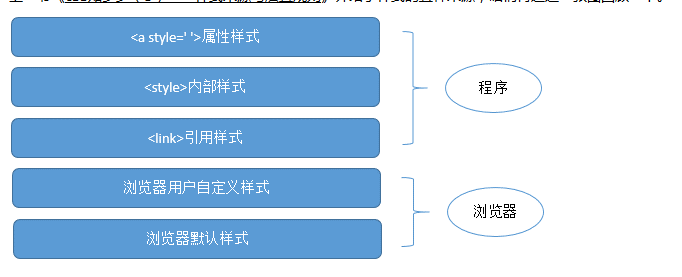
样式表的五种来源
浏览器的默认样式
html, address,
blockquote,
body, dd, div,
dl, dt, fieldset, form,
frame, frameset,
h1, h2, h3, h4,
h5, h6, noframes,
ol, p, ul,center,
dir, hr, menu, pre{ display: block}
/* 以上按照block显示,没有规定的则按照默认的inline显示 */
li { display: list-item}
/* 程序猿常用的display值是:inline/block/inline-block,很少用到 list-item
list-item到底是什么样的显示效果,可以通过例子验证。。。。
第一,你可以不用ul-li,而用其他标签实现list-item的效果
第二,要意识到,浏览器对待html只是把它当作一个dom树,至于显示成什么效果,是通过浏览器默认的css实现的,即样式全部通过css设计,和html无关 */
head { display: none}
table { display: table }
/* display:table 和 block 最大的区别在于:包裹性。 提到包裹性,就不得不提一下float和absolute*/
tr { display: table-row}
thead { display: table-header-group}
tbody { display: table-row-group}
tfoot { display: table-footer-group}
col { display: table-column}
colgroup { display: table-column-group}
td, th { display: table-cell; }
/* 与table相关的其他display值,研究的意义不大,但是table-cell值得一说。
table-cell是多列布局的最新解决方案,比使用float更加有效(不兼容IE6、7)
实际上table-cell是要依赖其他table相关的display,但是浏览器会为我们做这些工作,不必手动填写 */
caption{ display: table-caption}
th { font-weight: bolder; text-align: center}
/* 标题默认设置了粗体和文字居中 */
caption{ text-align: center}
body { margin: 8px; line-height: 1.12}
/* 不同浏览器的margin不一样,所以要设置【 *{margin:0} 】
line-height:1.12 针对英文没问题,但是中文看起来很别扭
另外,1.12是一个相对值(即1.12em),与文字有关的距离设置最好用相对值*/
h1{ font-size: 2em; margin: .67em 0}
h2{ font-size:1.5em; margin: .75em 0}
h3{ font-size: 1.17em; margin: .83em 0}
h4, p,
blockquote, ul,
fieldset, form,
ol, dl, dir,
menu { margin:1.12em 0}
/* em是相对单位,1em就是一单位,浏览器默认的一单位是16px,
可以通过 body{font-size:20px} 来修改一单位的值
p的字体大小是1em,h1是2em,h2是1.5em,等等
另外,与文字相关的距离值,最好用相对单位,例如 line-height:1.4; margin:.5em等等,这样做的好处就是当自定义了1em的绝对px时,line-height也会跟着变 */
/* 注意,如果我们自己写css【 * {margin:0} 】,可以把p、h1、h2等标签的margin覆盖掉
我们都知道,*选择器的权重是最低的,但是它却能覆盖掉标签选择器,说明浏览器已经在这里面做了手脚
浏览器没有让默认样式和用户自定义样式“公平竞争”,而是优先用户自定义样式 */
h5{ font-size: .83em; margin: 1.5em 0}
h6{ font-size: .75em; margin: 1.67em 0}
h1, h2, h3, h4,
h5, h6, b,
strong { font-weight: bolder}
/* 这里可以看到哪些标签文字是加粗的 */
blockquote { margin-left: 40px; margin-right: 40px}
i, cite, em,
var, address { font-style: italic}
/* 这里可以看到哪些标签是斜体 */
pre, tt, code,
kbd, samp { font-family: monospace}
pre{ white-space: pre}
button, textarea,
input, object,
select { display:inline-block; }
/* 不知道inline-block是什么样子的?或者不知道inline-block有什么特性?
在这里看看哪些标签是inline-block,就知道inline-block的用处了
具体inline-block的用途,我们会在后面详细介绍,此处只是点出来 */
big { font-size: 1.17em}
small, sub, sup { font-size: .83em}
sub{ vertical-align:sub}
sup { vertical-align: super}
table { border-spacing: 2px; }
thead, tbody,
tfoot { vertical-align: middle}
td, th { vertical-align: inherit }
s, strike, del { text-decoration: line-through}
hr {border: 1px inset}
/* 为什么<hr/>默认是那么个难看的样子,特别是IE下,这就是罪魁祸首 */
ol, ul, dir,
menu, dd { margin-left: 40px}
ol {list-style-type: decimal}
/* ul 和 ol 在默认情况下都会有一篇左边的间距,在这里可以看到为何会有间距,以及间距的具体大小是多少。
*/
ol ul, ul ol,
ul ul, ol ol { margin-top: 0;margin-bottom: 0}
u, ins { text-decoration: underline}
br:before {content: "A"}
/* ????????????? */
:before, :after { white-space: pre-line }
/* <br/>为何能实现换行?浏览器得到html的br标签,只会解析成一个dom节点而已,
而“换行”这一功能是通过这里实现的????? */
center{text-align: center}
abbr, acronym { font-variant: small-caps; letter-spacing: 0.1em}
:link, :visited { text-decoration: underline}
:focus {outline: thindottedinvert}
/* Begin bidirectionality settings (do not change) */
BDO[DIR="ltr"] { direction: ltr; unicode-bidi: bidi-override}
BDO[DIR="rtl"] { direction: rtl; unicode-bidi: bidi-override}
*[DIR="ltr"] { direction: ltr; unicode-bidi: embed}
*[DIR="rtl"] { direction:rtl; unicode-bidi: embed}
/* 这些标签或属性都不常用 */
@media print{
h1{ page-break-before:always}
h1, h2, h3,
h4, h5, h6{ page-break-after: avoid}
ul, ol, dl { page-break-before: avoid}
/* 对于打印页面时的设置,不常用 */
/* 以下都是按照标签选择器来的,标签选择器比类、id选择器的权重都低。
所以,用户自定义的样式,无论是用标签、类还是id,都能覆盖默认的标签选择器 */
浏览器默认样式
浏览器默认样式<table>和<div>在容器尺寸上最大区别是什么(只是容器尺寸,不考虑内容区别)?
答案是——div宽度和父容器相同,table宽度根据内容而定——即table具有“包裹性”。
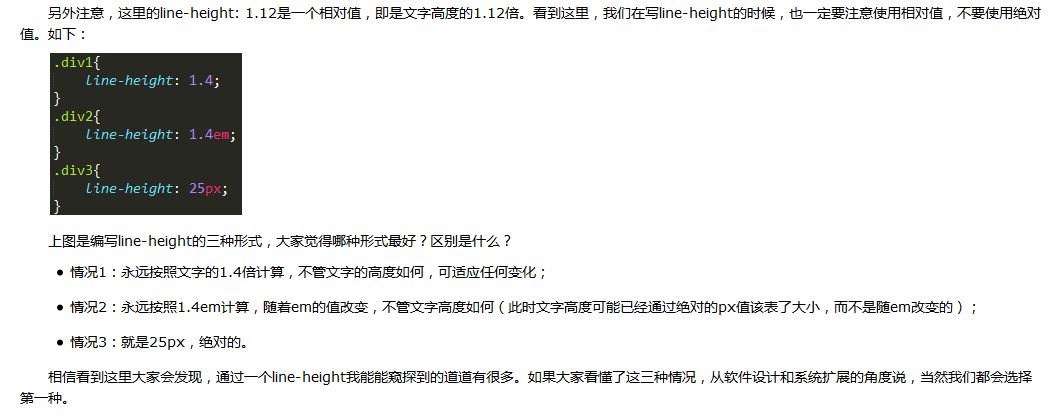
我们在写line-height的时候,也一定要注意使用相对值,不要使用绝对值。
em是什么?——em是一个浏览器识别的长度单位,但是它不是绝对的、固定的,而是相对的。大家都知道px是一个绝对的长度单位制,它永远不会改变。浏览器默认情况下令1em === 16px。现在你知道为何p默认是16px了吧。而且你还知道了h1是p高度的两倍,h2是p高度的1.5倍……
<b>和<strong>有啥区别?和有啥区别?
两者所达到的效果一样,所以人们就没有太在意这两个到底有什么区别,那么今天我来告诉大家,是有区别的。
它们的区别就再于一个是物理元素,一个是逻辑元素。
什么是物理元素?什么是逻辑元素?
物理元素所强调的是一种物理行为,比如说我把一段文字用b标记加粗了,我的意思是告诉浏览器应该给我加粗了显示这段文字,从单词的语义也可以分析得出,b是Bold(加粗)的简写,所以这个B标记所传达的意思只是加粗,没有任何其它的作用。
而Strong我们从字面理解就可以知道他是强调的意思,所以我们用这个标记向浏览器传达了一个强调某段文字的消息,而这个Strong就是我们所说的逻辑元素,他是强调文档逻辑的,并非是通知浏览器应该如何显示。
同样,I是Italic(斜体),而em是emphasize(强调)。
所以说:物理元素是告诉浏览器我应该以何种格式显示文字,逻辑元素告诉浏览器这些文字有怎么样的重要性。
看看button和input的表现,你就知道inline-block是什么样子了:能被父容器居中、能设置高度宽度和margin、不会像table或div那样占一正行……























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








