赠人玫瑰,手留余香.人生最大的快乐不在于占有什么而在于追求什么的过程.
转自:http://blog.csdn.net/akon_vm/article/details/7419274 http://blog.csdn.net/a107494639/article/details/7359902
在android中,图片使用上,往往会出现OOM(out of memory)的情况,在这里,我将总结一些办法,来避免OOM的问题。
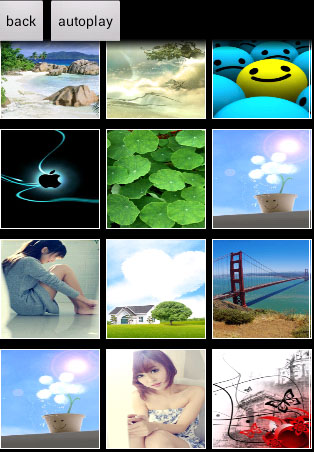
先看一张图:
这张图里,使用的gridView来显示图片,如果图片数目很多,上下滚动的时候,很容易出现OOM的情况。
这里,每张图片的实际像素是320*480.这里缩放后,每张图片的大小是100*100.、
缩放代码如下:
Options options = new BitmapFactory.Options();
options.inJustDecodeBounds = true;
BitmapFactory.decodeFile(imagePath, options);
int scale = 1;
while (true) {
if (options.outWidth / 2 >= width && options.outHeight / 2 >= height) {
options.outWidth /= 2;
options.outHeight /= 2;
scale++;
} else {
break;
}
}
Log.i(TAG, "inSampleSize=" + scale);
options.inSampleSize = scale;
options.inJustDecodeBounds = false;
return BitmapFactory.decodeFile(imagePath, options);完整:
private Bitmap decodeFile(File f) {
Bitmap b = null;
try {
// Decode image size
BitmapFactory.Options o = new BitmapFactory.Options();
o.inJustDecodeBounds = true;
FileInputStream fis = new FileInputStream(f);
BitmapFactory.decodeStream(fis, null, o);
fis.close();
int scale = 1;
if (o.outHeight > 100 || o.outWidth > 100) {
scale = (int) Math.pow(2,
(int) Math.round(Math.log(100 / (double) Math.max(
o.outHeight, o.outWidth)) / Math.log(0.5)));
}
// Decode with inSampleSize
BitmapFactory.Options o2 = new BitmapFactory.Options();
o2.inSampleSize = scale;
fis = new FileInputStream(f);
b = BitmapFactory.decodeStream(fis, null, o2);
fis.close();
} catch (IOException e) {
e.printStackTrace();
}
return b;
} 做点说明:
Options这个类,有两个重要的属性。分别是inJustDecodeBounds 和inSampleSize。
inJustDecodeBounds 表示是否只是解码边界信息,
之后,options里会存储该图片的高度和宽度信息,而此时返回的bitmap是为null的。
得到了图片的高度和宽度之后,我们再看下一个属性inSampleSize,这个属性可以理解为缩放比例,是int类型,缩放比例为2的指数倍
比如说inSampleSize=1时,则表示不缩放,inSampleSize=2时,表示长和宽都分别缩小到原来的1/2*2,即四分之一,同理为3时则为九分之一。
最后缩放出来的大小,并不是能和要求的大小一模一样,但是不会小于指定的长和宽,可以在LayoutParams里指定长和宽,即达到了图上的效果。
缩略图工具类:
import java.io.File;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.media.ThumbnailUtils;
import android.os.Bundle;
import android.os.Environment;
import android.provider.MediaStore;
import android.widget.ImageView;
/**
* 获取图片和视频的缩略图
* 这两个方法必须在2.2及以上版本使用,因为其中使用了ThumbnailUtils这个类
*/
public class AndroidTestActivity extends Activity {
private ImageView imageThumbnail;
private ImageView videoThumbnail;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
imageThumbnail = (ImageView) findViewById(R.id.image_thumbnail);
videoThumbnail = (ImageView) findViewById(R.id.video_thumbnail);
String imagePath = Environment.getExternalStorageDirectory()
.getAbsolutePath()
+ File.separator
+ "photo"
+ File.separator
+ "yexuan.jpg";
String videoPath = Environment.getExternalStorageDirectory()
.getAbsolutePath()
+ File.separator
+ "video"
+ File.separator
+ "醋点灯.avi";
imageThumbnail.setImageBitmap(getImageThumbnail(imagePath, 60, 60));
videoThumbnail.setImageBitmap(getVideoThumbnail(videoPath, 60, 60,
MediaStore.Images.Thumbnails.MICRO_KIND));
}
/**
* 根据指定的图像路径和大小来获取缩略图
* 此方法有两点好处:
* 1. 使用较小的内存空间,第一次获取的bitmap实际上为null,只是为了读取宽度和高度,
* 第二次读取的bitmap是根据比例压缩过的图像,第三次读取的bitmap是所要的缩略图。
* 2. 缩略图对于原图像来讲没有拉伸,这里使用了2.2版本的新工具ThumbnailUtils,使
* 用这个工具生成的图像不会被拉伸。
* @param imagePath 图像的路径
* @param width 指定输出图像的宽度
* @param height 指定输出图像的高度
* @return 生成的缩略图
*/
private Bitmap getImageThumbnail(String imagePath, int width, int height) {
Bitmap bitmap = null;
BitmapFactory.Options options = new BitmapFactory.Options();
options.inJustDecodeBounds = true;
// 获取这个图片的宽和高,注意此处的bitmap为null
bitmap = BitmapFactory.decodeFile(imagePath, options);
options.inJustDecodeBounds = false; // 设为 false
// 计算缩放比
int h = options.outHeight;
int w = options.outWidth;
int beWidth = w / width;
int beHeight = h / height;
int be = 1;
if (beWidth < beHeight) {
be = beWidth;
} else {
be = beHeight;
}
if (be <= 0) {
be = 1;
}
options.inSampleSize = be;
// 重新读入图片,读取缩放后的bitmap,注意这次要把options.inJustDecodeBounds 设为 false
bitmap = BitmapFactory.decodeFile(imagePath, options);
// 利用ThumbnailUtils来创建缩略图,这里要指定要缩放哪个Bitmap对象
bitmap = ThumbnailUtils.extractThumbnail(bitmap, width, height,
ThumbnailUtils.OPTIONS_RECYCLE_INPUT);
return bitmap;
}
/**
* 获取视频的缩略图
* 先通过ThumbnailUtils来创建一个视频的缩略图,然后再利用ThumbnailUtils来生成指定大小的缩略图。
* 如果想要的缩略图的宽和高都小于MICRO_KIND,则类型要使用MICRO_KIND作为kind的值,这样会节省内存。
* @param videoPath 视频的路径
* @param width 指定输出视频缩略图的宽度
* @param height 指定输出视频缩略图的高度度
* @param kind 参照MediaStore.Images.Thumbnails类中的常量MINI_KIND和MICRO_KIND。
* 其中,MINI_KIND: 512 x 384,MICRO_KIND: 96 x 96
* @return 指定大小的视频缩略图
*/
private Bitmap getVideoThumbnail(String videoPath, int width, int height,
int kind) {
Bitmap bitmap = null;
// 获取视频的缩略图
bitmap = ThumbnailUtils.createVideoThumbnail(videoPath, kind);
System.out.println("w"+bitmap.getWidth());
System.out.println("h"+bitmap.getHeight());
bitmap = ThumbnailUtils.extractThumbnail(bitmap, width, height,
ThumbnailUtils.OPTIONS_RECYCLE_INPUT);
return bitmap;
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="图片缩略图" />
<ImageView
android:id="@+id/image_thumbnail"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="视频缩略图" />
<ImageView
android:id="@+id/video_thumbnail"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>























 9099
9099











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








