背景:
在使用 JTopo绘制流程图 后, 页面上的 文本输入框(input)通过键盘左右键移动光标失效
原因:
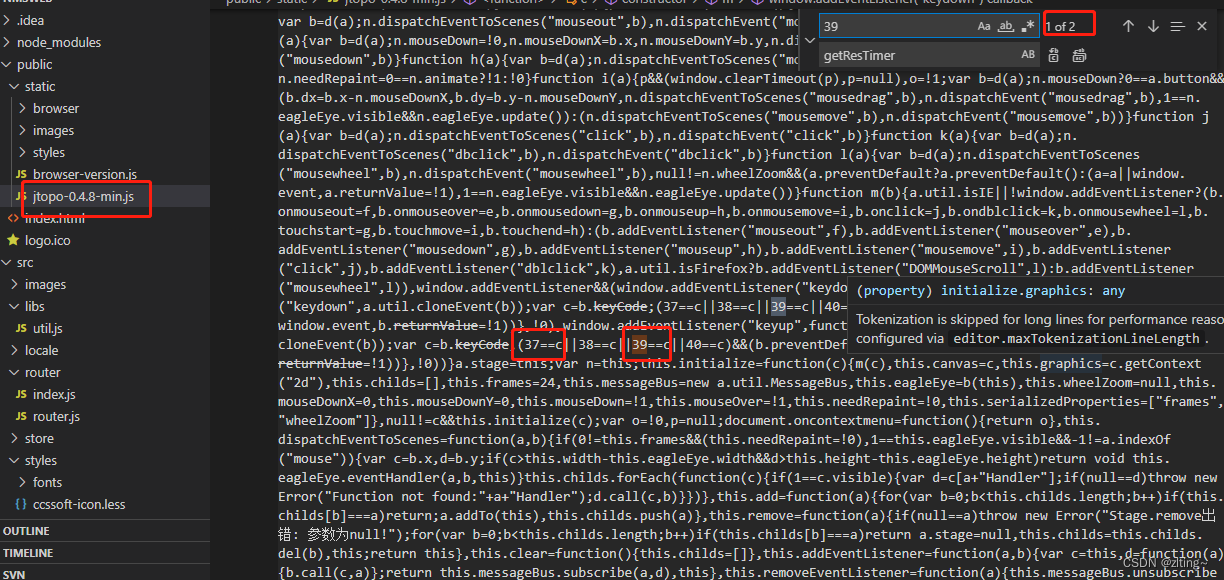
jtopo-0.4.8.js 中的m(b) 方法,对4个方向键 进行了屏蔽,放开屏蔽即可
37 ——左
38 ——上
39 ——右
40 ——下

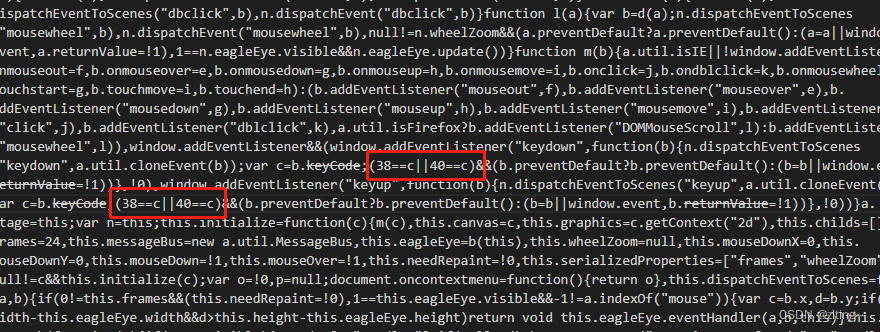
修改后
去掉 37(左键)和39(右键)

解决思路:
背景:在后台系统VUE项目中,其中有一个页面(首页)包含canvas,且禁用鼠标右键。
当在首页的input中,使用键盘的左右键无法移动光标。
首先,将禁用鼠标右键去掉,键盘的左右键依旧无法移动光标。
其次,将canvas去掉,光标恢复正常了。这个时候就怀疑是不是canvas标签导致的,于是尝试使用一个最简单的canvas绘制,光标能够正常移动。
项目中,使用Jtopo图形交互组件基于canvas,显然就是Jtopo组件的原因。
然后,百度查询Jtopo影响了input光标移动,发现jtopo-0.4.8.js原码中,对键盘的上下左右键进行了屏蔽。
这就找到了原因所在,将屏蔽放开即可。






















 1744
1744











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








