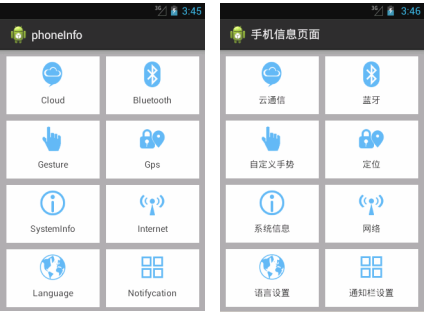
熟练地运用线性布局、相对布局实现以下手机信息页面的显示
下面,就来详细的说明实现的步骤
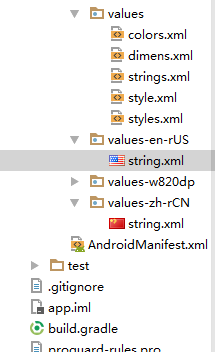
1.将准备好的八个图标存放到res/drawable文件下
2.创建一个名为“手机信息页面”的程序,该程序用于展示手机设置页面的信息。
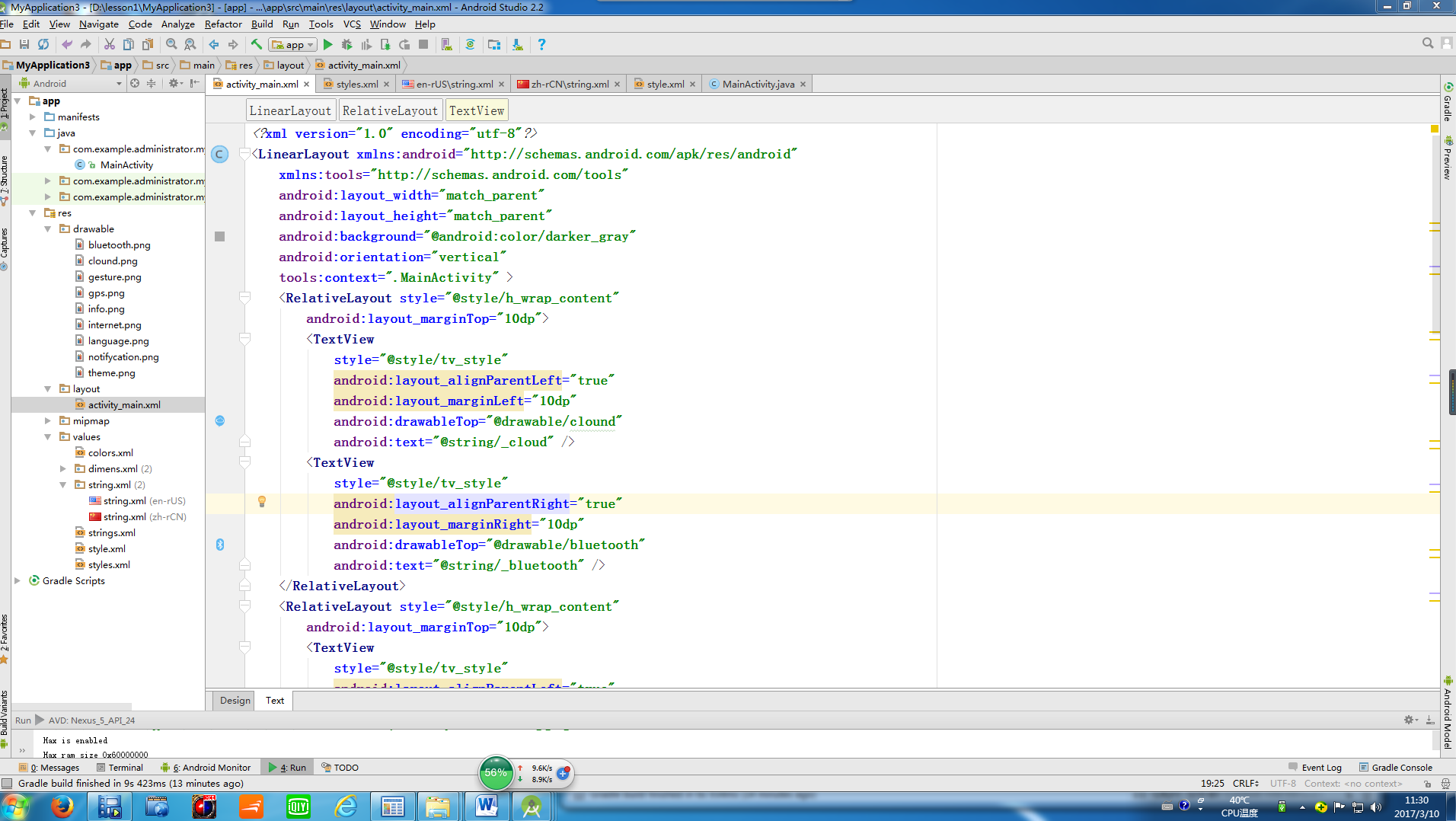
程序界面对应布局文件activity_mian.xml

下面是详细的代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/darker_gray"
android:orientation="vertical"
tools:context=".MainActivity" >
<RelativeLayout style="@style/h_wrap_content"
android:layout_marginTop="10dp">
<TextView
style="@style/tv_style"
android:layout_alignParentLeft="true"
android:layout_marginLeft="10dp"
android:drawableTop="@drawable/clound"
android:text="@string/_cloud" />
<TextView
style="@style/tv_style"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:drawableTop="@drawable/bluetooth"
android:text="@string/_bluetooth" />
</RelativeLayout>
<RelativeLayout style="@style/h_wrap_content"
android:layout_marginTop="10dp">
<TextView
style="@style/tv_style"
android:layout_alignParentLeft="true"
android:layout_marginLeft="10dp"
android:drawableTop="@drawable/gesture"
android:text="@string/_gesture" />
<TextView
style="@style/tv_style"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:drawableTop="@drawable/gps"
android:text="@string/_gps" />
</RelativeLayout>
<RelativeLayout style="@style/h_wrap_content"
android:layout_marginTop="10dp">
<TextView
style="@style/tv_style"
android:layout_alignParentLeft="true"
android:layout_marginLeft="10dp"
android:drawableTop="@drawable/info"
android:text="@string/_system_info" />
<TextView
style="@style/tv_style"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:drawableTop="@drawable/internet"
android:text="@string/_internet" />
</RelativeLayout>
<RelativeLayout style="@style/h_wrap_content"
android:layout_marginTop="10dp">
<TextView
style="@style/tv_style"
android:layout_alignParentLeft="true"
android:layout_marginLeft="10dp"
android:drawableTop="@drawable/language"
android:text="@string/_language" />
<TextView
style="@style/tv_style"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:drawableTop="@drawable/notifycation"
android:text="@string/_set_notifycation" />
</RelativeLayout>
</LinearLayout>
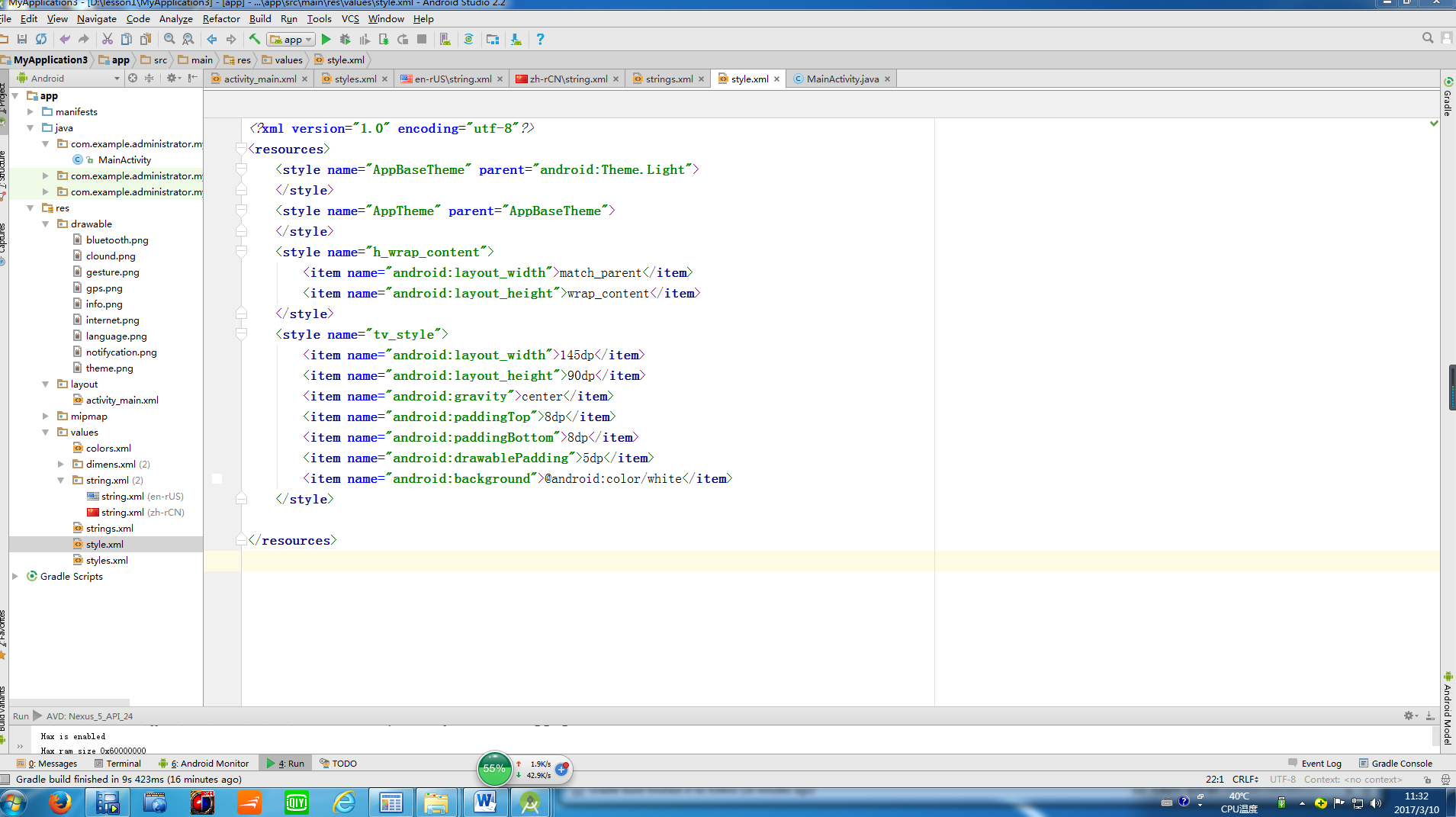
3.为了代码简洁和重复使用可以将相同代码抽取为样式单独放在一个style.xml文件中
下面是详细的代码
<resources>
<style name="AppBaseTheme" parent="android:Theme.Light">
</style>
<style name="AppTheme" parent="AppBaseTheme">
</style>
<!-- 宽 match——parent 高 wrap_content-->
<style name="h_wrap_content">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">wrap_content</item>
</style>
<!-- 宽高都 match——parent -->
<style name="tv_style">
<item name="android:layout_width">145dp</item>
<item name="android:layout_height">90dp</item>
<item name="android:gravity">center</item>
<item name="android:paddingTop">8dp</item>
<item name="android:paddingBottom">8dp</item>
<item name="android:drawablePadding">5dp</item>
<item name="android:background">@android:color/white</item>
</style>
</resources>
4.因为是中英文互换,所以在res目录下创建values-zh-rCN、values-en-rUS文件夹,并在这两个文件夹下创建相应的strings.xml文件。
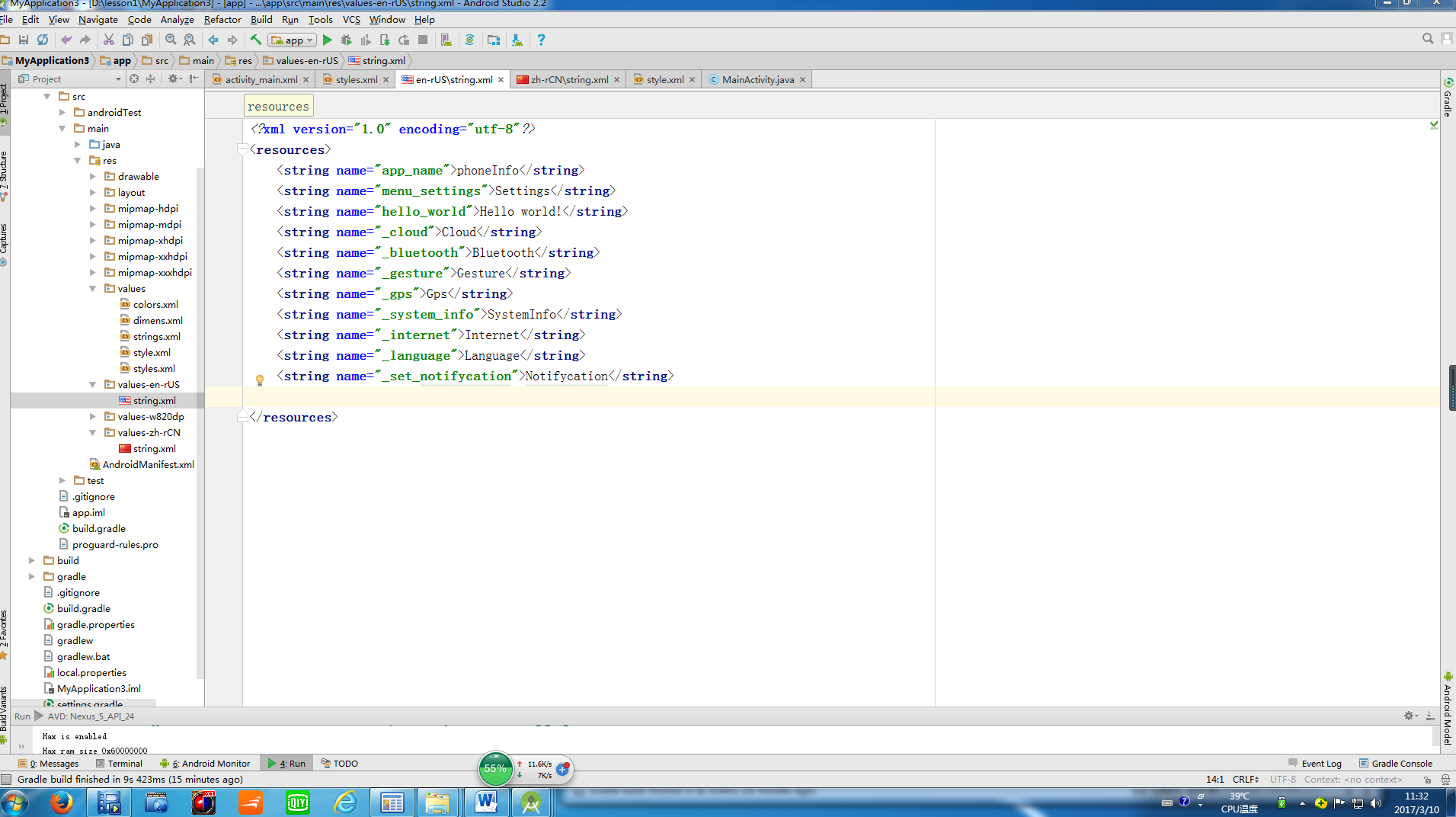
下面为英文版页面代码
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">phoneInfo</string>
<string name="menu_settings">Settings</string>
<string name="hello_world">Hello world!</string>
<string name="_cloud">Cloud</string>
<string name="_bluetooth">Bluetooth</string>
<string name="_gesture">Gesture</string>
<string name="_gps">Gps</string>
<string name="_system_info">SystemInfo</string>
<string name="_internet">Internet</string>
<string name="_language">Language</string>
<string name="_set_notifycation">Notifycation</string>
</resources>
这个就是中文版的代码
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">手机信息页面</string>
<string name="menu_settings">设置</string>
<string name="hello_world">你好,世界!</string>
<string name="_cloud">云通信</string>
<string name="_bluetooth">蓝牙</string>
<string name="_gesture">自定义手势</string>
<string name="_gps">定位</string>
<string name="_system_info">系统信息</string>
<string name="_internet">网络</string>
<string name="_language">语言设置</string>
<string name="_set_notifycation">通知栏设置</string>
</resources>
5.在MainActivity中编写与用户交互的逻辑代码public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}




























 2337
2337











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








