } from 'react'
export default class App extends PureComponent {
constructor(props) {
super(props);
this.state = {
isActive: true
}
}
render() {
const { isActive } = this.state;
return (
<div>
<h2 className={ "foo active title" }>标题一</h2>
<h2 className={ "title" + (isActive ? ' acitve' : '') }>标题二</h2>
<h2 className={["title", (isActive ? "active" : "")].join(" ")}>标题三</h2>
</div>
)
}
}
二 classnames库添加class
npm install classnames

/*
* @Description:
* @Version: 2.0
* @Autor: sun
* @Date: 2022-10-20 23:13:51
* @LastEditTime: 2022-10-21 00:19:49
*/
import React, { PureComponent } from 'react';
import classNames from 'classnames'
//npm install classnames
class App extends PureComponent {
constructor(props){
super(props)
this.state = {
isActive: false
}
}
render() {
const { isActive } = this.state
const isBar = false
const errClass="error"
const warnClass=null
return (
<div>
{/*classnames库添加class*/}
<h2 className="foo bar active title">标题一</h2>
<h2 className={classNames("foo", "title", "active" ) }>标题1</h2>
<h2 className={classNames({ "active": isActive, "bar": isBar}, "title") }>标题1</h2>
<h2 className={classNames("foo", errClass, warnClass, {"active" : isActive}) }>标题一</h2>、
</div>
);
}
}
export default App;
























 5520
5520











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








