今天主要想介绍一个几个好用的类,第一个就是page-header
<h1 class="page-header">welcome to my page</h1>
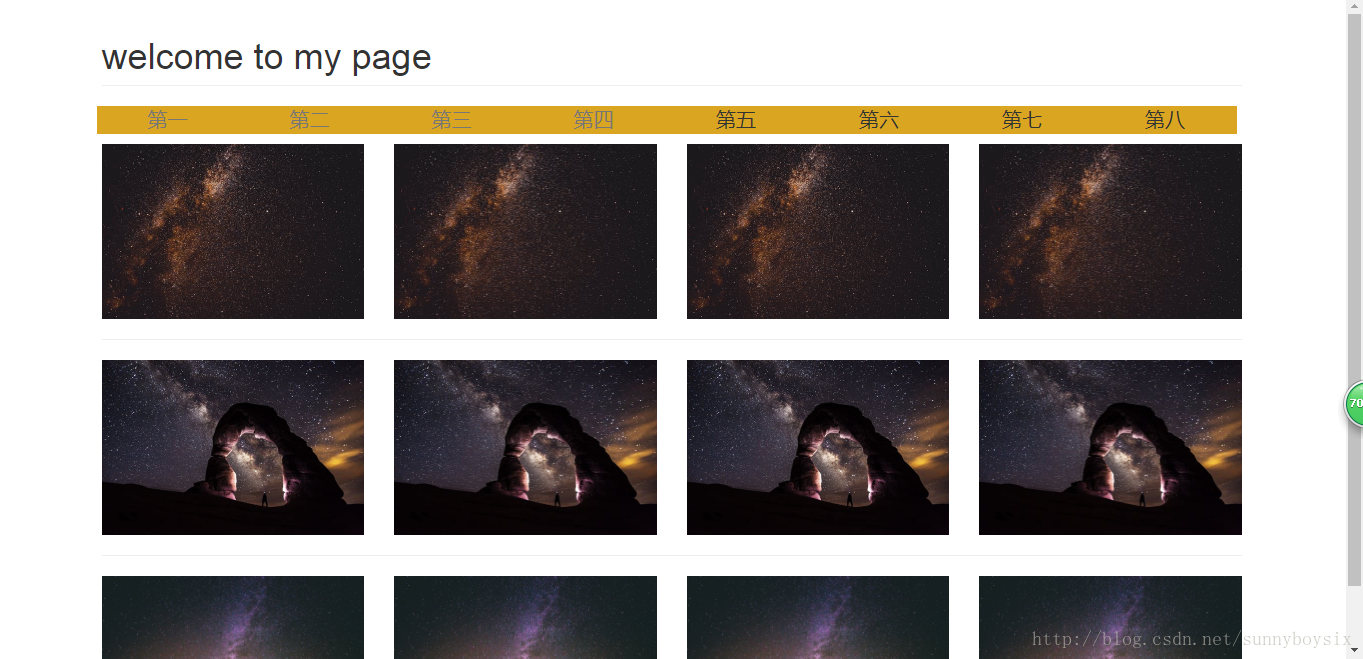
可以很好地凸显我们网站的网站名,当然如果另有安排的可以另做安排
list-inline将所有列表项放置同一行
nav-justified是可以把一行内的所有li里面的内容平均分
text-center很好理解就是简单的居中这三者结合就可以制作一个导航栏。
然后结合我们昨天用到的col-md-X我们可以做一个简单的页面图片展示,具体的实现代码如下可以显示
关于导航内的字体颜色不一样是因为我加了一个类具体的代码可以参考代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<link rel="stylesheet" href="css/bootstrap.css" />
<style>
.list-inline{
background-color: goldenrod;
font-size: 20px;
}
</style>
</head>
<body>
<div class="container">
<h1 class="page-header">welcome to my page</h1>
<ul class="list-inline nav-justified text-center">
<li class="text-muted">第一</li>
<li class="text-muted">第二</li>
<li class="text-muted">第三</li>
<li class="text-muted">第四</li>
<li>第五</li>
<li>第六</li>
<li>第七</li>
<li>第八</li>
</ul>
<div class="row">
<div class="col-md-3"><img src="images/1.jpeg" width="100%" /></div>
<div class="col-md-3"><img src="images/1.jpeg" width="100%" /></div>
<div class="col-md-3"><img src="images/1.jpeg" width="100%" /></div>
<div class="col-md-3"><img src="images/1.jpeg" width="100%" /></div>
</div>
<hr />
<div class="row">
<div class="col-md-3"><img src="images/11.jpg" width="100%"></div>
<div class="col-md-3"><img src="images/11.jpg" width="100%"></div>
<div class="col-md-3"><img src="images/11.jpg" width="100%"></div>
<div class="col-md-3"><img src="images/11.jpg" width="100%"></div>
</div>
<hr />
<div class="row">
<div class="col-md-3"><img src="images/7.jpg" width="100%"></div>
<div class="col-md-3"><img src="images/7.jpg" width="100%"></div>
<div class="col-md-3"><img src="images/7.jpg" width="100%"></div>
<div class="col-md-3"><img src="images/7.jpg" width="100%"></div>
</div>
</div>
</body>
</html>























 3220
3220

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








