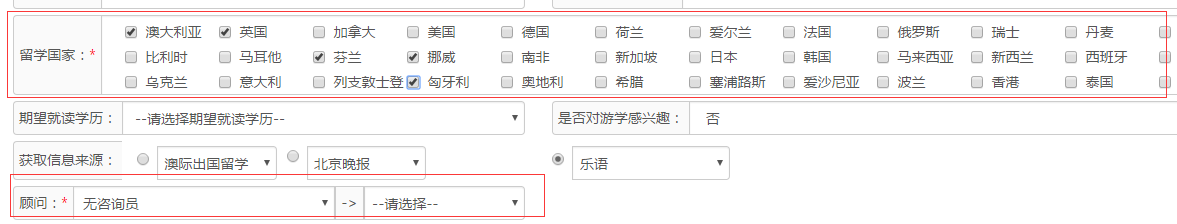
如图1所示,从留学国家中选中需要的留学国家,选中顾问触发事件,获取选中的留学国家,如果留学国家为空,提示留学国家不为空

图1
前台页面代码如下
InputStudy.aspx
<div class="row" id="panelAbroad1" runat="server">
<div class="span12">
<div class="input-group">
<span class="input-group-addon ie_widthauto">留学国家:<font color="red">*</font></span>
<asp:CheckBoxList ID="ckkHopeCountryList" CssClass="checkbox-inline form-control ie_widthauto checkboxlist " runat="server" RepeatDirection="Horizontal" RepeatColumns="12">
</asp:CheckBoxList>
</div>
</div>
</div><div class="row" id="panelACouslt1" runat="server">
<div class="span5">
<div class="input-group">
<span class="input-group-addon ie_widthauto">顾问:<font color="red">*</font></span>
<select id="dllRecordDepList" name="dllRecordDepList" class="form-control ie_widthauto" runat="server">
<option value="-1">无咨询员</option>
</select>
<input type="hidden" id="hidRecDep" runat="server" />
<input type="hidden" id="hidAConsultant" runat="server" />
<span class="input-group-addon ie_widthauto">-></span>
<select name="selAConsultant" id="selAConsultant" class="form-control ie_widthauto" runat="server">
<option value="-1">--请选择-- </option>
</select>
</div>
</div>
</div>后台绑定checkboxlist数据,用的ORM
inputStudy.aspx.cs
/// <summary>
/// 留学国家
/// </summary>
private IList GetHopeCountryList(int GroupID)
{
IList RecepList = new ArrayList();
IDataReader rdr;
if (GroupID == 0)
{
rdr = DB.Context.FromSql("select CountryID,Country from tblRecepCountry where Flag=0").ToDataReader();
}
else
{
rdr = DB.Context.FromSql("select CountryID,Country from tblRecepCountry where Flag=0 and GroupID=@GroupID").AddInParameter("@GroupID", DbType.Int32, GroupID).ToDataReader();
}
while (rdr.Read())
{
Model.tblRecepCountry cyInfo = new Model.tblRecepCountry();
cyInfo.CountryID = int.Parse(rdr["CountryID"].ToString());
cyInfo.Country = rdr["Country"].ToString();
RecepList.Add(cyInfo);
}
return RecepList;
}jQuery代码
ConsultantType02.js
$(document).ready(function () {
$("#dllRecordDepList").change(function () {
var id = $(this).val();
var country = "";
$("input[name^='ckkHopeCountryList']").each(function () {
if (this.checked) {
country = country + $(this).next().text() + "*";
}
});
if (country == "" || country == undefined) {
alert("留学国家不能为空")
} else {
$.ajax({
type: "POST",
url: "../Handler/ConsultantType02.ashx",
data: { type: "AConsultant", id: id, country: country },
success: function (data) {
if (data == "fail") {
alert("loading failed");
}
else {
addAConsultantList(data);
}
}
});
}
});
});关键代码为
var country = "";
$("input[name^='ckkHopeCountryList']").each(function () {
if (this.checked) {
country = country + $(this).next().text() + "*";
}
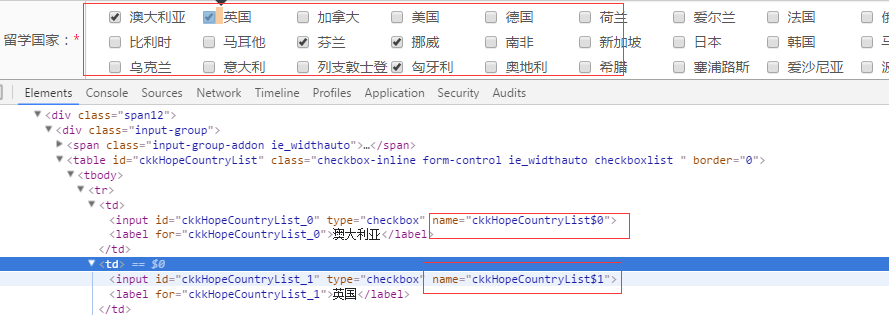
});通过F12观察checkboxlist生成的是一个table对应的name是ckkHopeCountryList

如果想了解ajax级联的写法可以点击下面的连接
http://blog.csdn.net/sunping177/article/details/51162820






















 1548
1548

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








