1.前期准备
a.下载安装Chrome浏览器, http://www.google.cn/intl/zh-CN/chrome/browser/?installdataindex=chinabookmarkcontrol&brand=CHUN.
b.下载安装node.js, http://nodejs.org/, 安装完成后启动控制台,输入node -v,查看是否安装成功.
2.下载解压webRTC demo , https://github.com/webRTC/webrtc.io-demo,.
如果不能访问,我的资源下有(0分)http://download.csdn.net/detail/sunr7/7006297
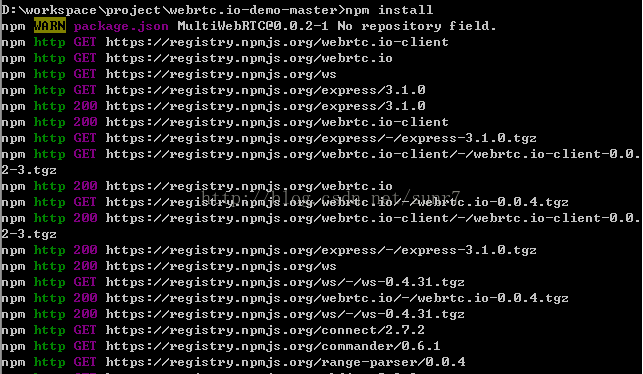
3.在控制台中切换到webRTC demo解压后的目录,输入npm install, 这个命令会安装所需要的nodejs插件.
4.完成后查看webRTC demo中/site/server.js中的端口,如果被占用则修改, 如改成8089.
var app = require('express')();
var server = require('http').createServer(app);
var webRTC = require('webrtc.io').listen(server);
var port = process.env.PORT || 8089;
server.listen(port);5.在控制台中切换到../site/目录下.输入命令: node server.js
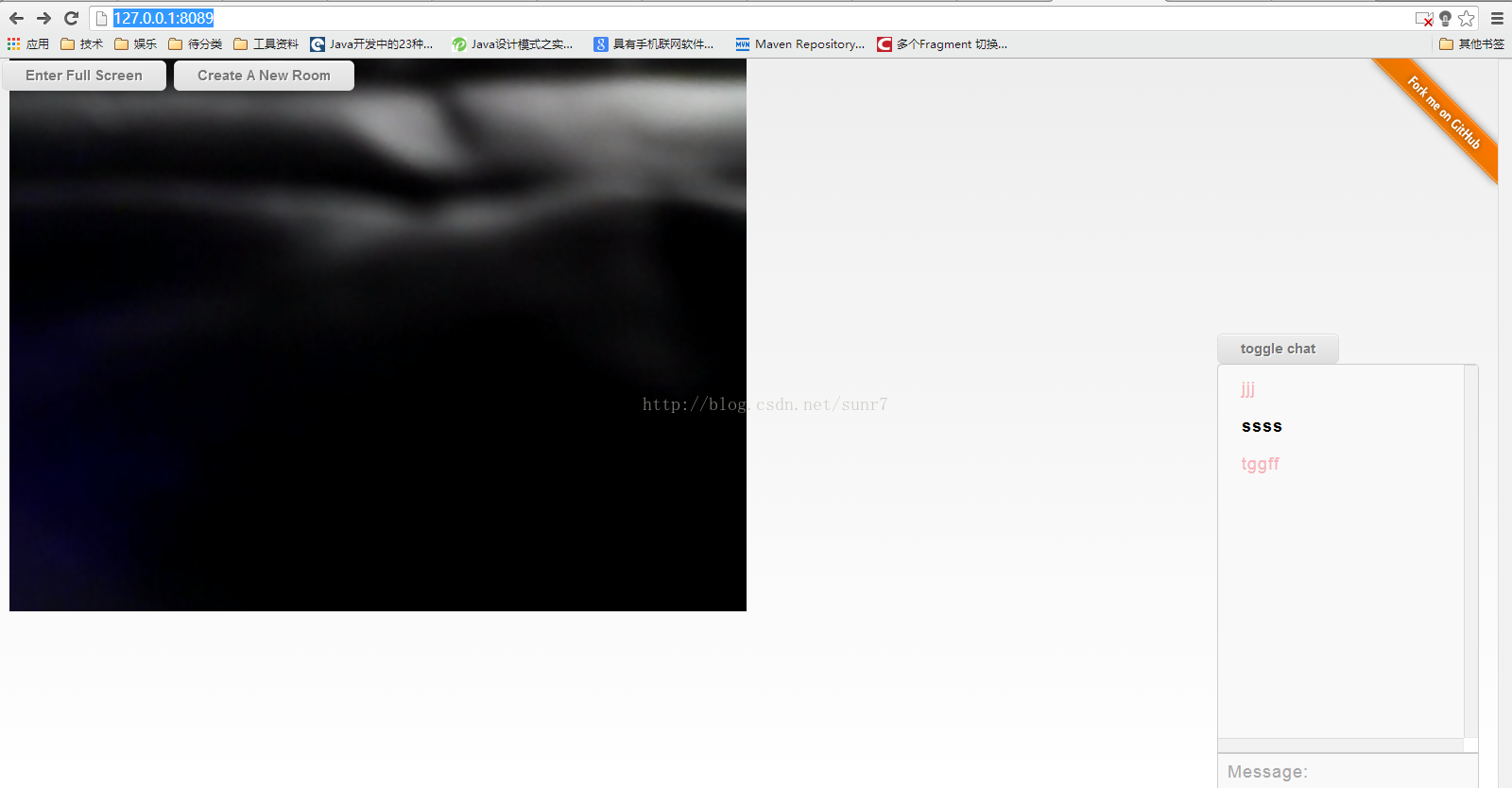
6.使用chrome访问http://127.0.0.1:8089/, 查看demo.
7.其他设备也可以通过chrome等支持WebRTC的浏览器访问该机器, 如我本机的IP为: http://192.168.1.112:8089/, 即可进入视频通话和文字对话.




























 330
330

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








