Advanced Custom Fields 是一款非常强大的自定义字段插件,允许你自己添加多种形式的自定义字段类型,比如 Image、Checkbox、File、Text、Select、True / False、Link、Textarea 等等,可以集成为一个或多个面板,支持导出字段为 xml 或php代码,还可以集成到主题或插件里。你可以使用这个WORDPRESS插件为页面、文章、分类、用户建立自定义字段。可以用这个插件创建一个网站设置的页面字段,可以用来自由编辑网站的标题、LOGO、banner,版权文字等等只要你想得到的都可以。比如我就曾经建立的一个页面截图:


下面我就具体介绍一个这个插件的详细使用方法:
一、安装插件:
1.在后台插件安装界面搜索 Advanced Custom Fields 即可在线安装
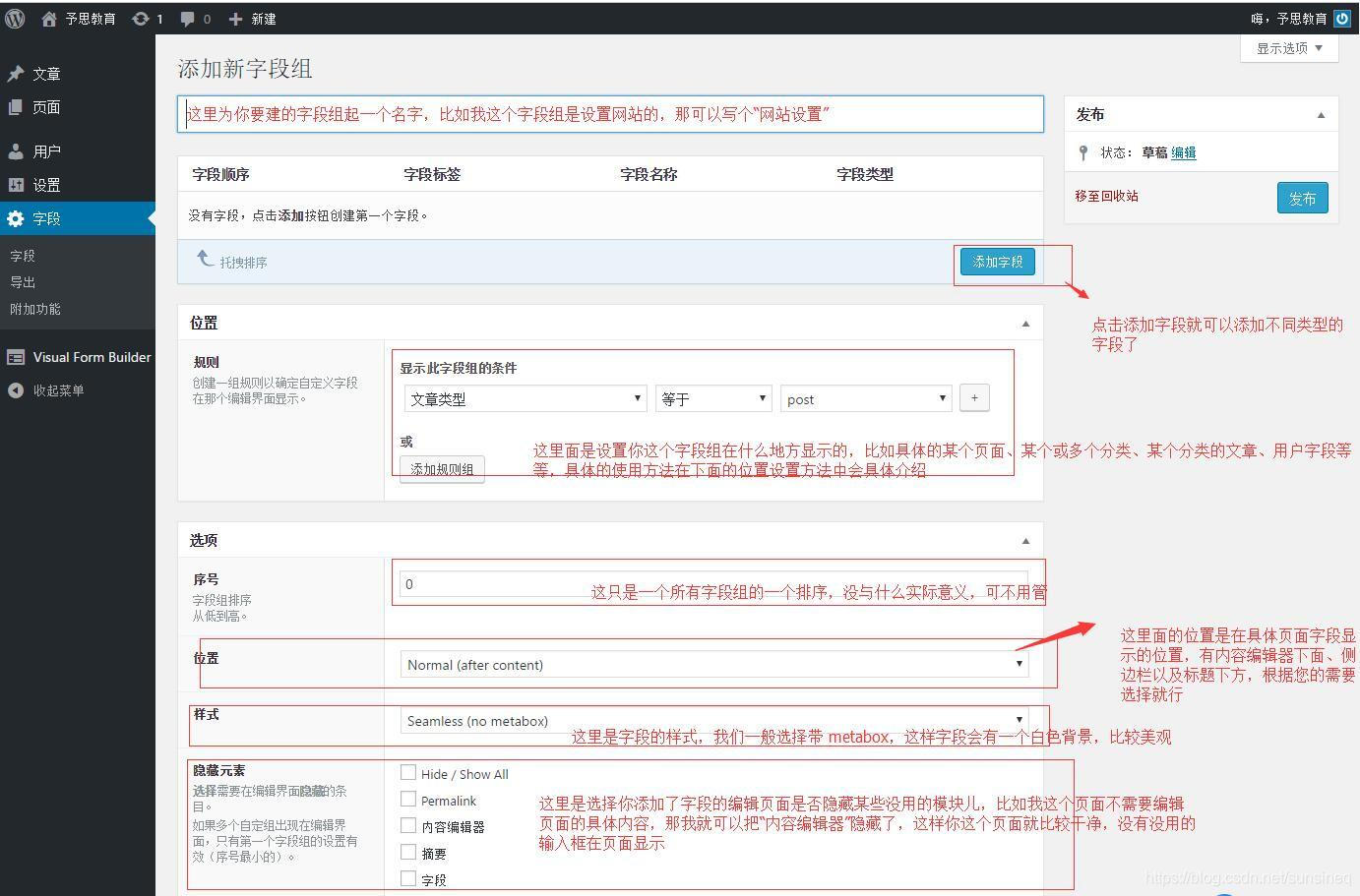
2.启用插件后,你就可以在左边菜单看到“字段”,进入后点击“新建”,就出现类似下面的界面。

二、具体使用方法
1、添加字段
如上图中,点击蓝色添加字段按钮,就会为你弹出一个添加字段的填写项,如下图所示:

重点解释:
字段类型的选择,这个很有用的,比如,你可以通过文本段或可视化编辑器创建一个填写内容比较多的字段,也可以用图像创建一个上传图片的字段,也可以用文件创建一个上传附件的字段。

二、设置字段显示的位置
位置选项如下所示,具体的您自己去测试就行了,就不多介绍了。

值得注意的是,如果要添加多个规则,比如在页面“关于我们”和“联系我们”显示字段,那么点击下图的添加规则组添加一个新的就可以了。

三、前台获取字段内容
前台获取相应自定义字段的内容的话需要用到
<span class="token php"><span class="token delimiter"><?php</span> <span class="token function">the_
$ field_name:要检索的字段的名称(就是上面让填写英文名称的那个)。例如“page_content” (必填)
$ post_id:输入值的特定帖子ID。默认为当前帖子ID不需要(比如在循环获取文章中以及文章页中不需要填写)。这也可以是选项/分类/用户等
其他地方显示的值
$post_id = null; // current post
$post_id = 1; // post 1
$post_id = "option"; // options page
$post_id = "options"; // same as above
$post_id = "category_2"; // target a specific category
$post_id = "event_3"; // target a specific taxonomy (this tax is called "event")
$post_id = "user_1"; // target a specific user (user id = 1)
the_field( "text_field", $post_id );比如你要获取你在分类ID为1创建的字段“_fengmiantu”,那么你就可以这样写:
<?php the_field(‘_fengmiantu’, 'category_1'); ?>如果在分类列表页,可以使用获取ID的方法,自动获取不同分类对应的字段,可以这样写;
<?php
$thiscat = get_category($cat);
?>
<?php the_field('你的字段名称',$thiscat);?>如果你要获取图片字段,首先创建字段的时候,选择图像URL,如下图:

然后前台用下面的方法获取图片:
<img src="<?php the_field($field_name, $post_id); ?>">自定义文章类型如何使用字段
1、自定义文章类型分类页获取分类自定义字段的方法:
<?php
$queried_object = get_queried_object();
$taxonomy = $queried_object->taxonomy;
$term_id = $queried_object->term_id;
?>
/**在你需要获取字段的地方使用下面的代码即可**/
<?php the_field('_fmt',$taxonomy . '_' . $term_id);?> /**只需要将_fmt修改成你的字段名即可**/2、自定义文章类型文章页获取该自定义分类的字段
<?php
$term_list = wp_get_post_terms($post->ID, 'product_category', array("fields" => "all"));/**product_category是你自定义分类法的名字**/
$term_id = $term_list[0]->term_taxonomy_id ;
?>
/**在你需要获取字段的地方使用下面的代码即可**/
<?php the_field('_fmt',product_category. '_' . $term_id);?> /**只需要将_fmt修改成你的字段名即可(product_category是你自定义分类法的名字,根据你的情况替换修改)**/






















 506
506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








