需求
A—>B—>C,A页面到B页面时,B页面刷新请求数据,从C页面返回到B页面时则不刷新,需要回到原来选中滚动的地方
比如:淘宝的商品列表(B)页面跳转到详情页(C)的时候,当返回上一级的商品列表时,肯定是返回上次浏览的位置,不然用户体验很差,使用了keep-alive之后呢页面不刷新了,随之的问题就是查找特定商品列表(A—>B)时,列表一直是上次缓存的列表页。
解决办法
首先,在app.vue中使用keepAlive,如果是meta信息里keepAlive为true,那就包在keep-alive里,否则就是正常的路由,不需要缓存
<keep-alive>
<router-view v-if="$route.meta.keepAlive"></router-view>
</keep-alive>
<router-view v-if="!$route.meta.keepAlive"></router-view>
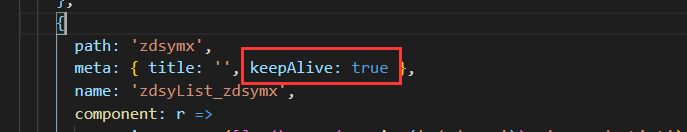
然后,你需要在路由中写入meta的keepAlive信息,将你需要使用keepAlive的页面的meta设置true

首先定义个全局变量,用来判断页面是否要刷新。

在beforeRouteEnter钩子函数中判断哪个需要重载

之所以在定义全局变量isRefresh而不在data里定义是因为当生命周期进入beforeRouteEnter的时候,此时当前页面还没有被mounted,因此我们是获取不到当前实例this的指向的,变量值也取不到。
keep-alive之后不会执行created,mounted钩子了,在activated中判断需要刷新之后,将列表数据初始化,发起请求即可,不刷新时则返回到列表记录的滚动条的位置

关于记录滚动条位置
首先滚动列表

data中定义 loadSroll

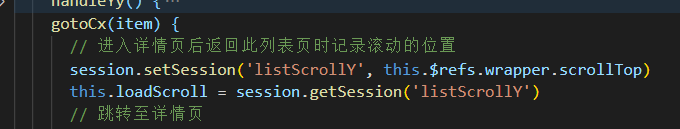
点击列表进入详情页时,我把位置放到session中了

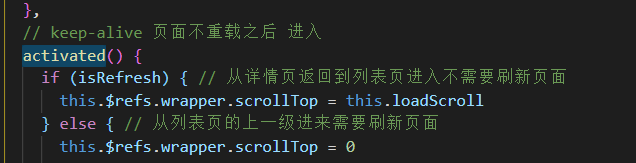
然后就是在activated中判断刷新和不刷新的情形来决定是否滚动到原来的位置























 741
741











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








